Being a modern React developer is not about knowing just React itself. To stay competitive, it is highly recommended to explore the whole ecosystem.
In this article I've compiled some of the most useful React component libraries that you could use to speed up your developer workflow.
Those will include anything from working with forms, charts, calendars, tables, guides, popups, colors, animations, music, images and so much more.
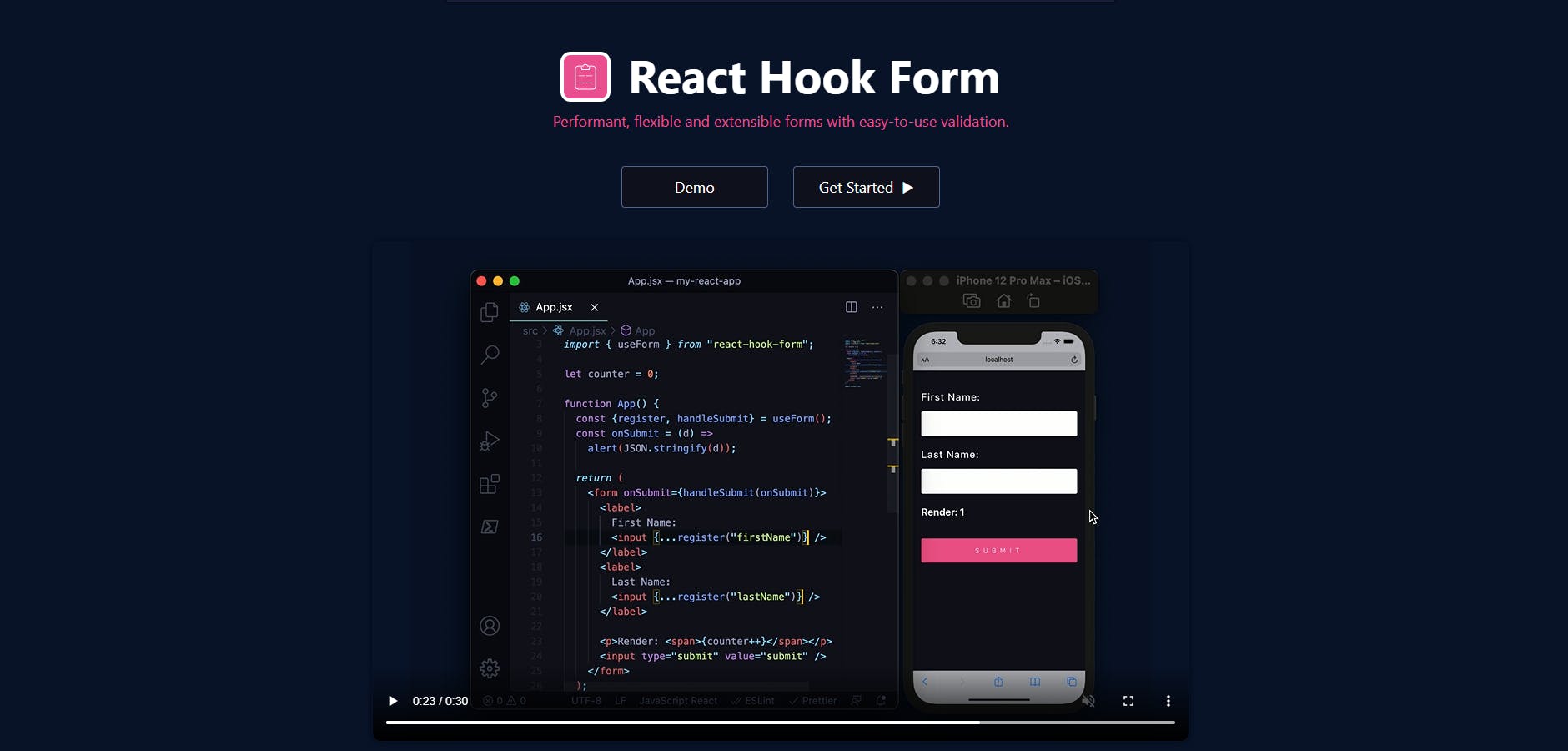
1. react-hook-form

React Hooks for form state management and validation.
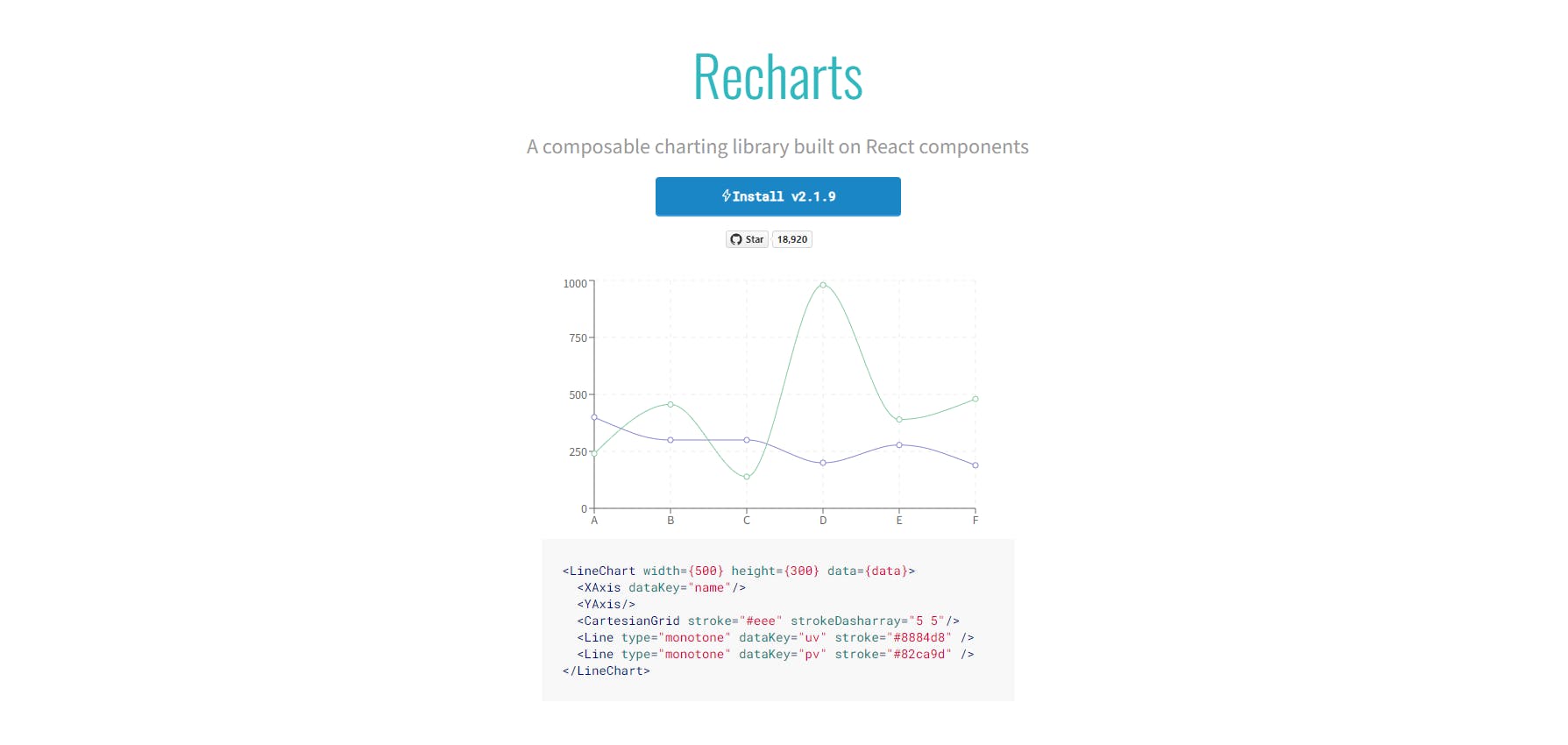
2. recharts

