Creating advanced shapes from scratch requires some advanced CSS and SVG knowledge and you might still end up adjusting values afterward. I would recommend using some GUI tools, that offer you a user interface to tweak the parameters.
In this article, I have compiled some of my favorite shape generators. I have further sorted them across the categories like blogs, waves, separators, and miscellaneous, so it is easier to navigate and you can choose between different alternatives in each category.
For each tool I will provide a direct link, a short description, and a preview image, so you can get the initial impression of each generator and its features on the go.
Blobs
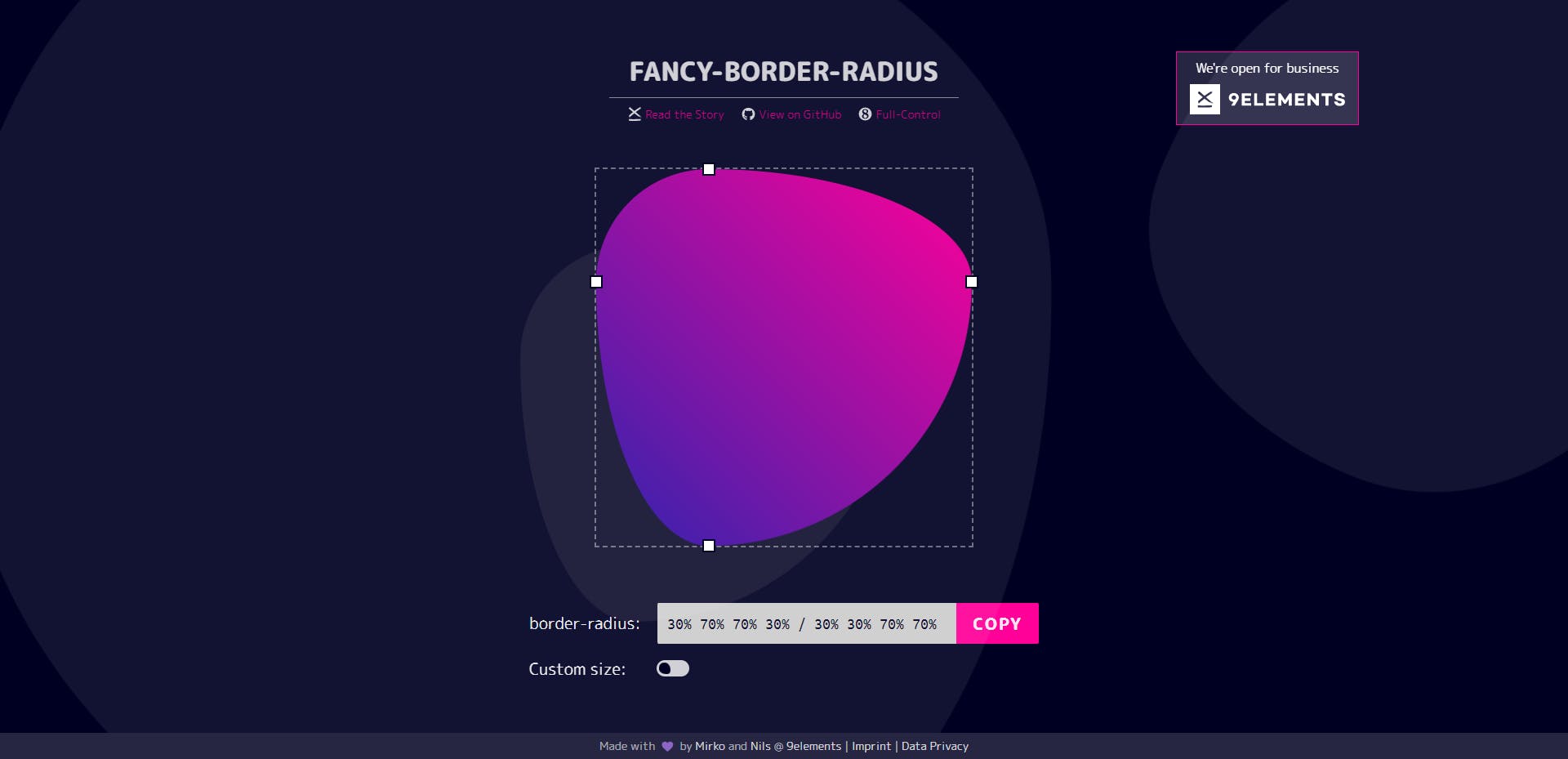
1. Fancy Border Shape
Specify eight border-radius values in CSS and build organic-looking shapes.

