An eye-catching design is an effective way to keep the visitors' attention. I've compiled some of the most useful tools that will help you to improve your design workflow.
With this collection, you will be able to make sketches for your designs, pick color palettes, create gradients, add shadows, make animations, include custom backgrounds, find proper illustrations, experiment with different layout systems and components, and much more.
Each tool will include a direct link, a description, and an image preview.
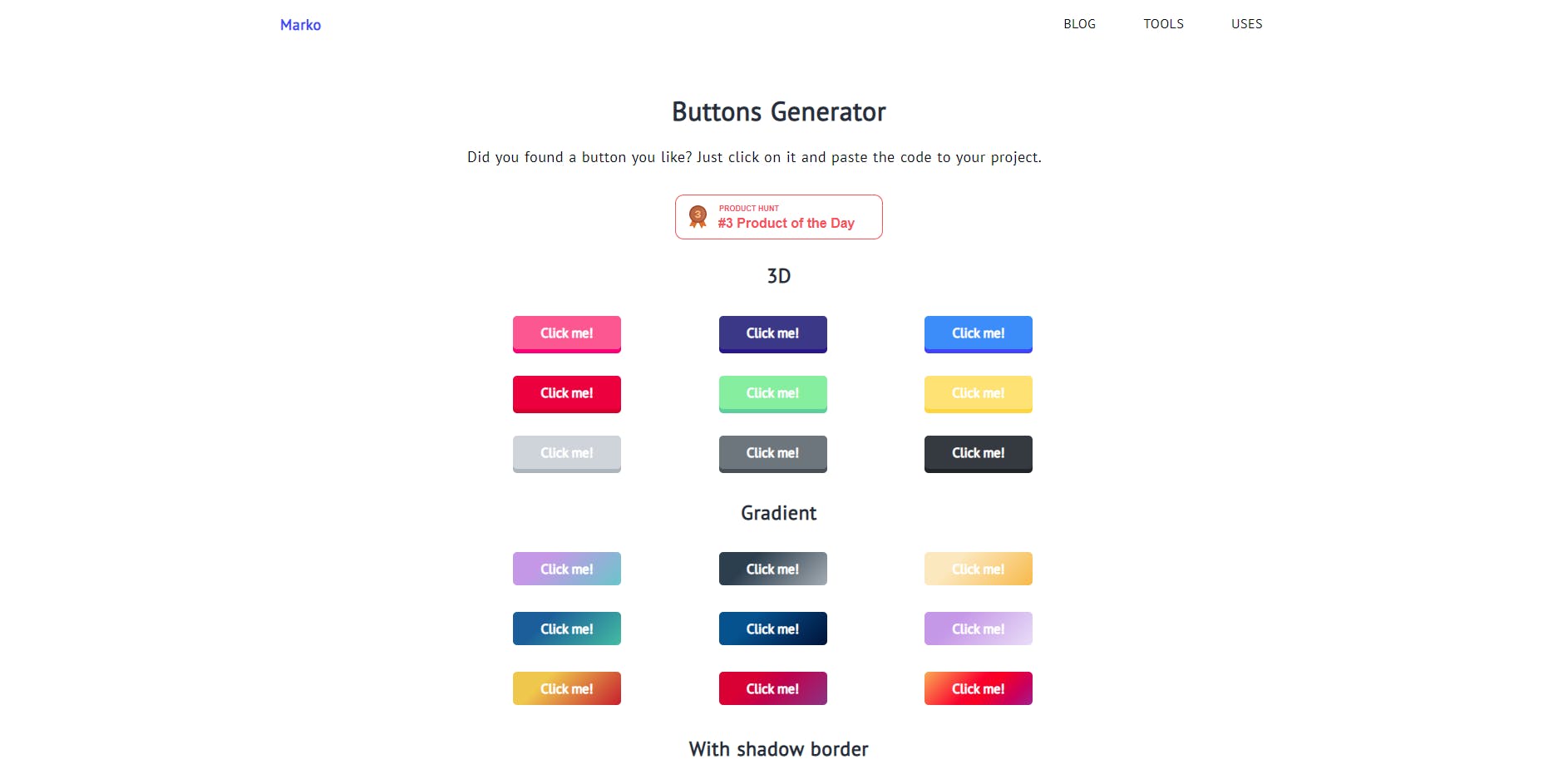
1. buttons generator

Just click on the button you like and paste the code into your project. Created by Denic Marko.