Redefined chart library built with React and D3.
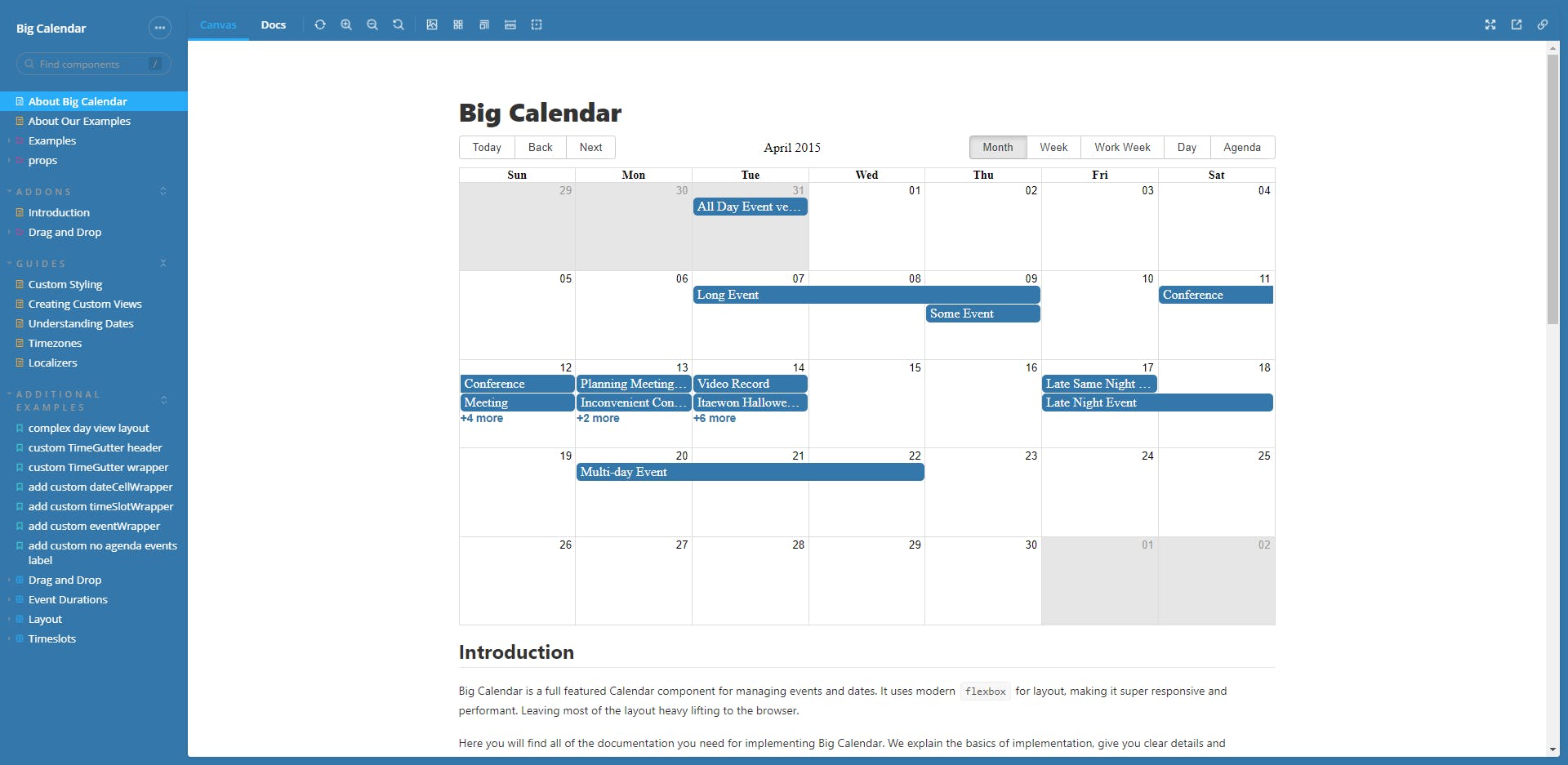
3. react-big-calendar