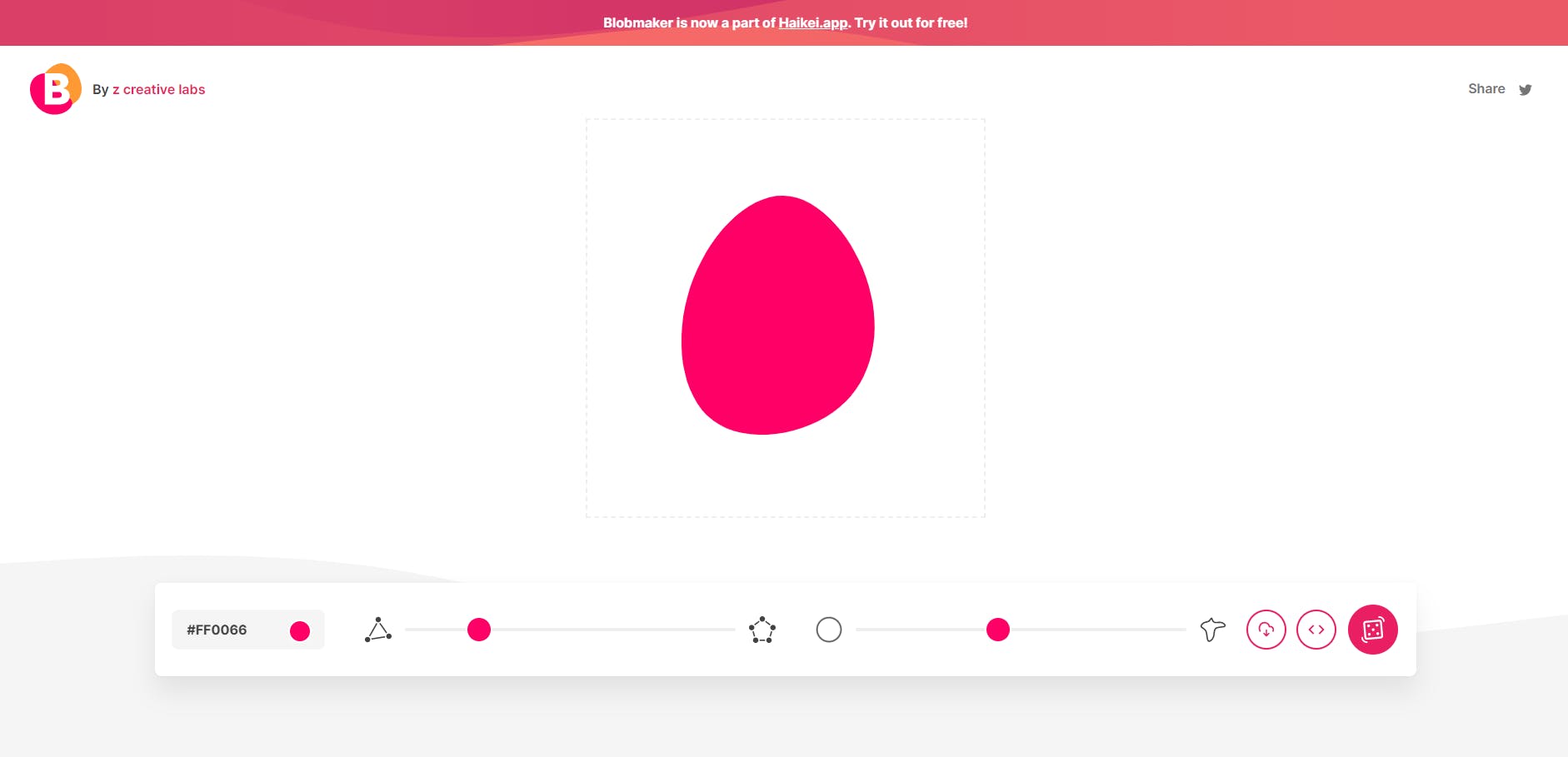
2. Blobmaker.app
Blobmaker is a free generative design tool to help you quickly create random and unique SVG shapes.

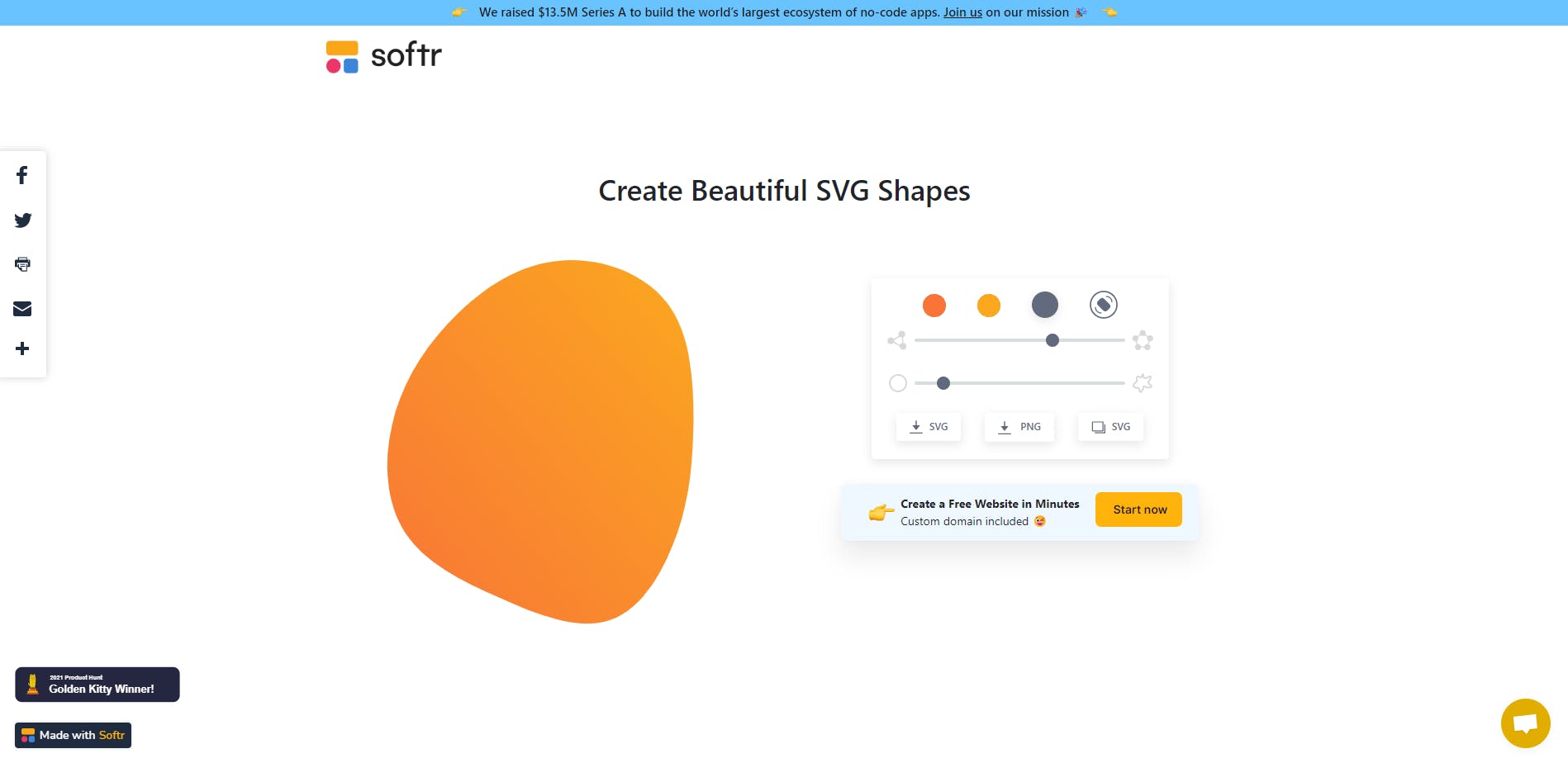
3. SVG-shape-generator
A free design tool to create colorful, random, unique, and organic-looking SVG shapes.

