In the ever-evolving landscape of web development, React developers often find themselves navigating through a myriad of libraries, frameworks, and tools.
With so many options available, it can be challenging to identify which open-source projects are truly beneficial for efficiency, scalability, and performance.
In this article, I have compiled some of the most useful open-source projects for React developers to speed up your coding workflow.
Each tool will include a direct link, a description, and an image preview.
1. CopilotKit
CopilotKit is an open-source framework designed to build, deploy, and operate fully customized AI copilots, such as in-app AI chatbots, AI agents, and AI text areas.
It supports self-hosting and is compatible with any LLM, including GPT-4.
Some of the most useful features include 👇
🧠 Understand context: Copilots are informed by real-time application context.
🚀 Initiate actions: Increase productivity and engagement with actions.
📚 Retrieve knowledge: Augmented generation from any data source.
🎨 Customize design: Display custom UX components in the chat.
🤖 Edit text with AI: Autocompletions, insertions/edits, and auto-first-drafts.

CopilotKit is the simplest way to add production-ready Copilots to your product!
Thanks to the CopilotKit team for collaborating with me on this article!
2. swr
SWR is a React Hooks library for data fetching.
It enables seamless data loading, caching, and synchronization with the UI, optimizing the performance of React applications by handling data fetching logic.

3. react-router
React Router is a declarative routing library for React applications.
It allows developers to define navigation rules and map URLs to React components, enabling dynamic and intuitive routing within single-page applications.

4. react-hook-form
A powerful library for managing forms in React applications efficiently.
It provides a simple and intuitive API, offering features like form validation, error handling, and easy integration with React components.

5. recharts
Recharts is a composable charting library built with React and D3.
It offers a wide range of customizable and interactive charts, making it easy to visualize data in web applications.

6. framer-motion
Motion is a library for creating animations and gestures in React applications.
It enables developers to build fluid and interactive user interfaces by providing a declarative API for defining animations and gestures.

7. react-spring
React Spring is a spring-physics-based animation library for React.
It provides a simple way to create smooth, interactive animations for web and mobile applications.

8. react-email
React email provides a component for composing and sending emails.
It simplifies integrating email functionality into React projects, offering a convenient solution for developers who need to incorporate email capabilities seamlessly.

9. remotion
Remotion is a toolkit for building videos programmatically.
It enables developers to create dynamic and interactive videos using familiar React components and JSX syntax.