An events calendar built for React and modern browsers.
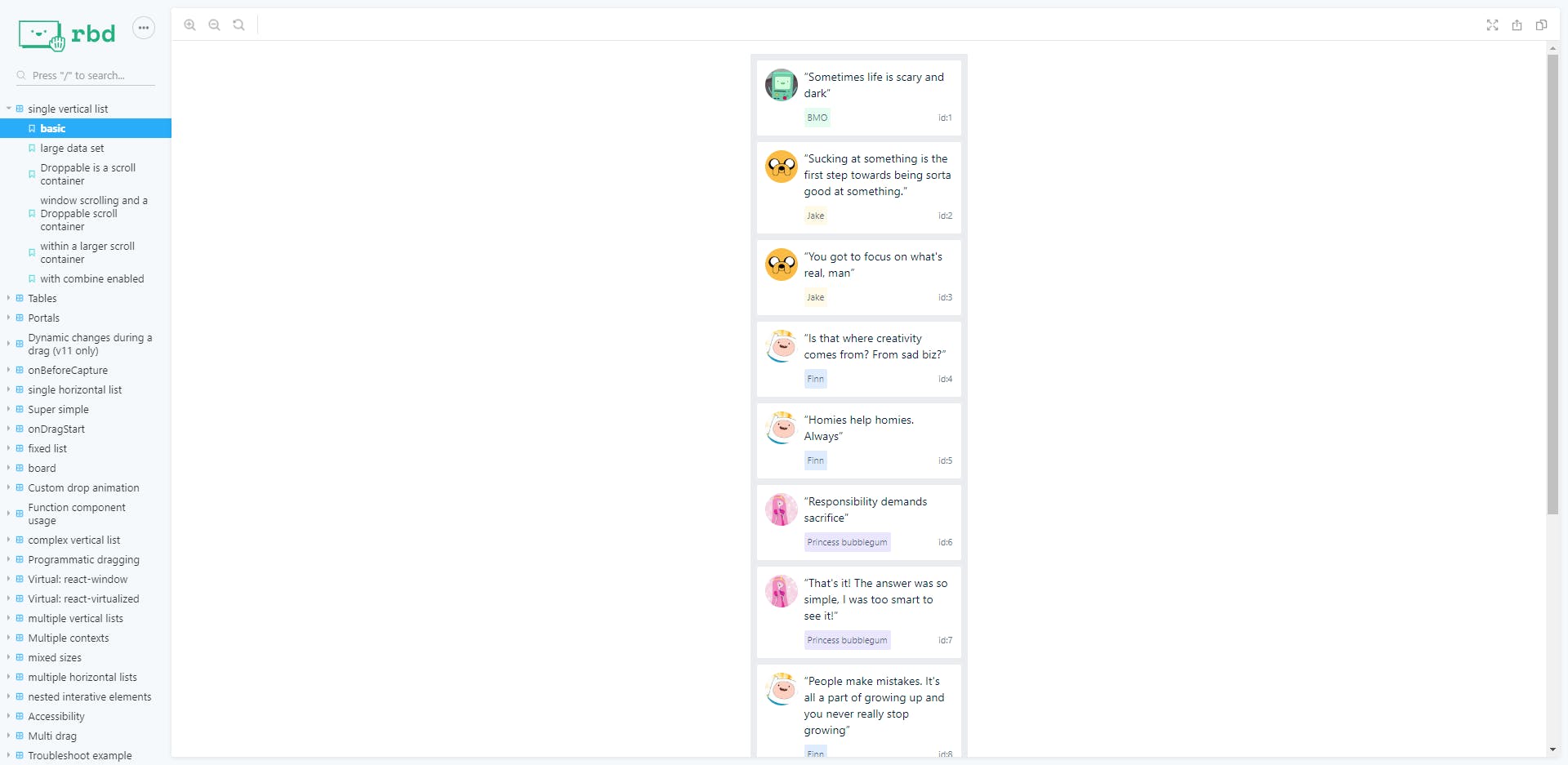
4. react-beautiful-dnd

Beautiful and accessible drag and drop for lists with React.
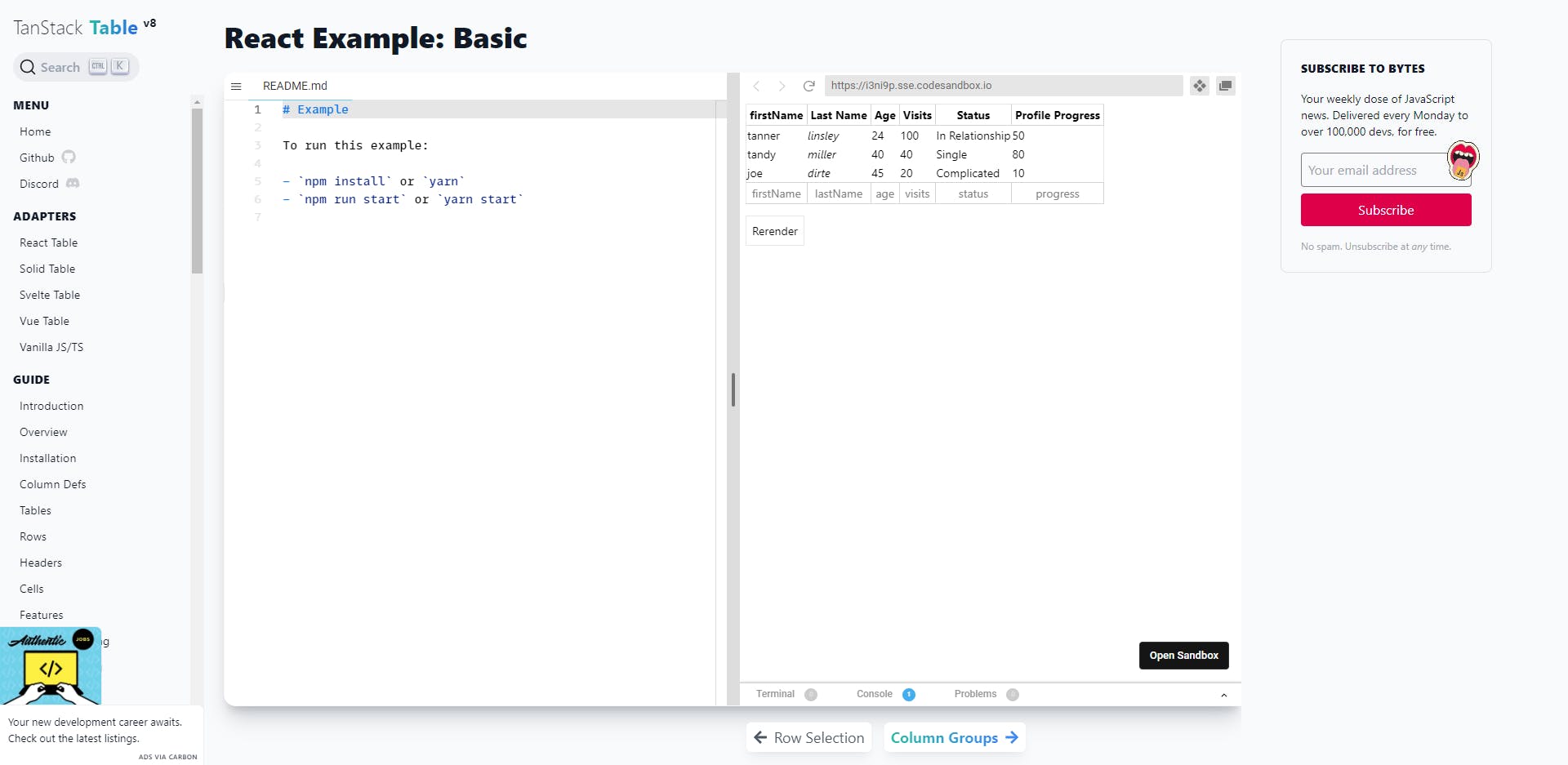
5. react-table