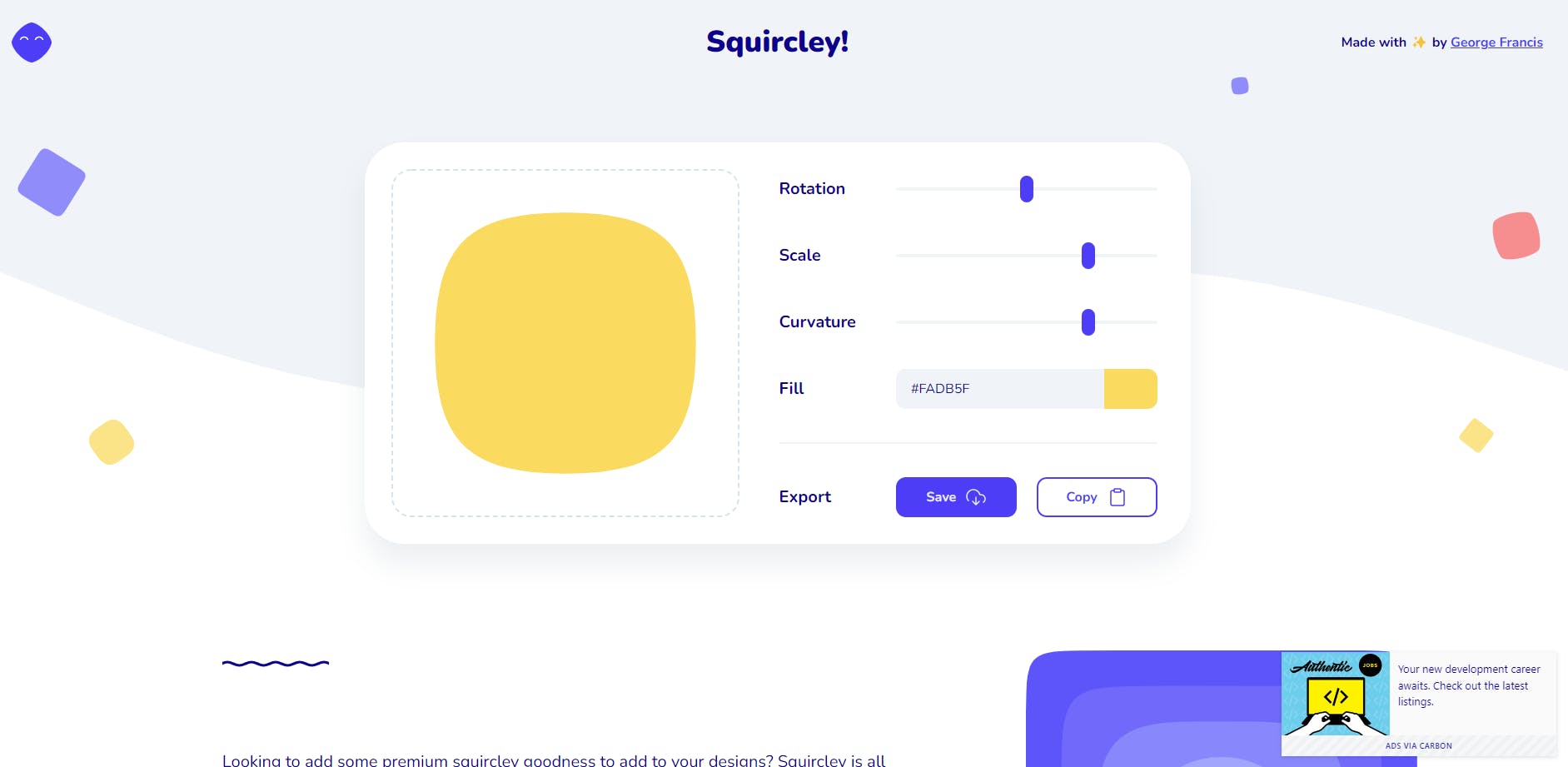
4. Squircley.app
Create beautiful shapes for logos, icons, and background images. Exports SVG files which can be copied straight to the clipboard for dropping into your projects.