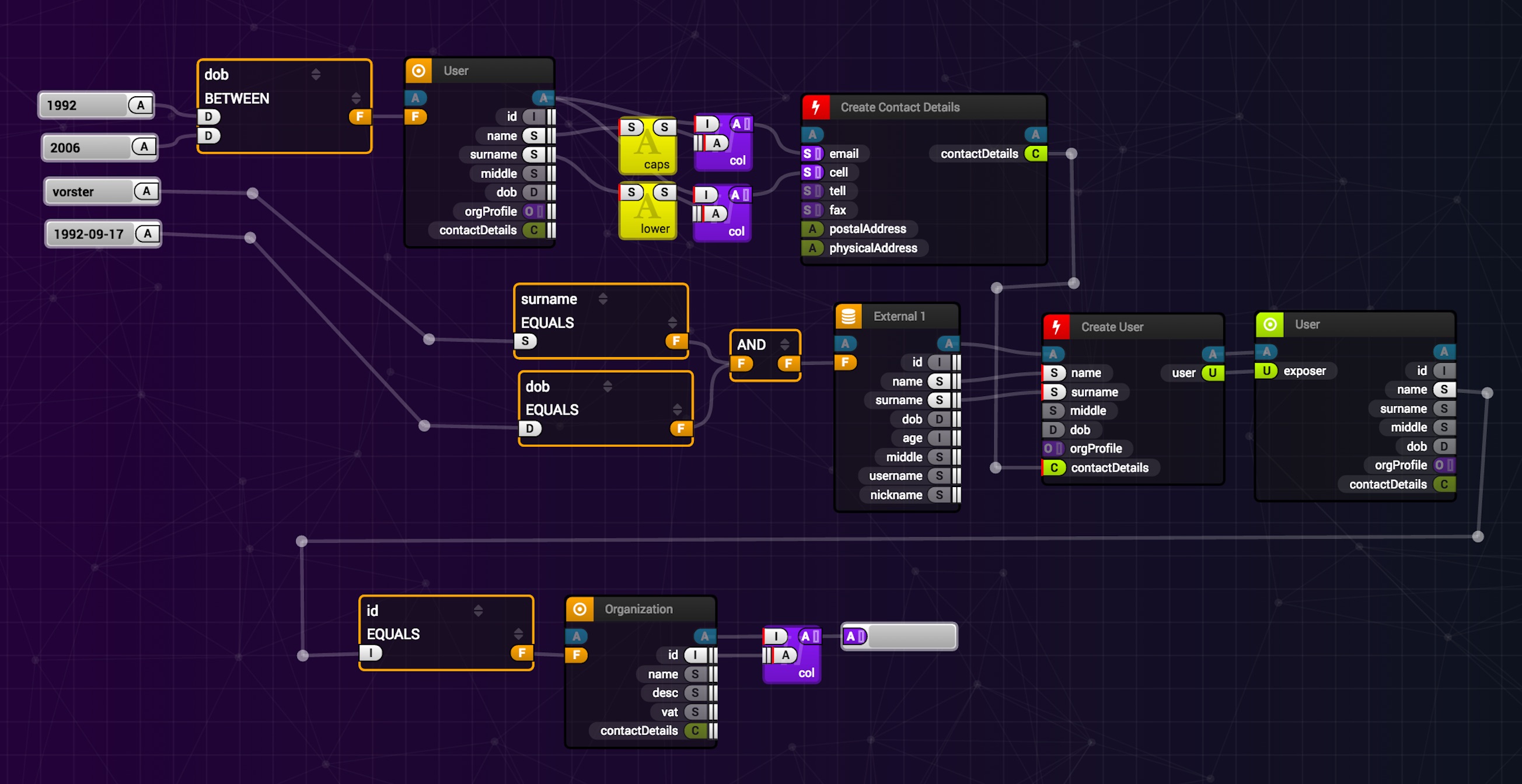
10. react-diagrams
React Diagrams is a library for building interactive diagrams and flowcharts.
With customizable nodes and links, it provides a flexible solution for visualizing complex data structures and workflows.

11. react-icons
React Icons provides a vast collection of customizable icons.
With support for popular icon libraries like Font Awesome, Material Design Icons, and more, developers can easily enhance their UIs with visually appealing icons.

12. react-player
React Player is a flexible and accessible media player component.
It supports various media formats including video and audio, and offers features like playback controls, customization options, and support for multiple sources.

13. react-pdf
React PDF enables the generation of PDF documents.
It provides a declarative way to define the structure and content of PDFs, making it easy to create and customize documents within React applications.