A library for building powerful tables and data grids.
6. react-joyride

Create guided tours for your apps.
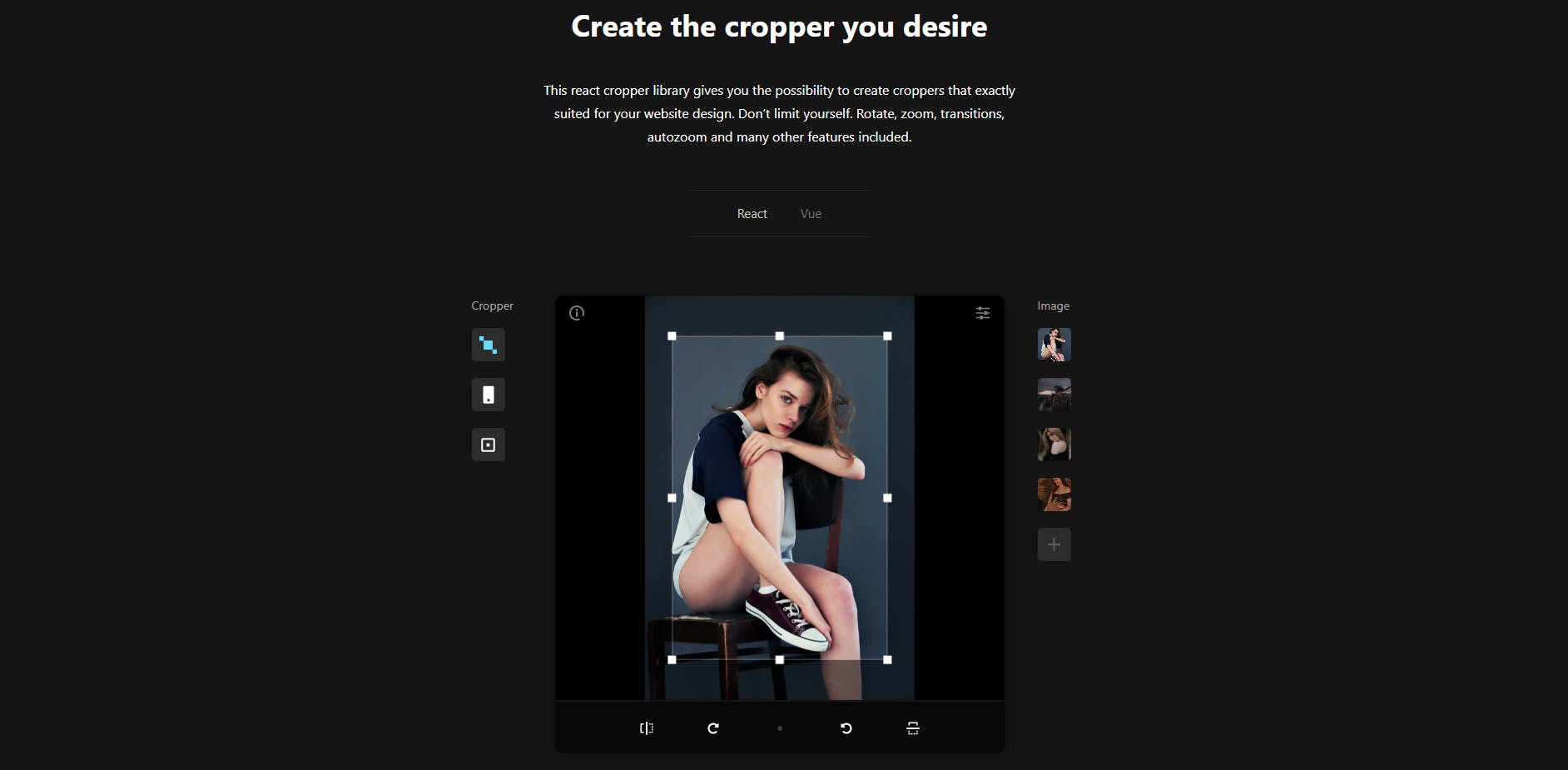
7. react-advanced-cropper

Create customized crops for your designs.
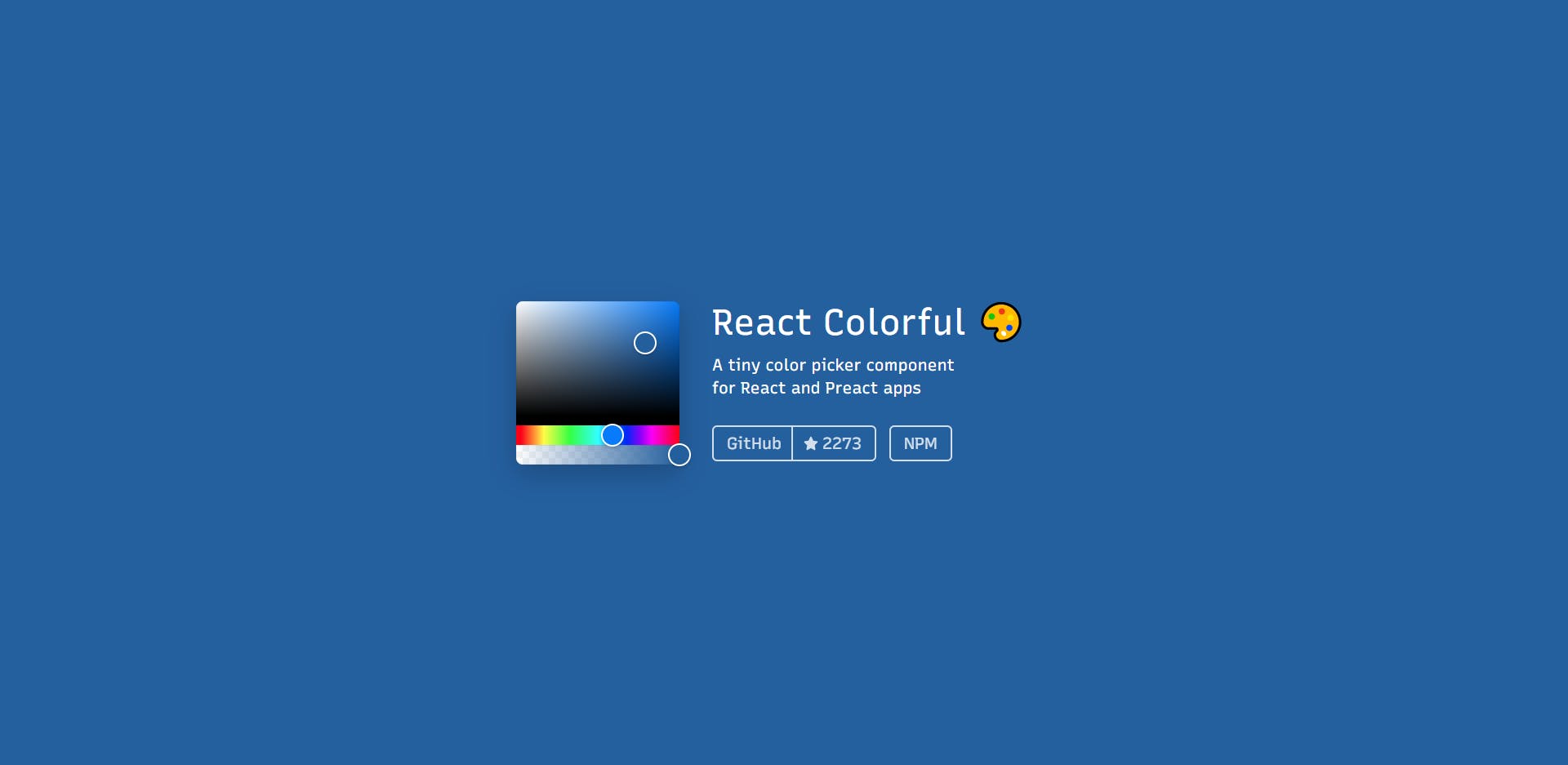
8. react-colorful