Waves
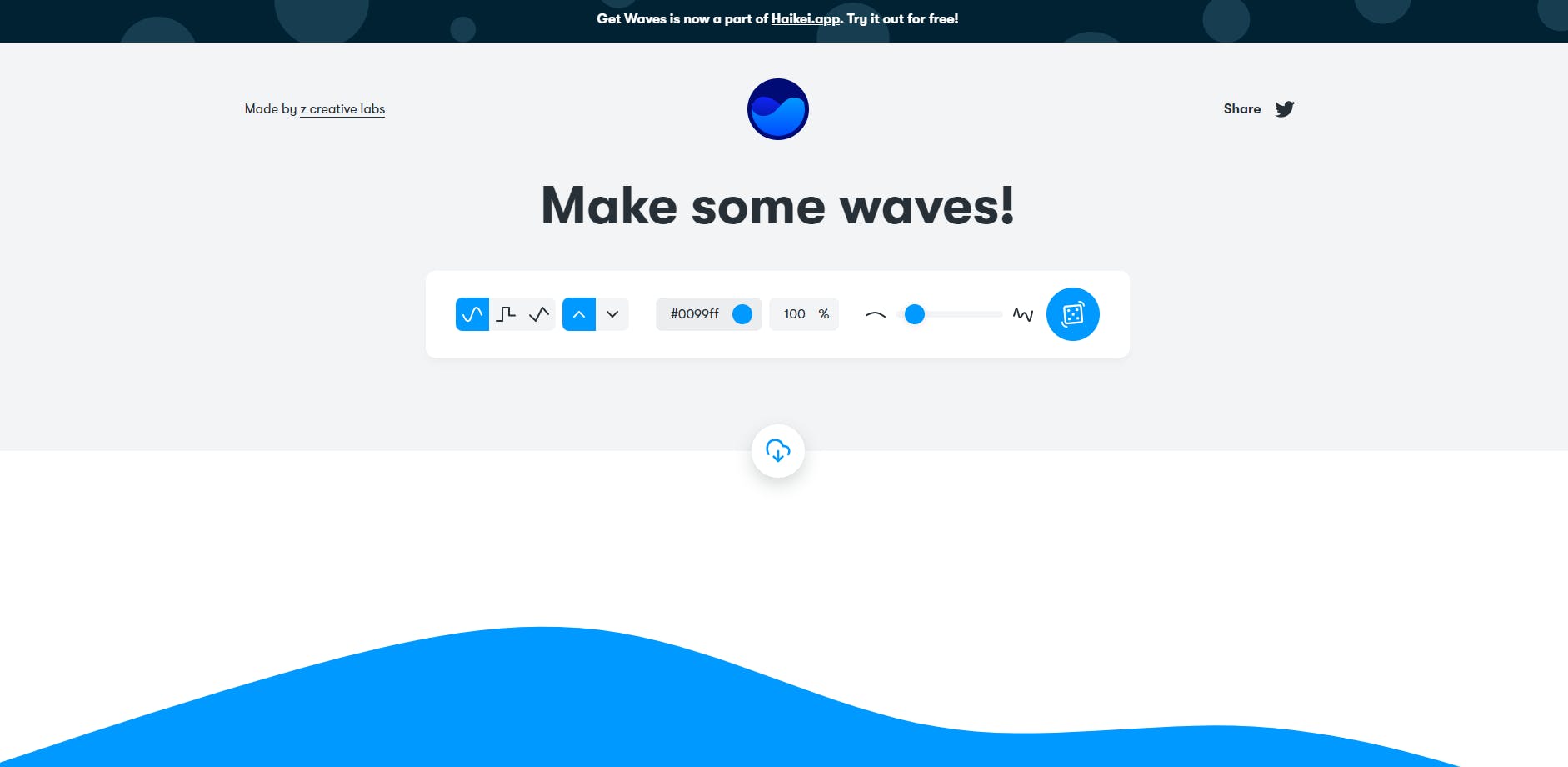
5. CSS Waves
Generate SVG waves for your next design.

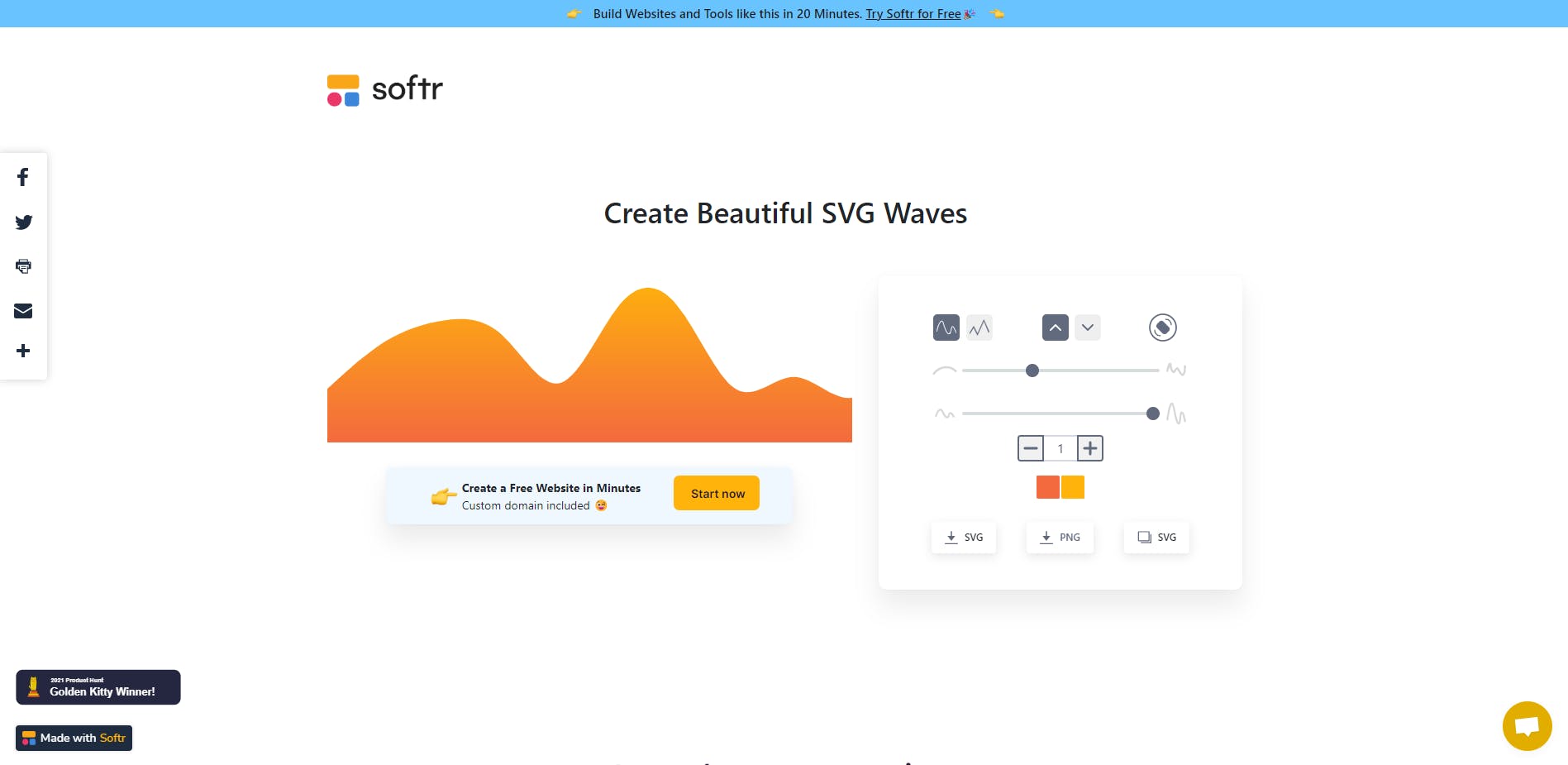
6. Multiple Animated Waves
A tiny, free and beautiful SVG gradient waves generator with a simple UI to customize, and style your waves based on your theme specifications.