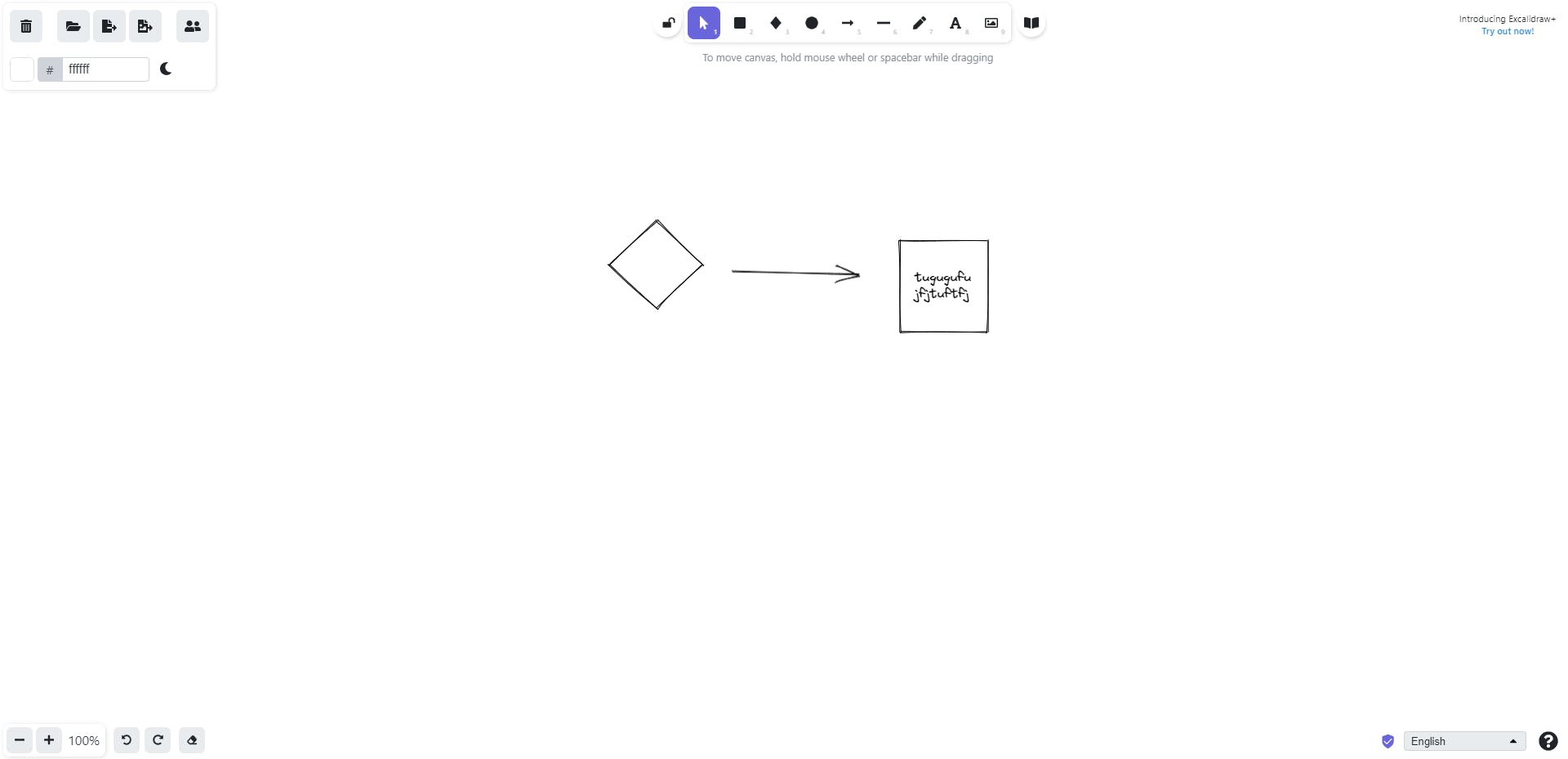
2. excalidraw

Virtual whiteboard for sketching hand-drawn diagrams.
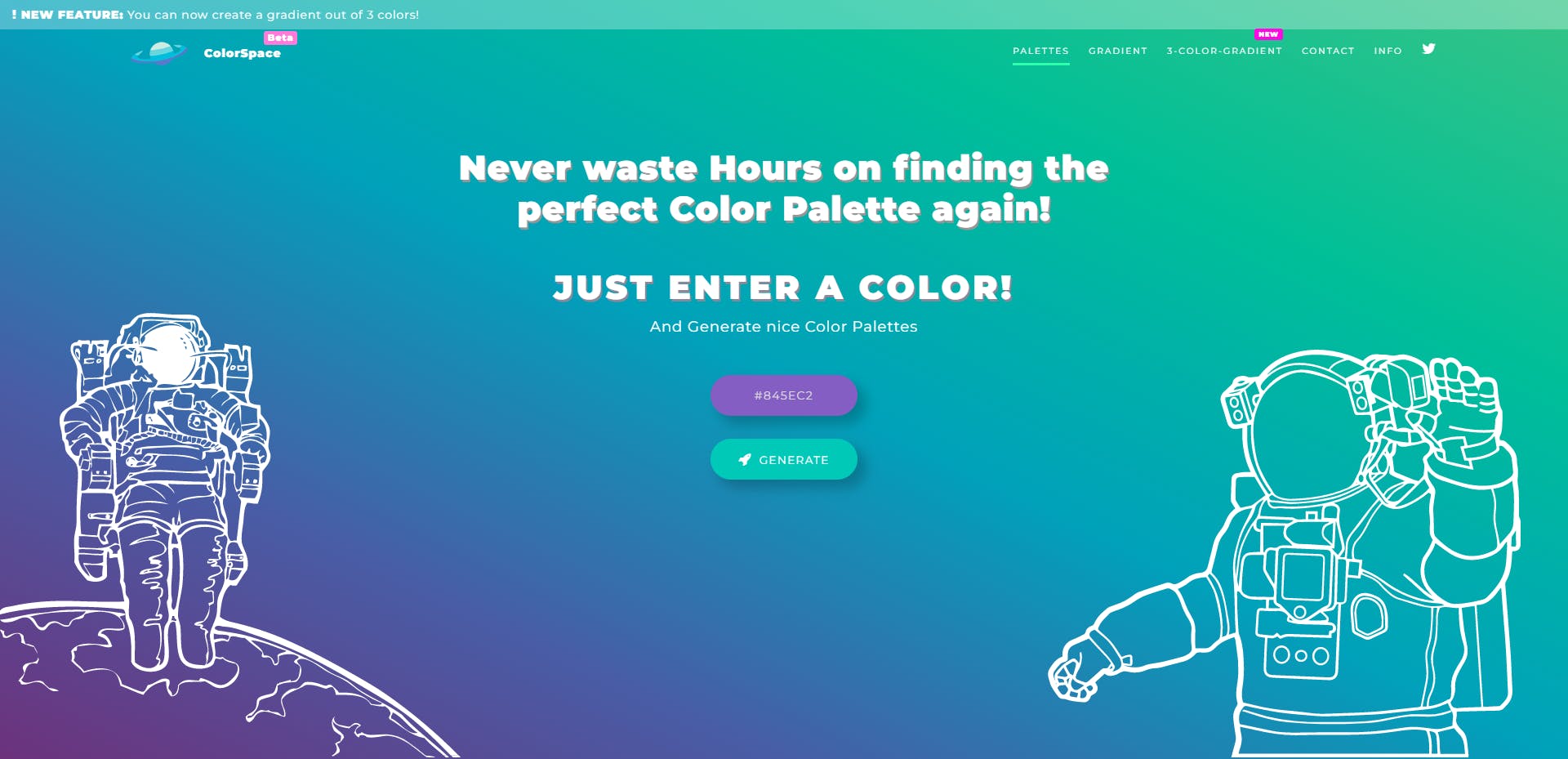
3. mycolor-space

Find the perfect color palette by entering a color and generating results.