A tiny, dependency-free, fast and accessible color picker component.
9. react-spring

Spring-physics based animation library for React applications.
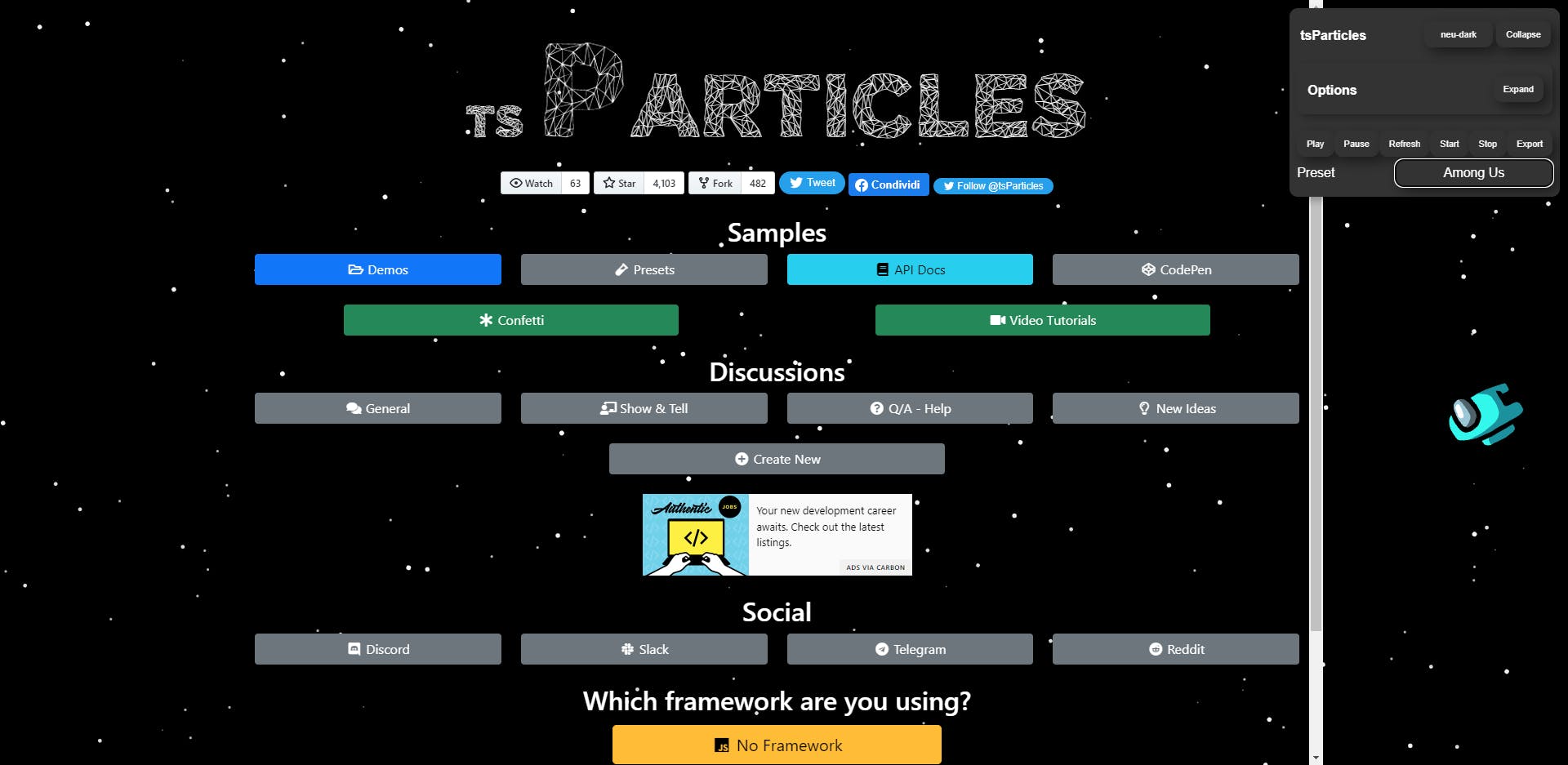
10. react-tsparticles