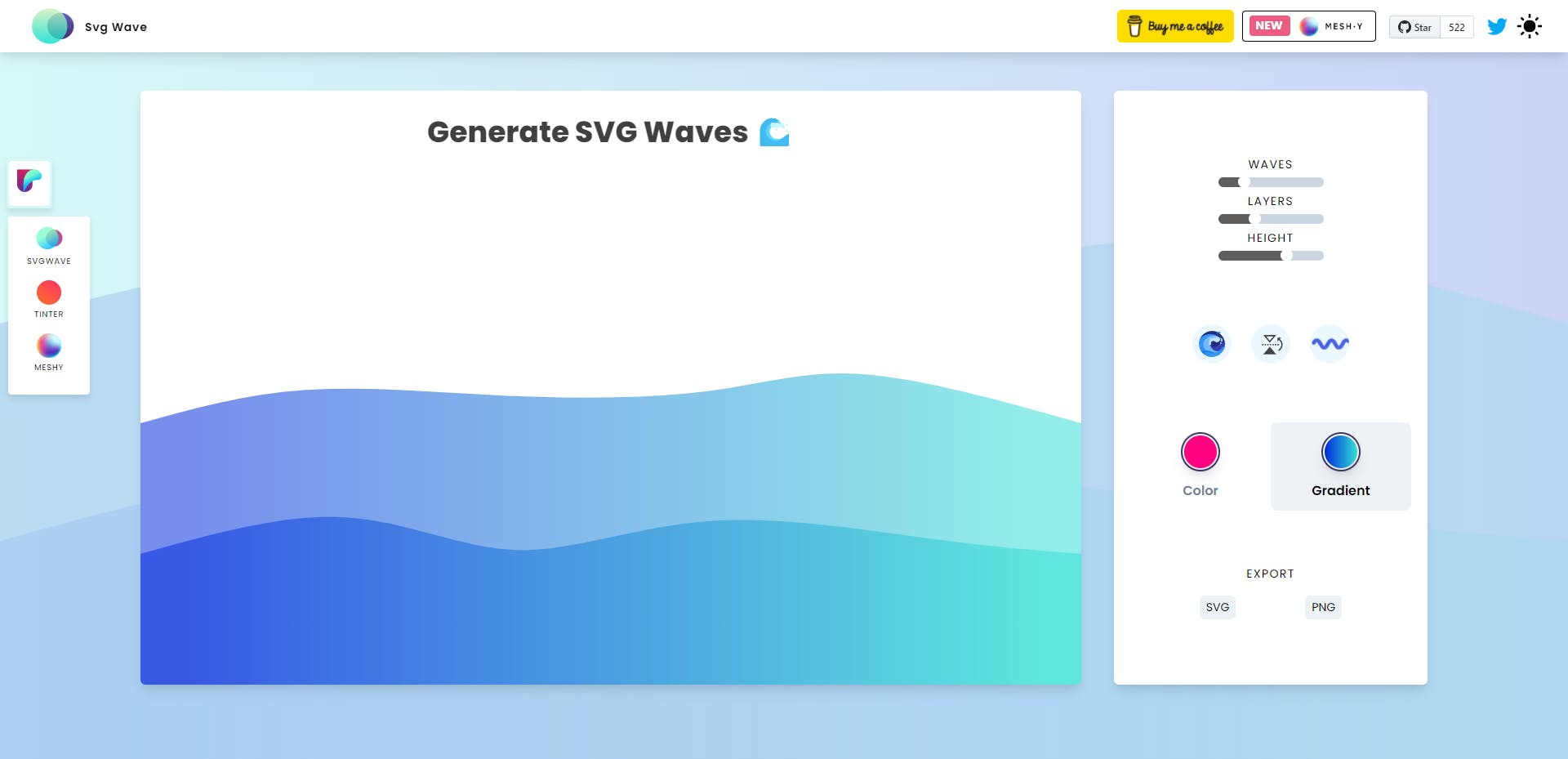
7. SVG-wave-generator
A free design tool to create colorful, multilayer, random, unique, and organic-looking SVG waves.