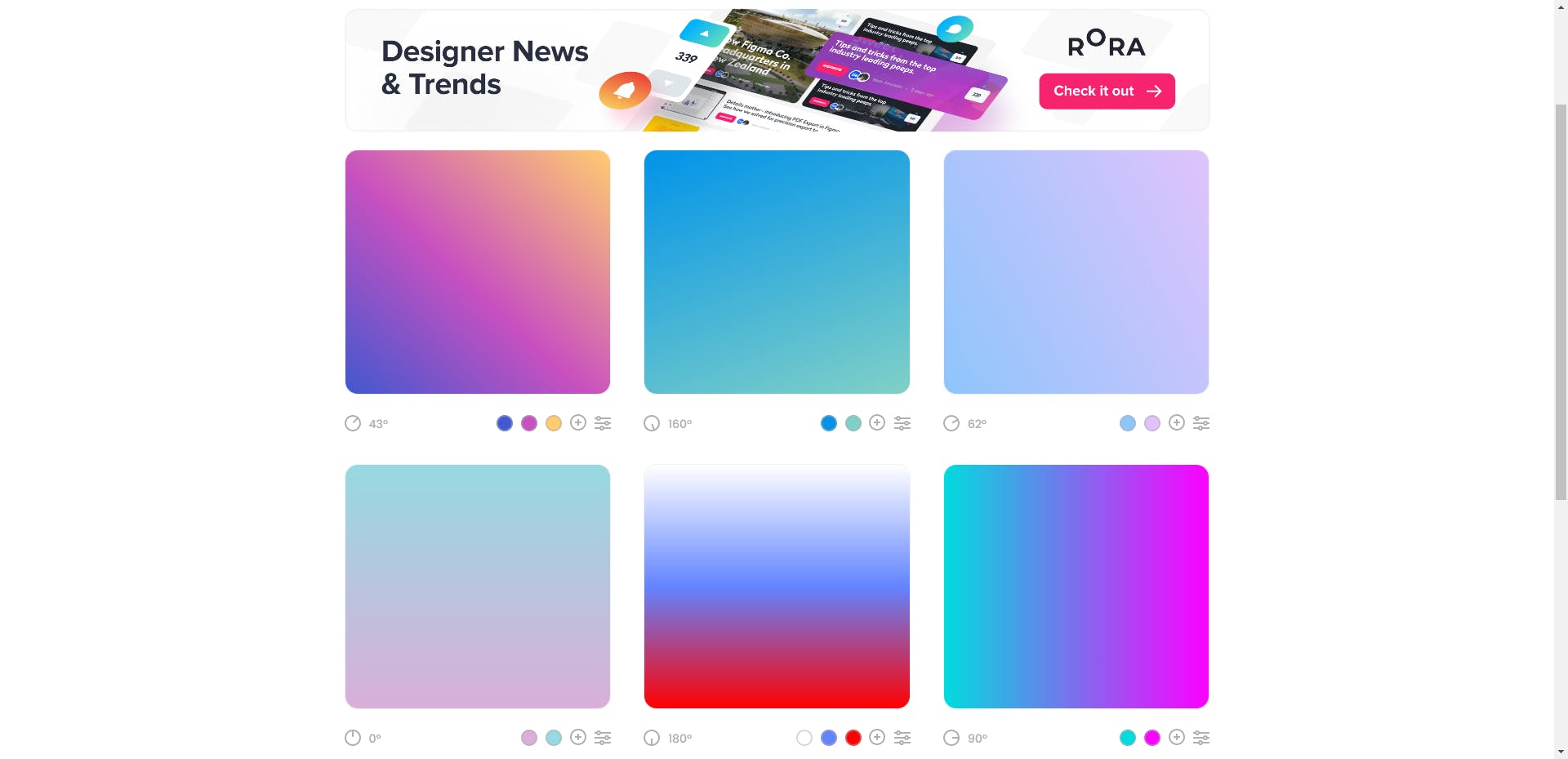
4. grabient

Awesome UI tool to generate linear web gradients.