Easily create highly customizable particles animations.
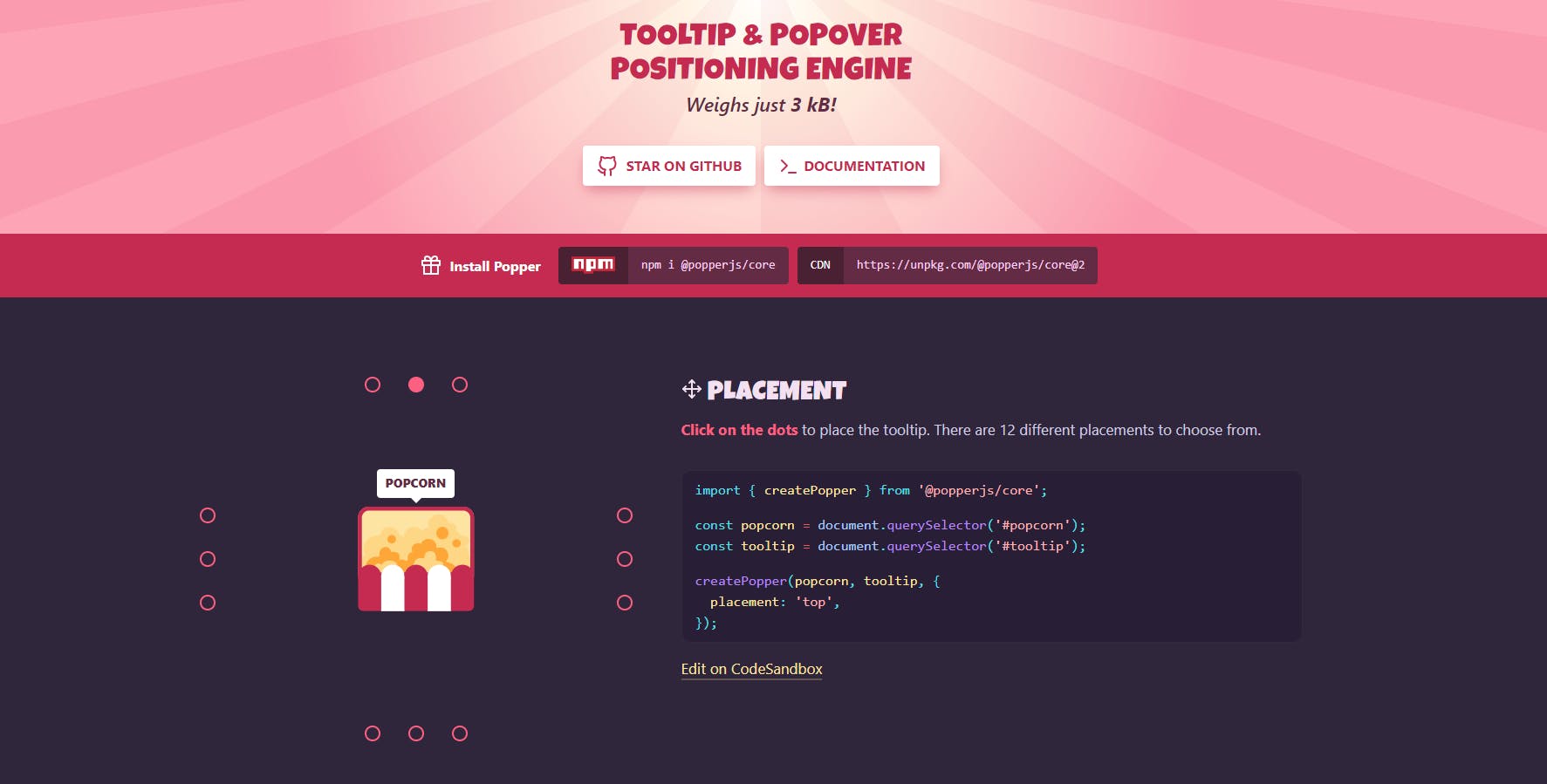
11. react-popper

Position tooltips and popovers in an elegant, performant manner.
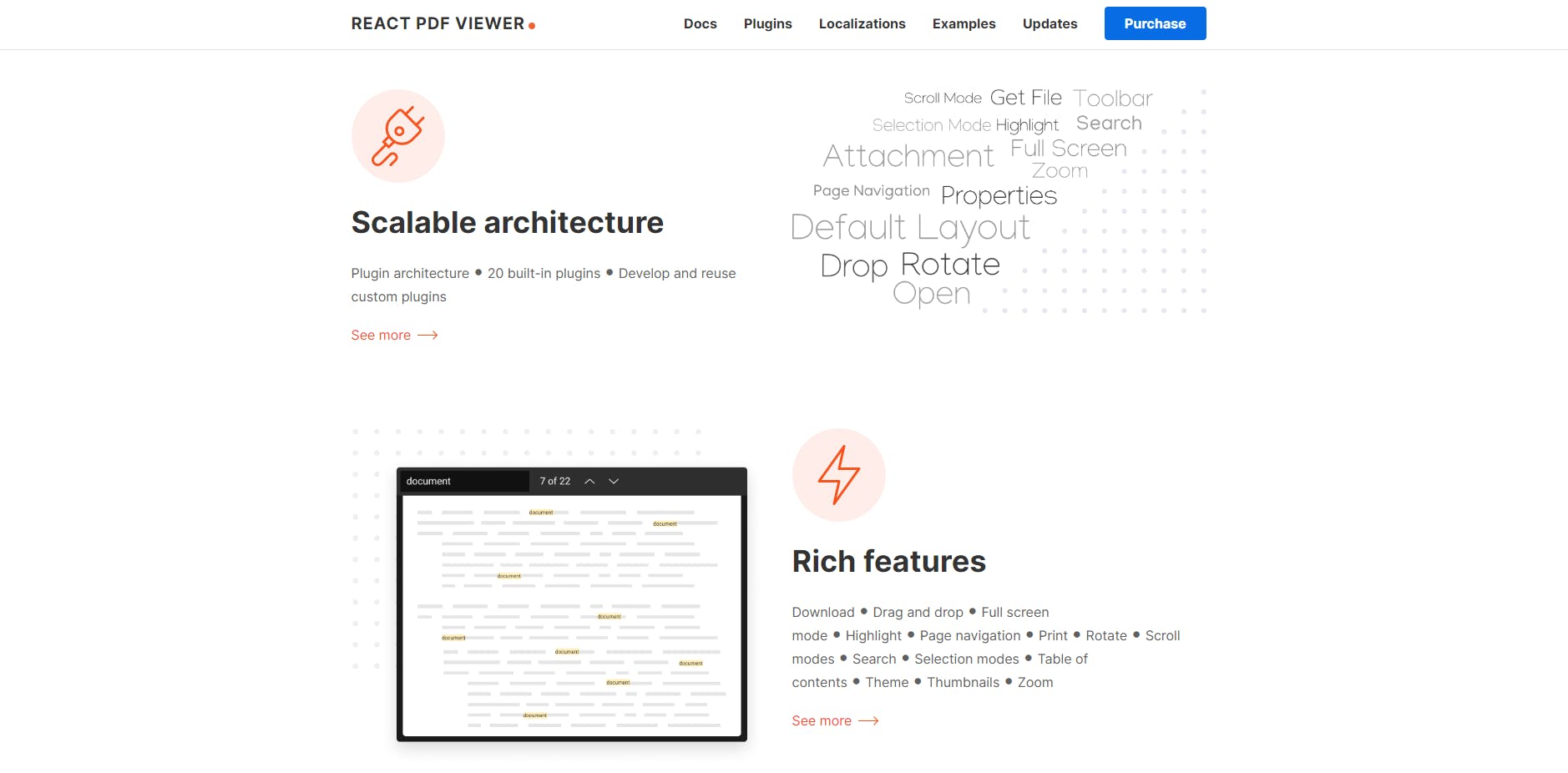
12. react-pdf-viewer