Separators
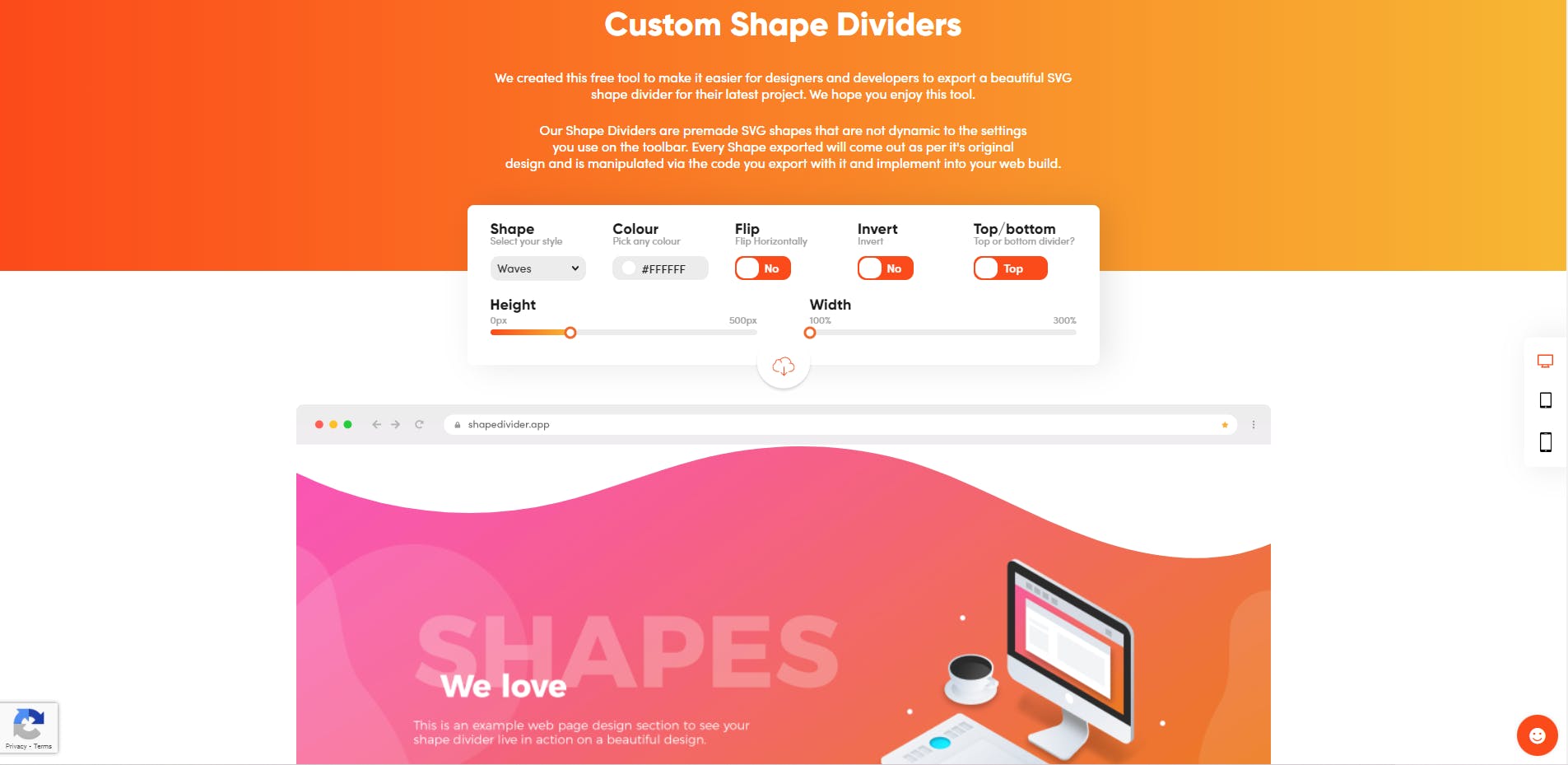
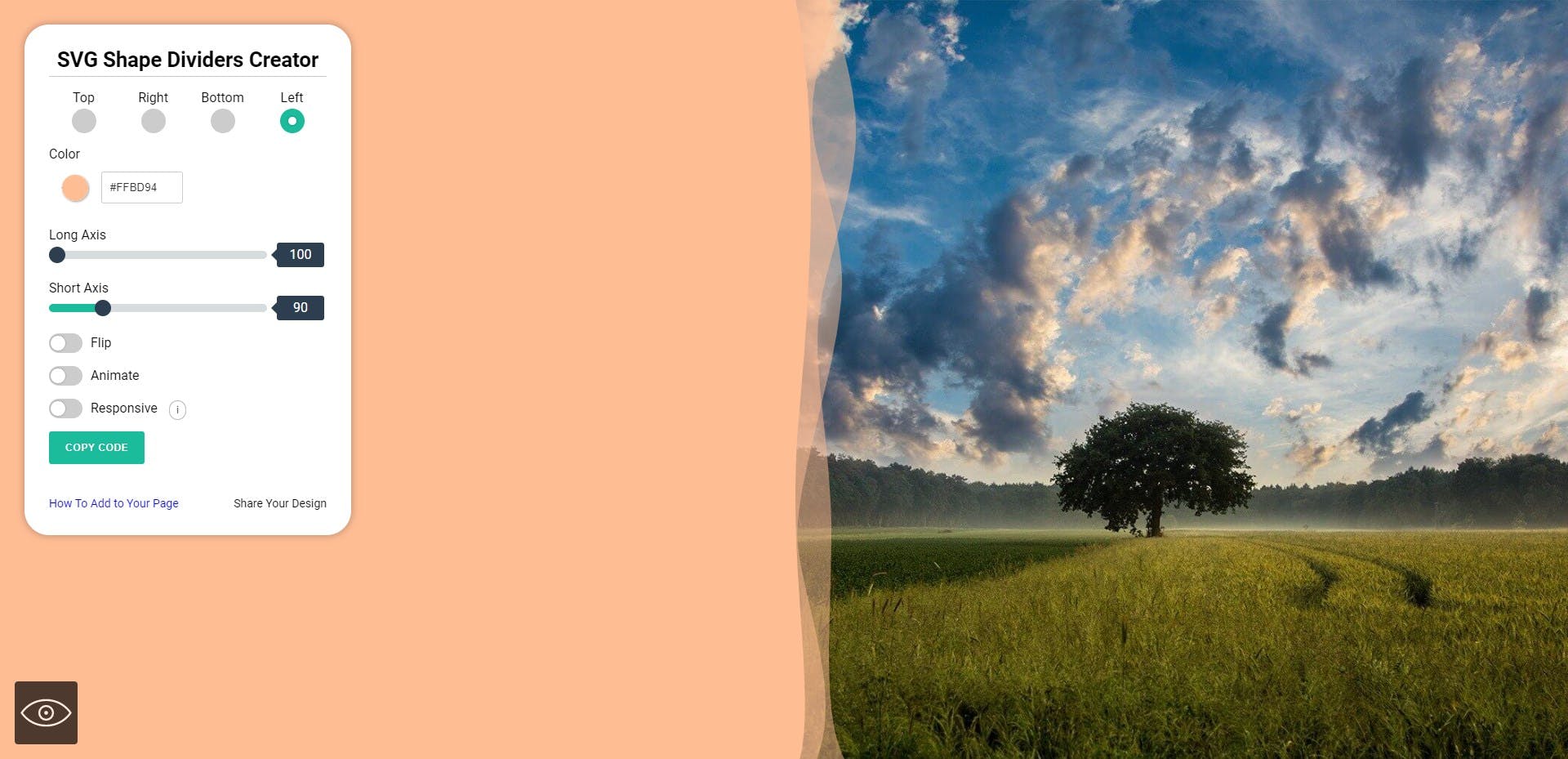
8. Shapedivider.app
A free tool to make it easier for designers and developers to export a beautiful SVG
shape divider for their latest project.