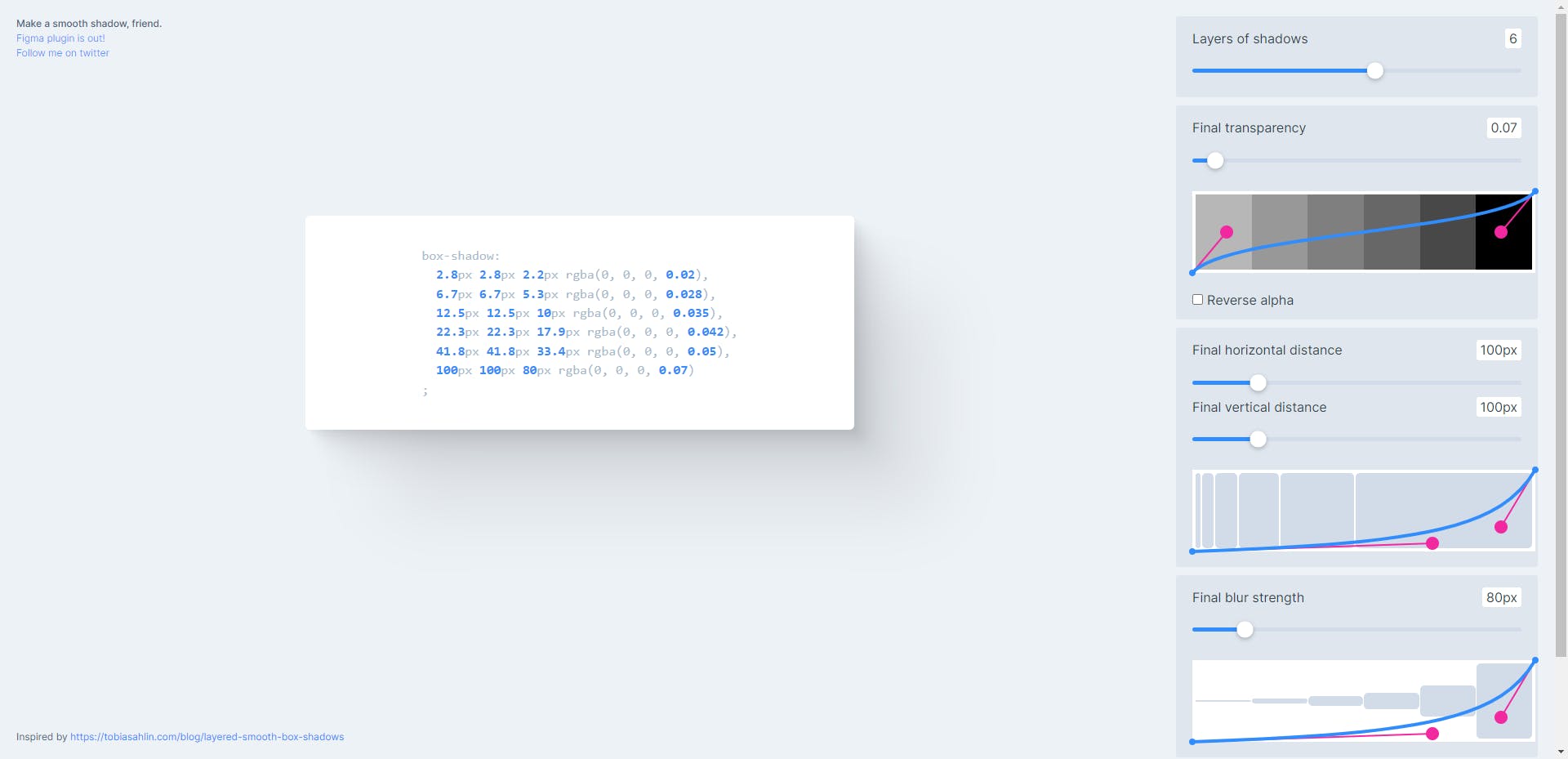
5. box-shadows

A shadow generator with blur, transparency, position, and other parameters.
6. grid-generator

Generate basic CSS Grid code to make dynamic layouts.
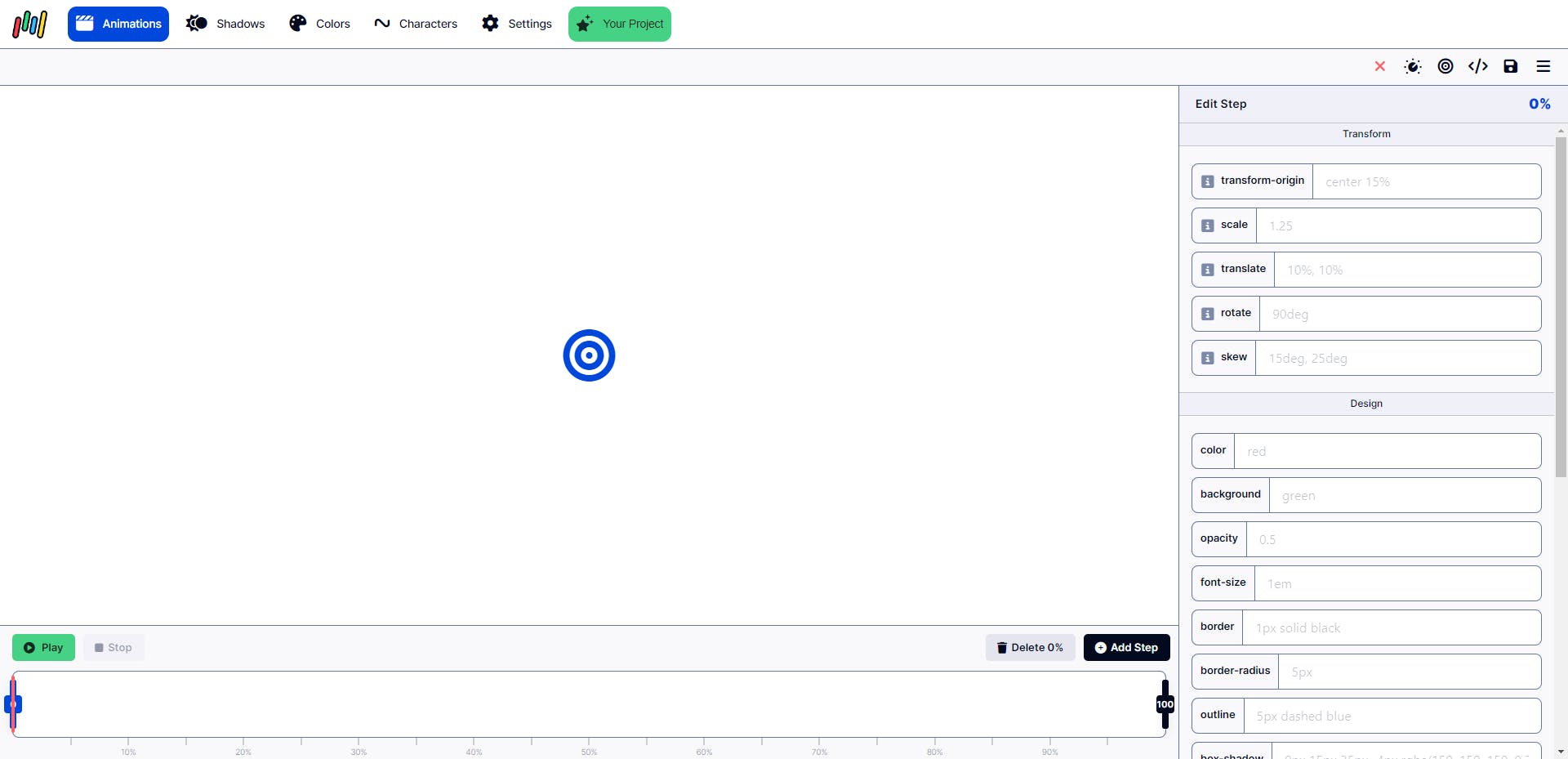
7. keyframes

Create CSS @keyframe animations with a visual timeline editor.