A PDF viewer made for React.
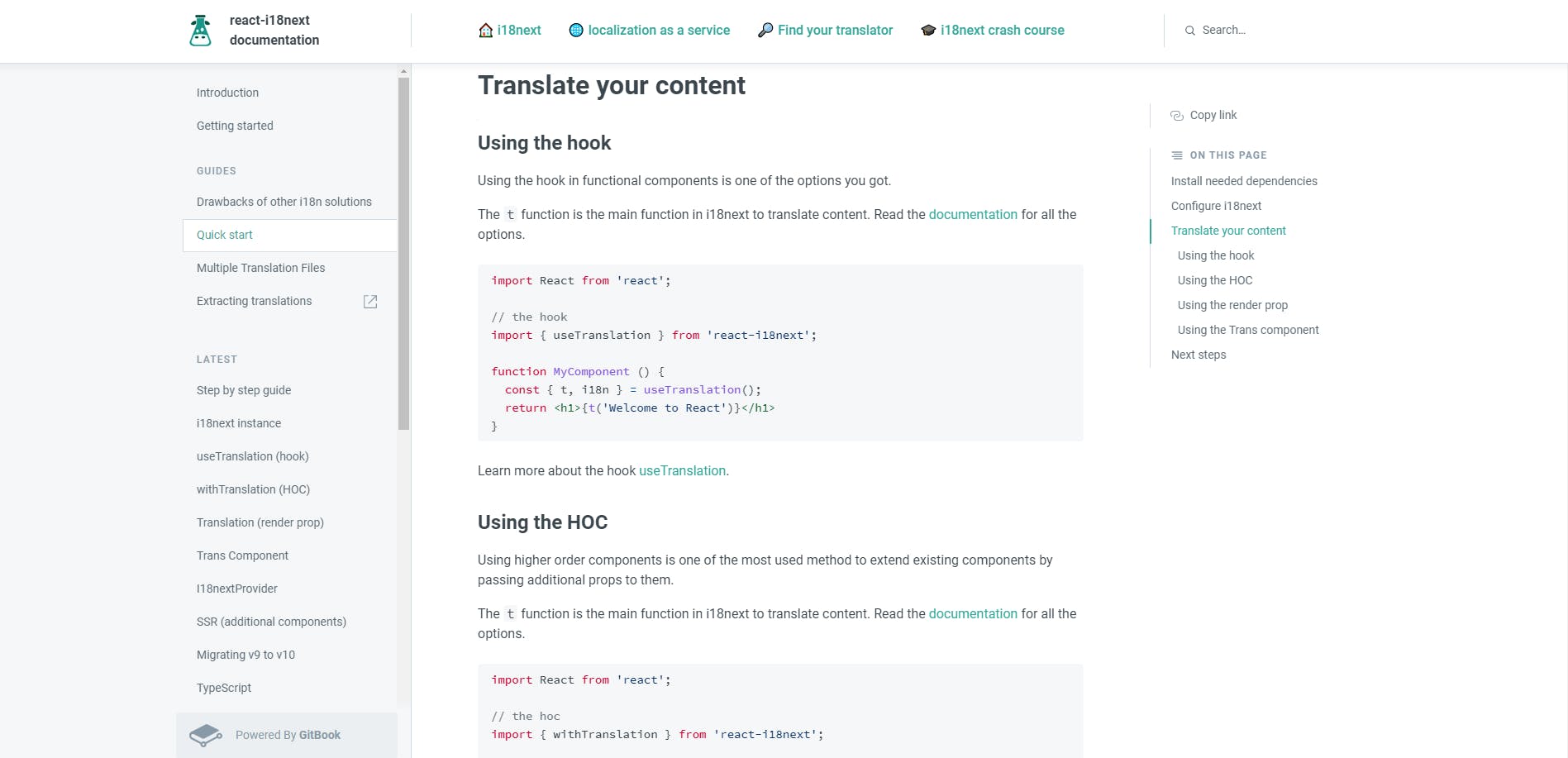
13. react-i18next

Internationalization for React done right.
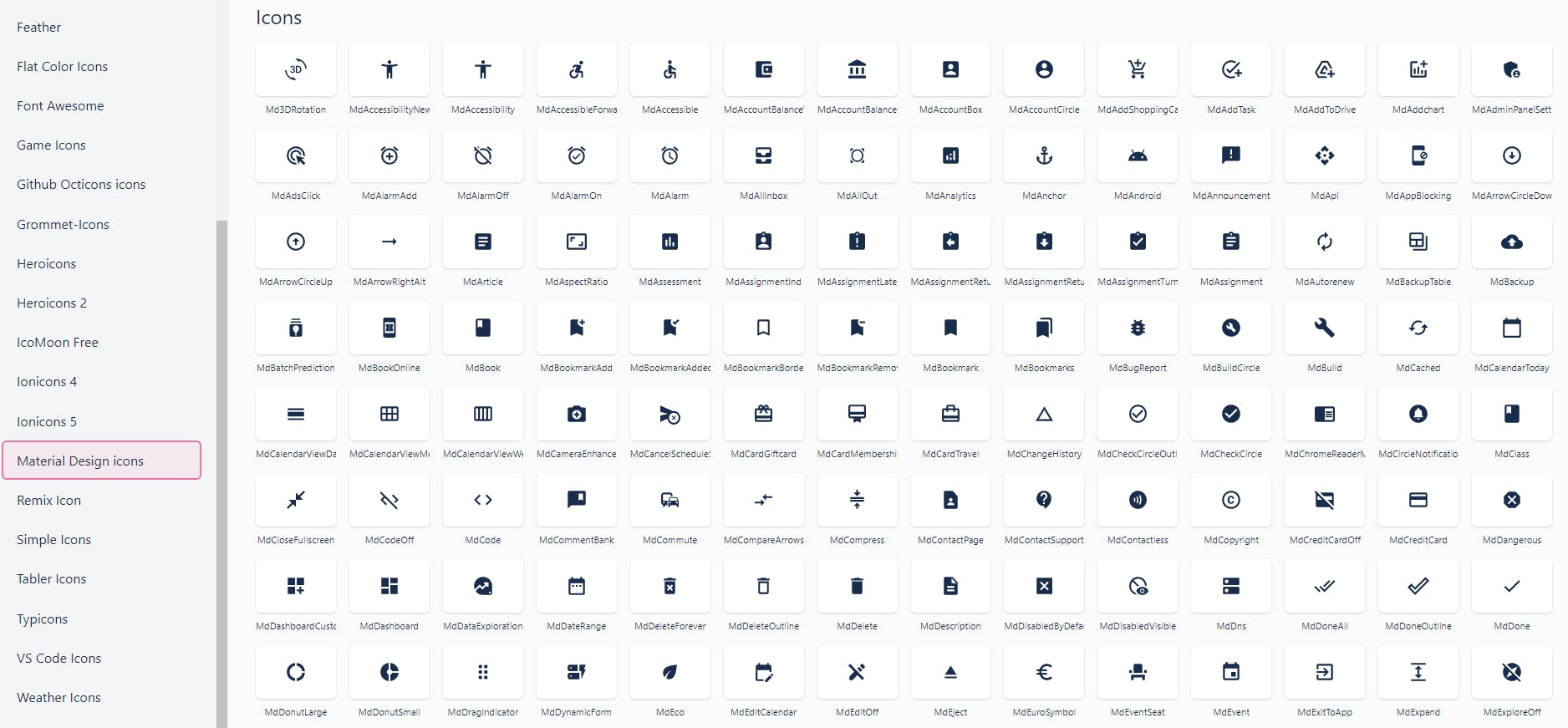
14. react-icons