9. Shapedividers.com
Create shape dividers on the X or Y-axis. An option to create animated effects as well.

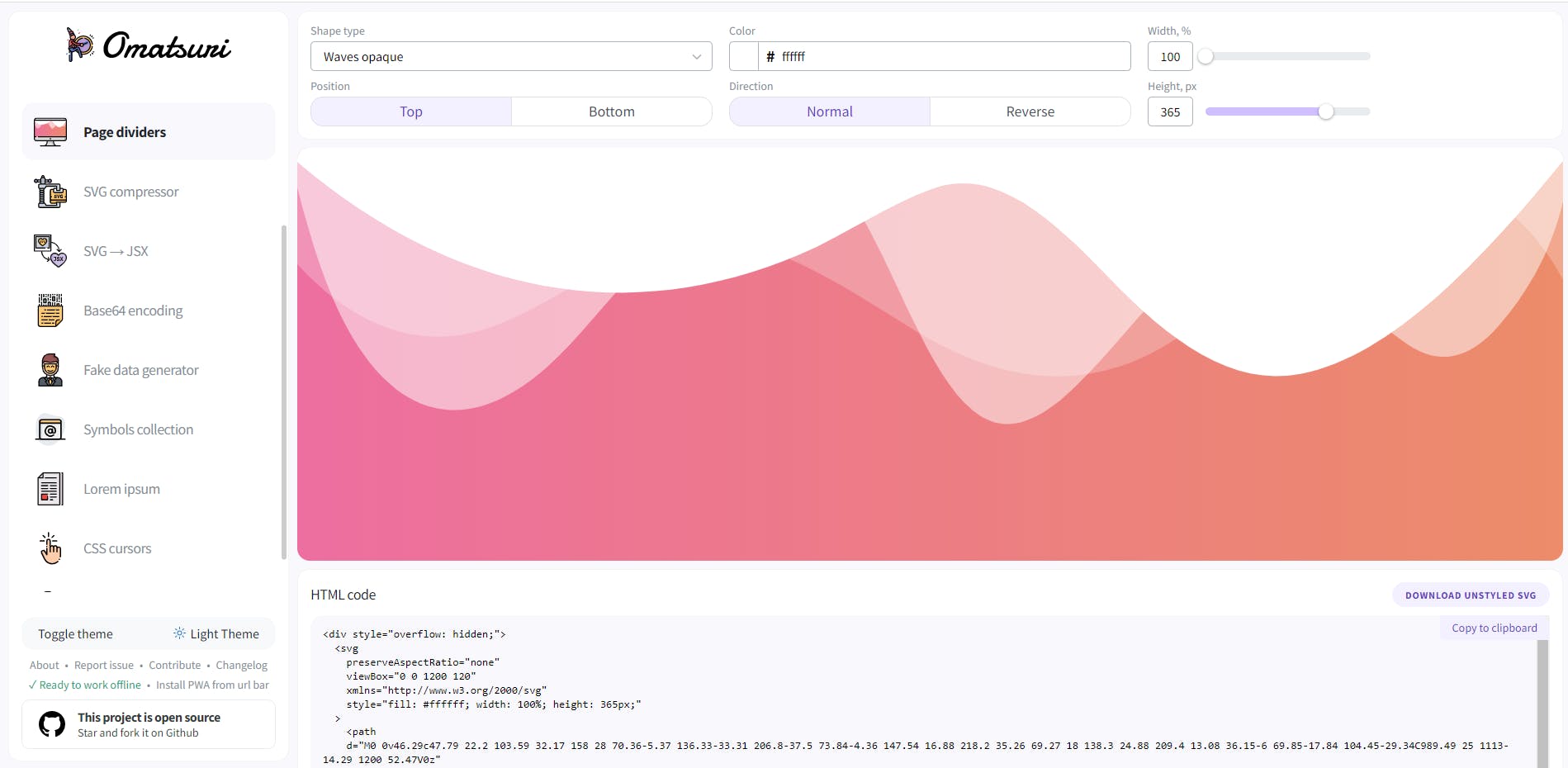
10. Page-dividers
Part of the PWA with 12 open source frontend focused tools Omatsuri.

Miscellaneous
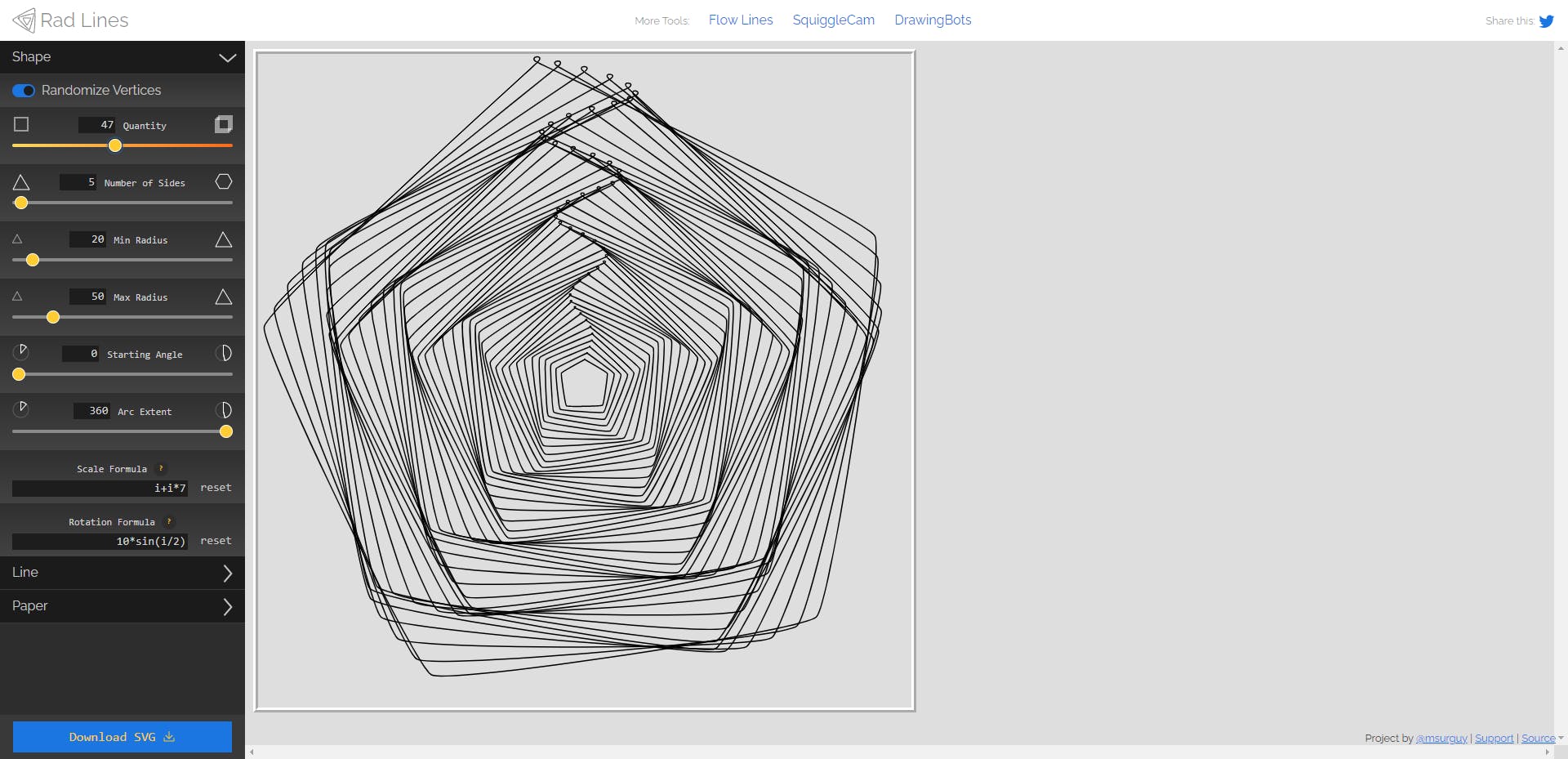