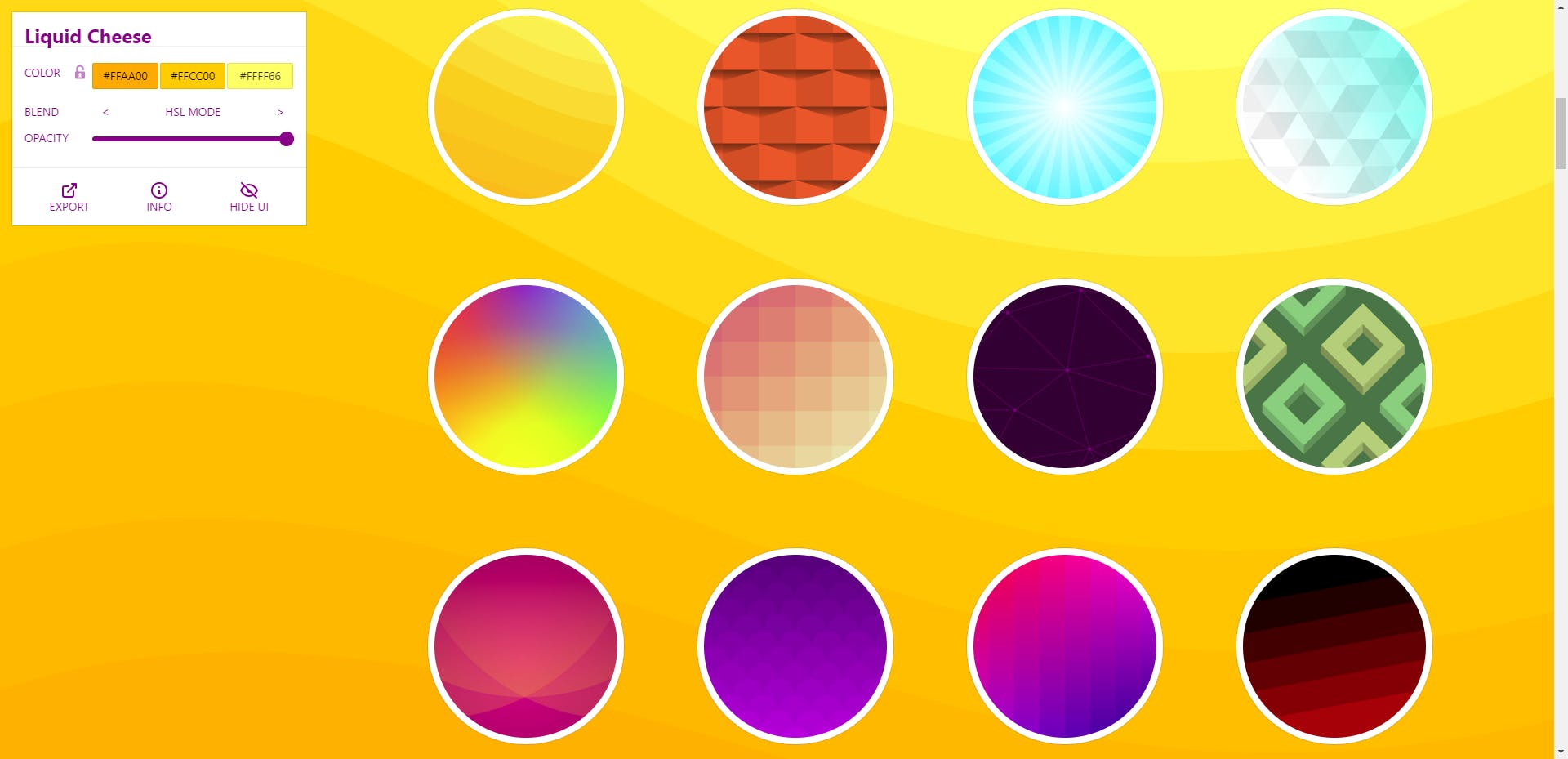
8. svg-backgrounds

A collection of SVG backgrounds that can easily be used to set on your site.