SVG react icons of popular icon packs.
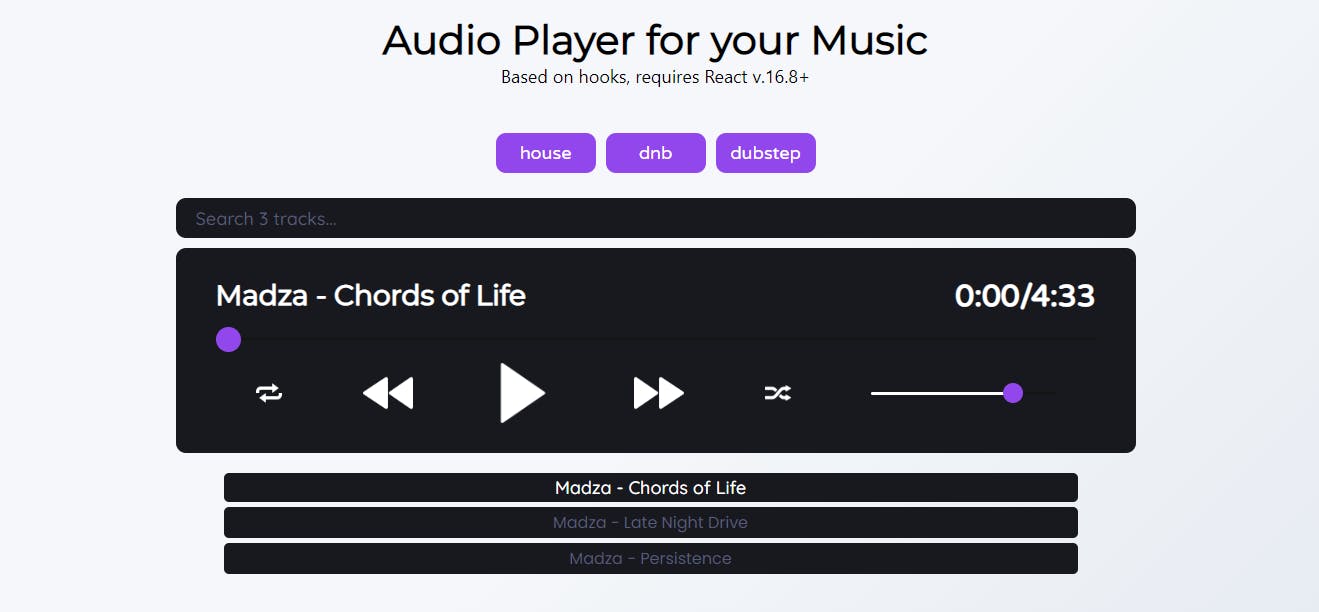
15. audio-player

Music player with custom controls, playlist, filters, and search.
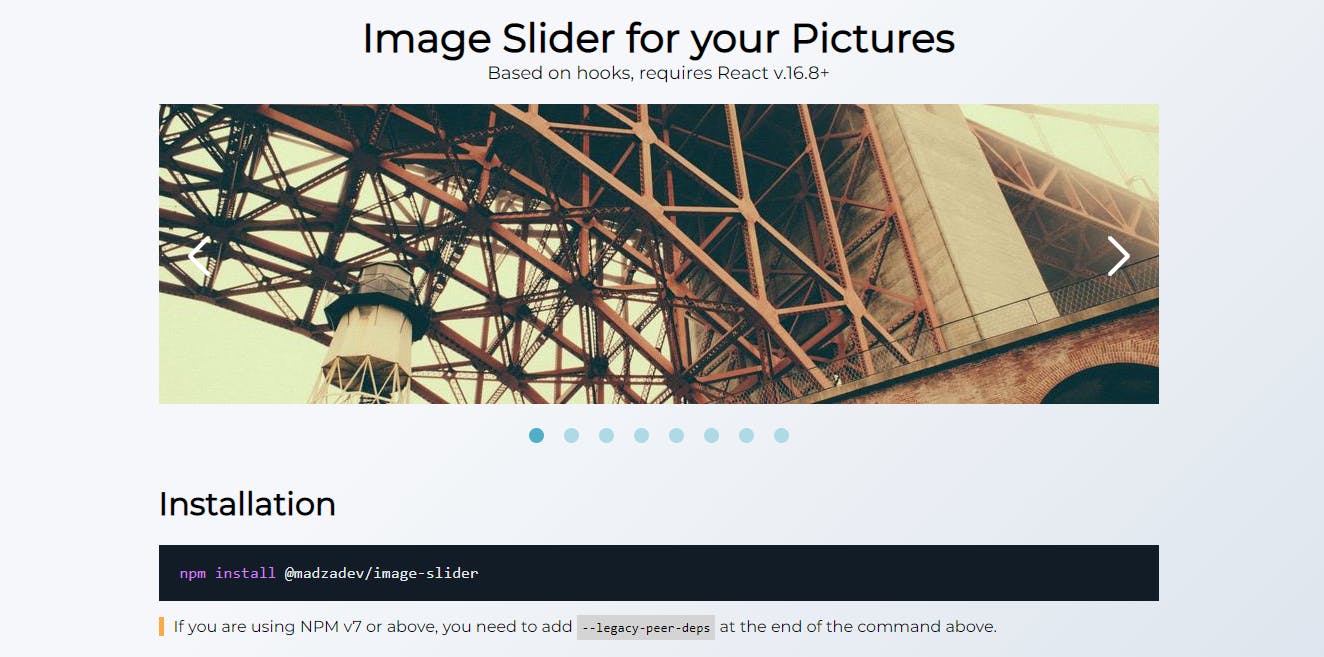
16. image-slider

Image slider component for your pictures.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.