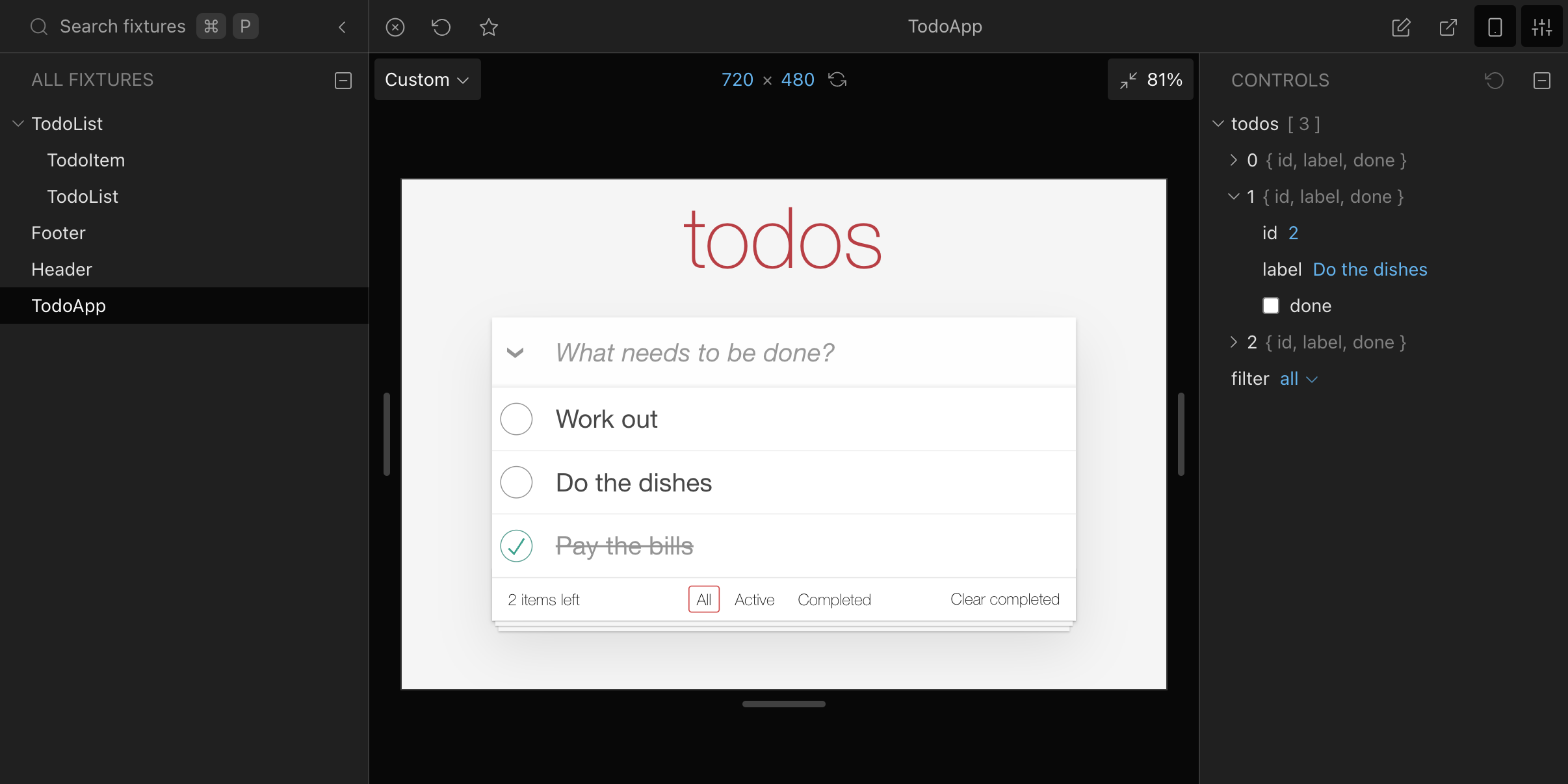
14. react-cosmos
React Cosmos is a dev tool for creating reusable React components.
It allows developers to work on isolated components separately, making it easier to develop, test, and visualize components in different states.

15. reactotron
Reactotron is a desktop app for inspecting and debugging React and React Native applications.
It provides tools for monitoring state, tracking actions, and debugging network requests, offering valuable insights into app performance and behavior.

16. jest
Jest is a delightful JavaScript testing framework with a focus on simplicity.
It aims to provide an integrated "zero-configuration" experience for testing, making it easy to set up and use.

17. vite
Vite is a blazing-fast build tool that significantly improves the development experience.
It leverages modern browser features and native ES module imports to provide instant server startup and fast hot module replacement during development.

18. react-admin
React Admin is a front-end framework for building data-driven applications.
It provides a rich set of components and functionality to streamline the development process of admin interfaces.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Make sure to receive the best resources, tools, productivity tips, and career growth tips I discover by subscribing to my newsletter!