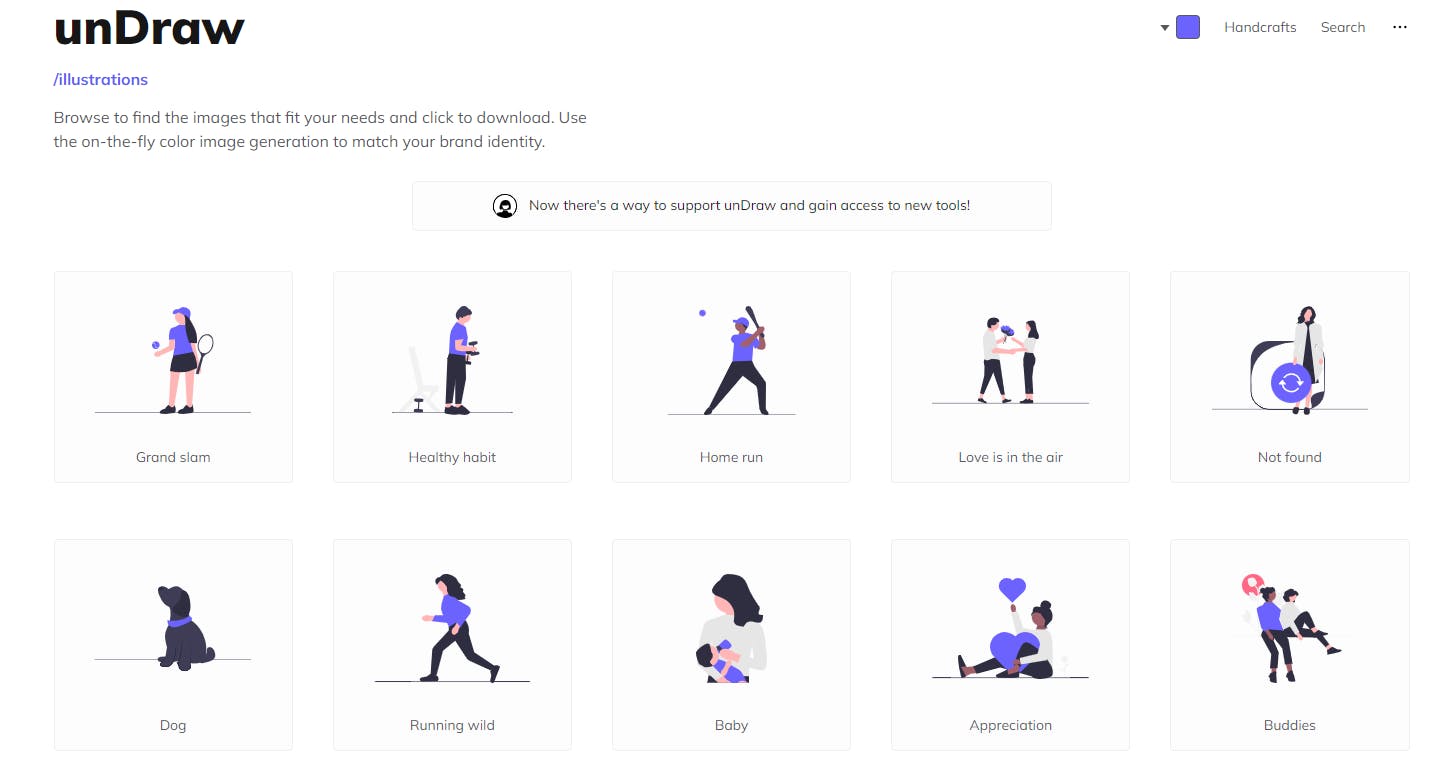
9. undraw

Open-source illustrations for any idea you can imagine and create.
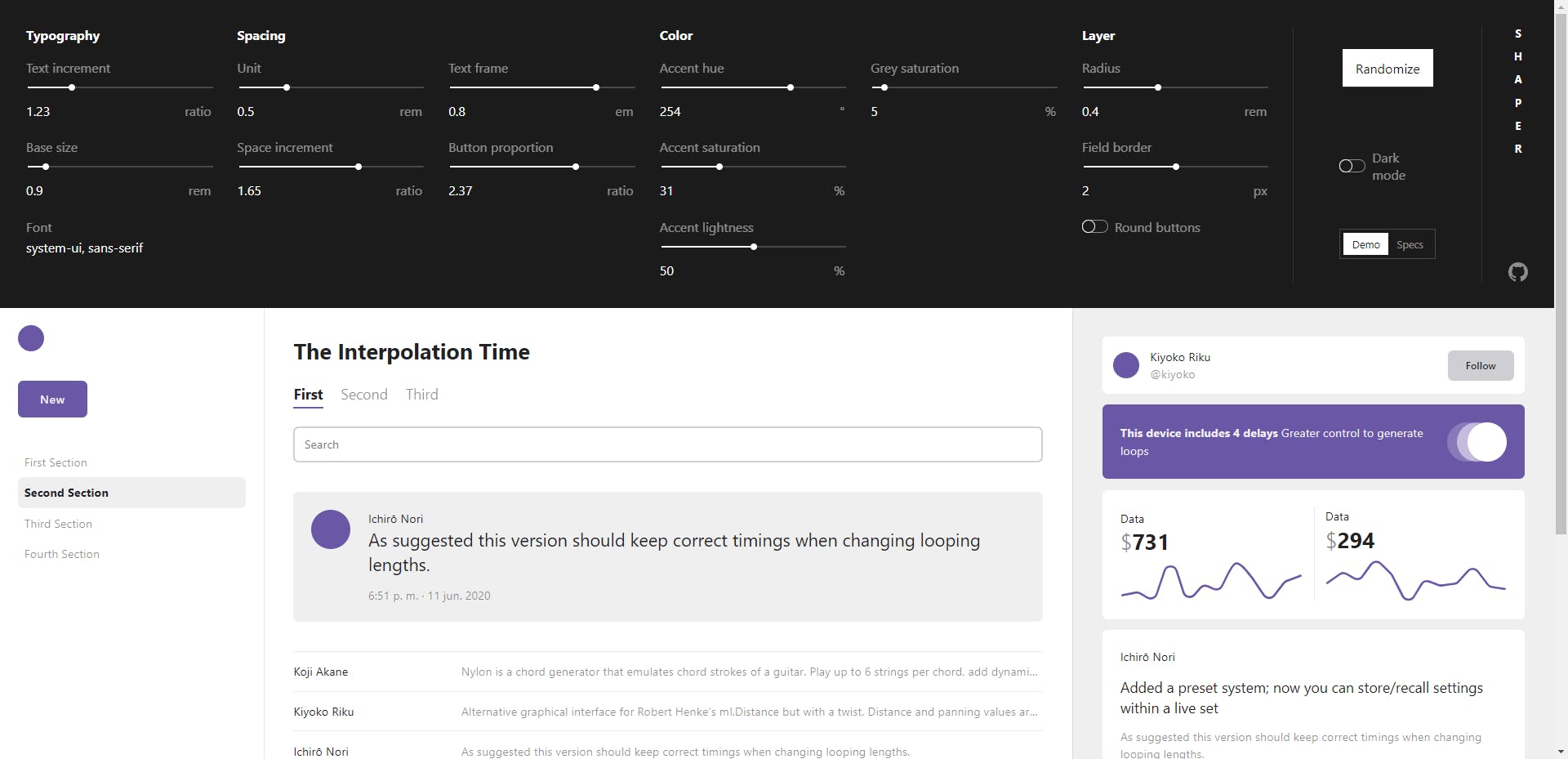
10. shaper

Interface styles shaper. Play with the typography, spacing, colors, and layers.