11. Rad-lines
A Vue.js project for generating SVGs of polygons for plotting.

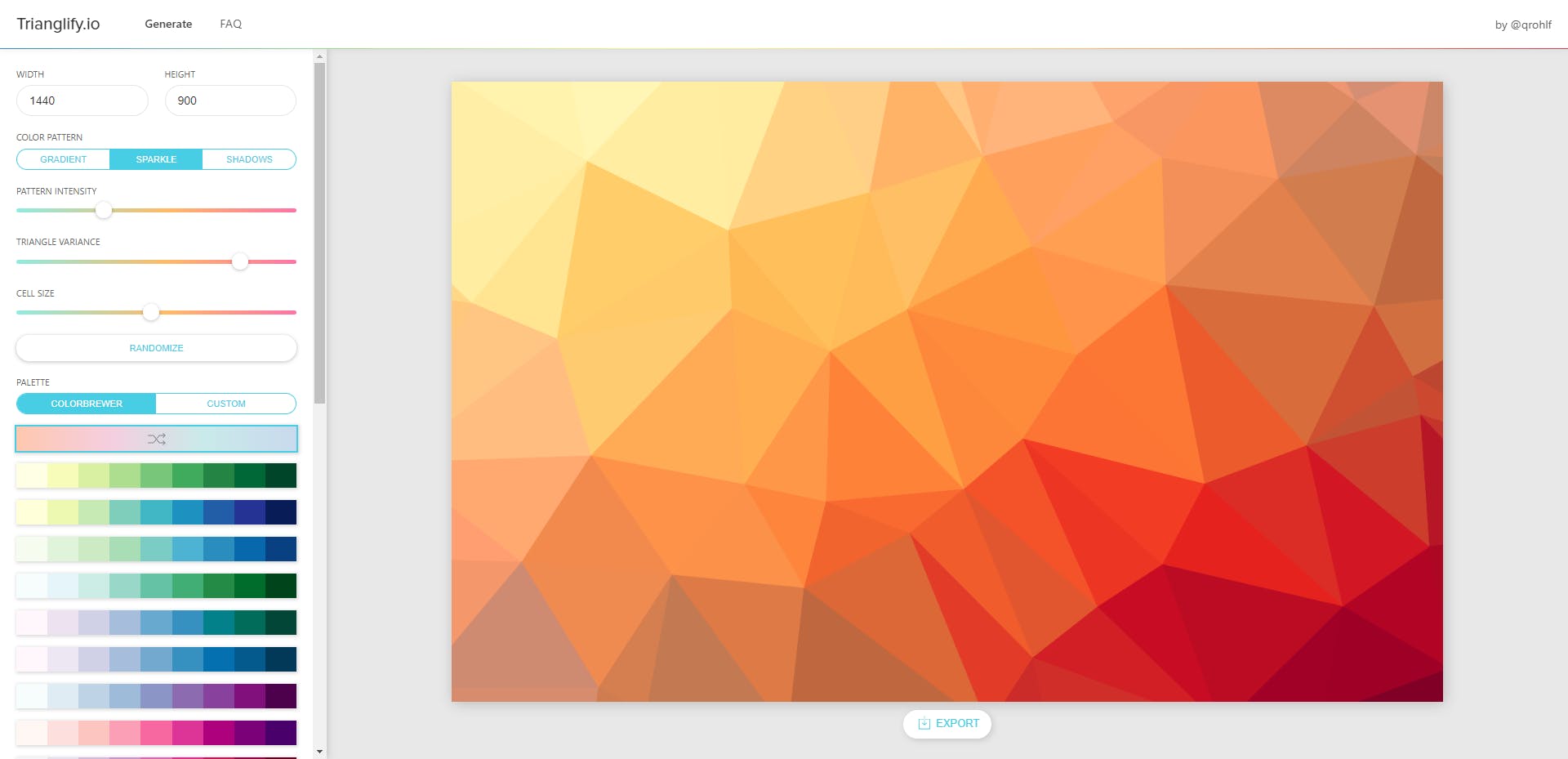
12. Trianglify.io
A tool to generate low-poly backgrounds, textures, and vectors. It's based on an open-source library Trianglify.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.