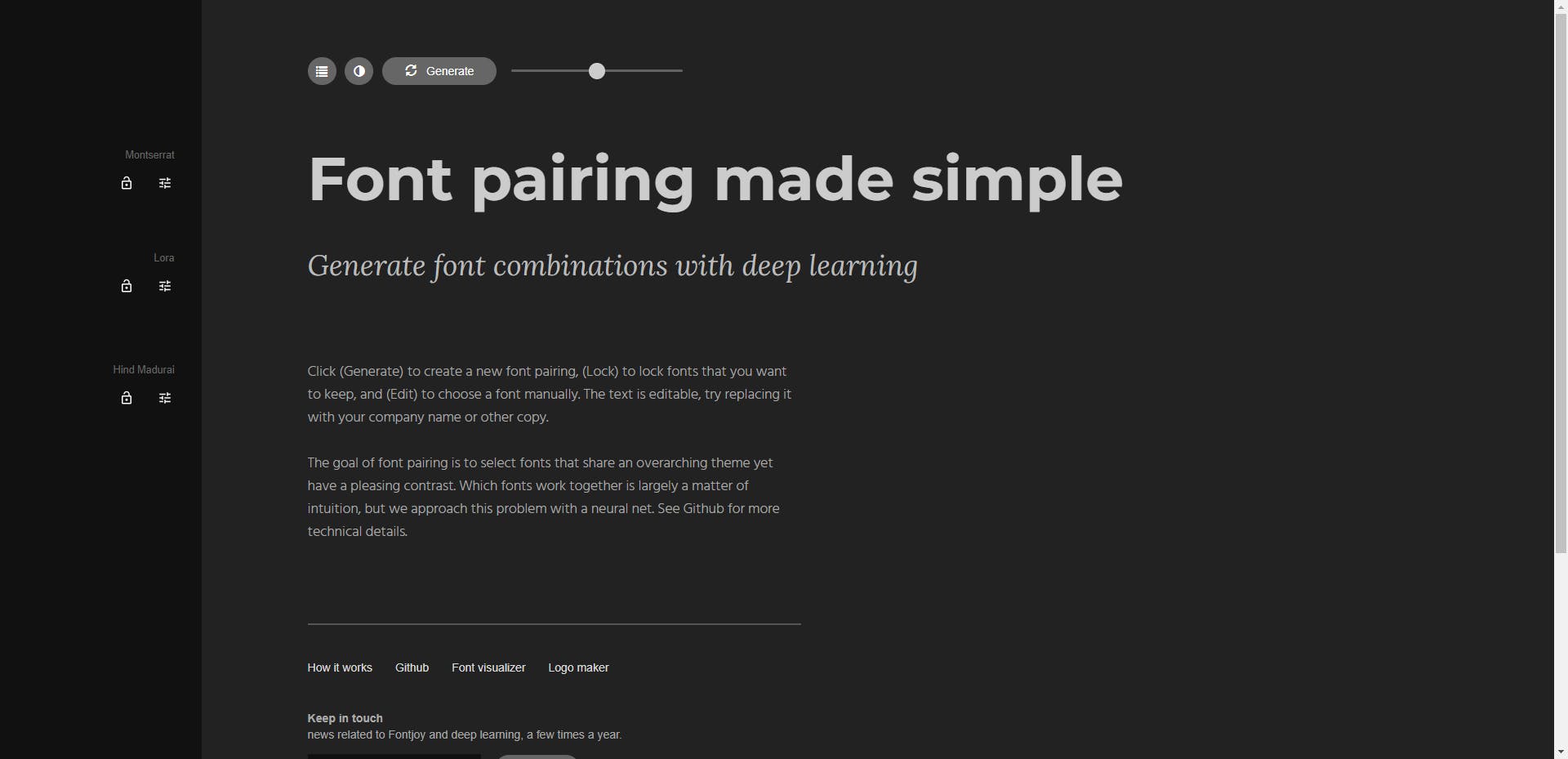
11. fontjoy

Font pairing made simple. Generate font combinations with deep learning.
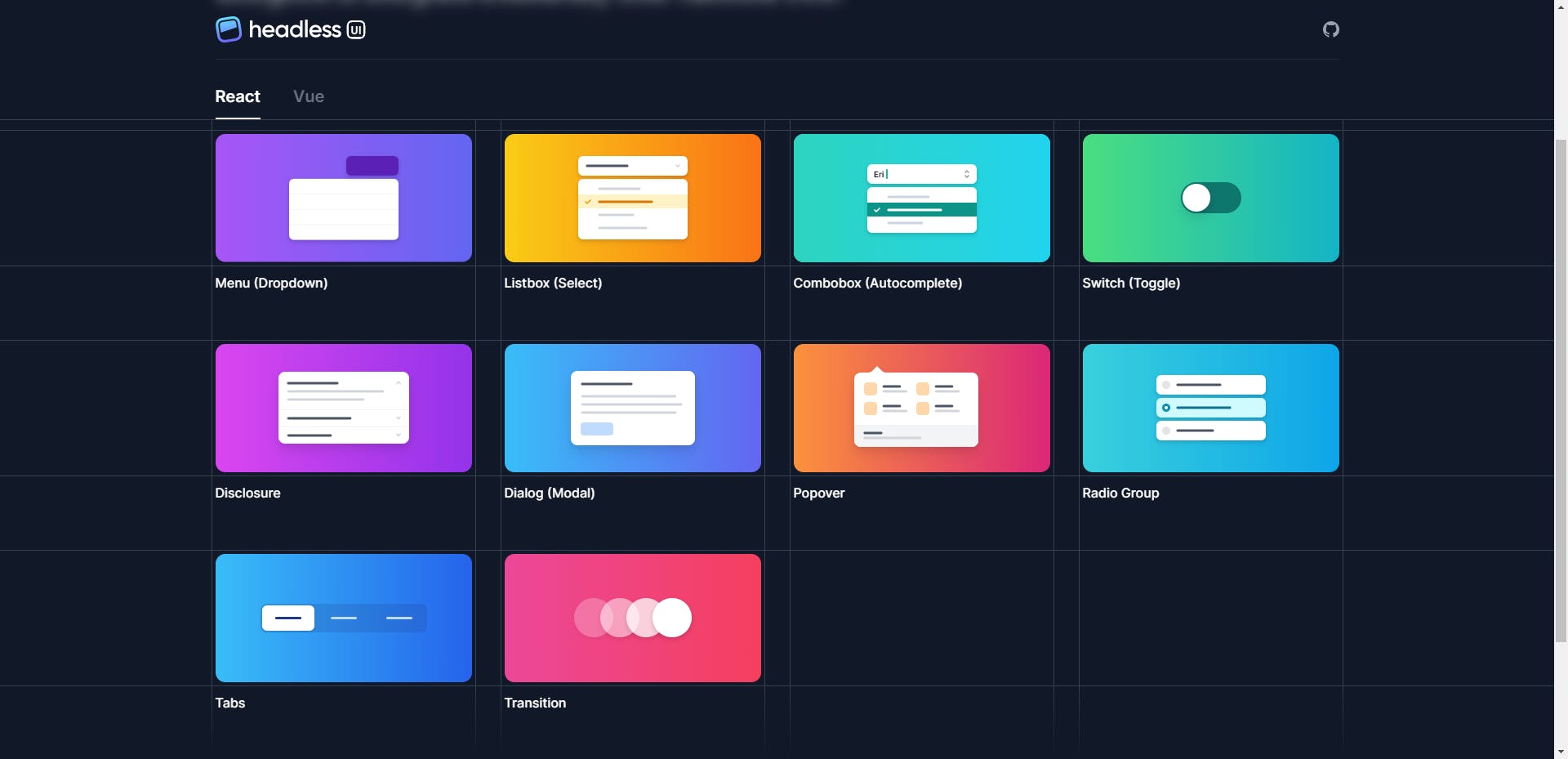
12. headless-ui

Completely unstyled, fully accessible UI components.
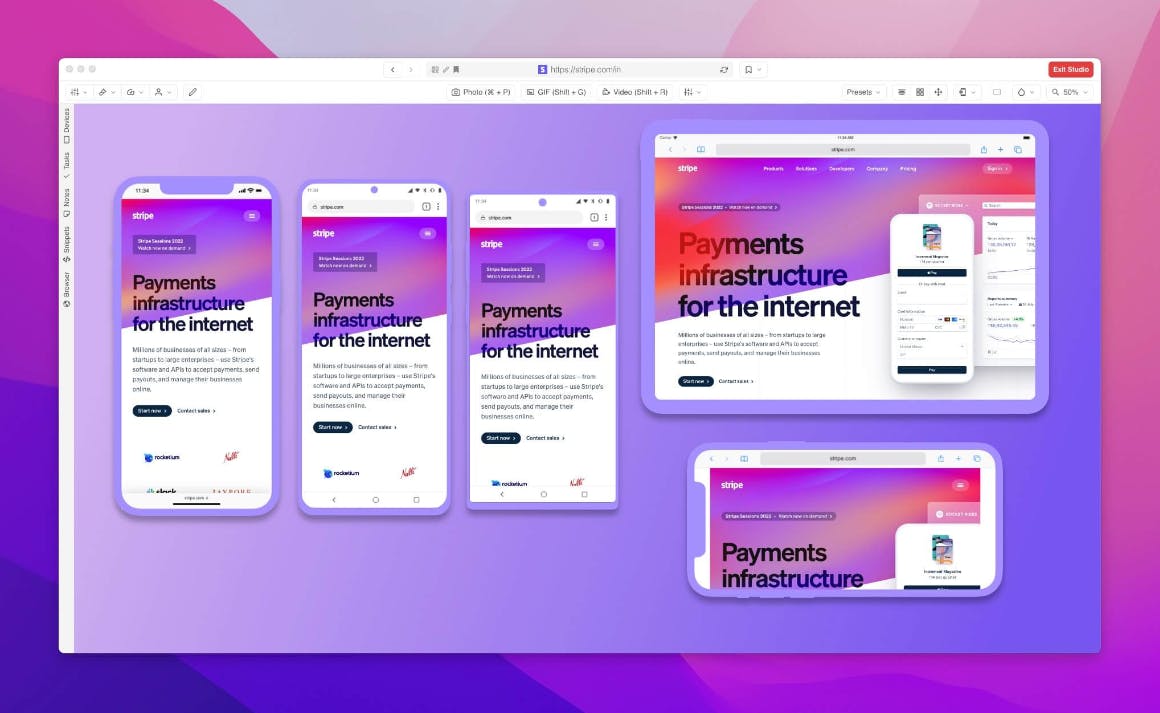
13. sizzy

A dev-oriented browser, making responsive design a breeze.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.
