Have you ever struggled to create engaging visuals for products, branding, and interfaces? The designs you see on UI curation websites often require pro-design skills or many hours of practice. You can get unique and quality-looking backgrounds with the right tools, too.
In this article, I have compiled some of my favorite background generators. I have further sorted them across the categories like all-around tools, gradient generators, SVG backgrounds, patterns, and more, so it is easier to navigate and you can choose between different alternatives.
For each tool I will provide a direct link, a short description, and a preview image, so you can get the initial impression of each generator and its features on the go.
All around tools
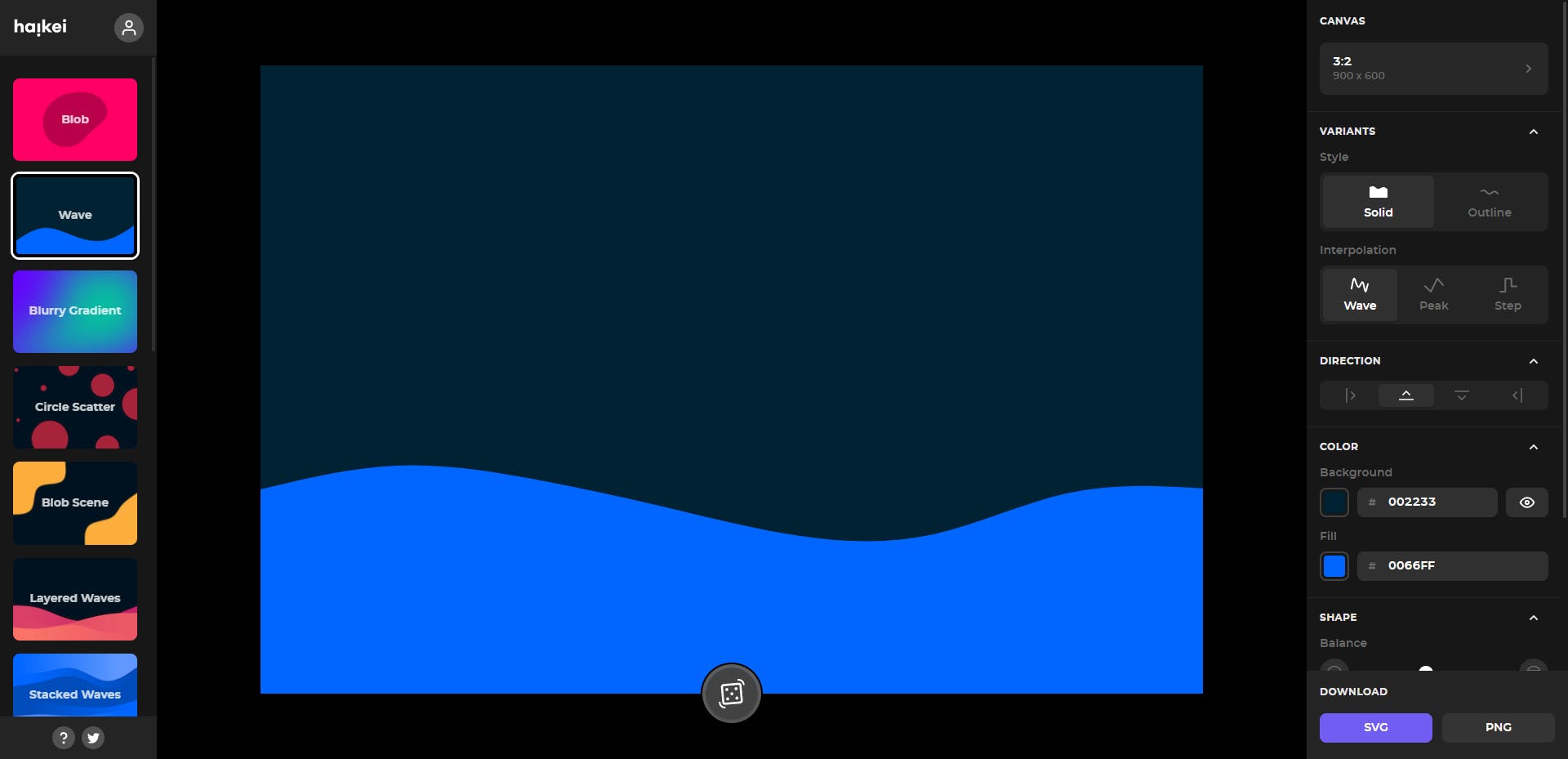
1. haikei.app
An all-around generator with blob, wave, gradients, low poly, and other modes, that can be further individually customized.

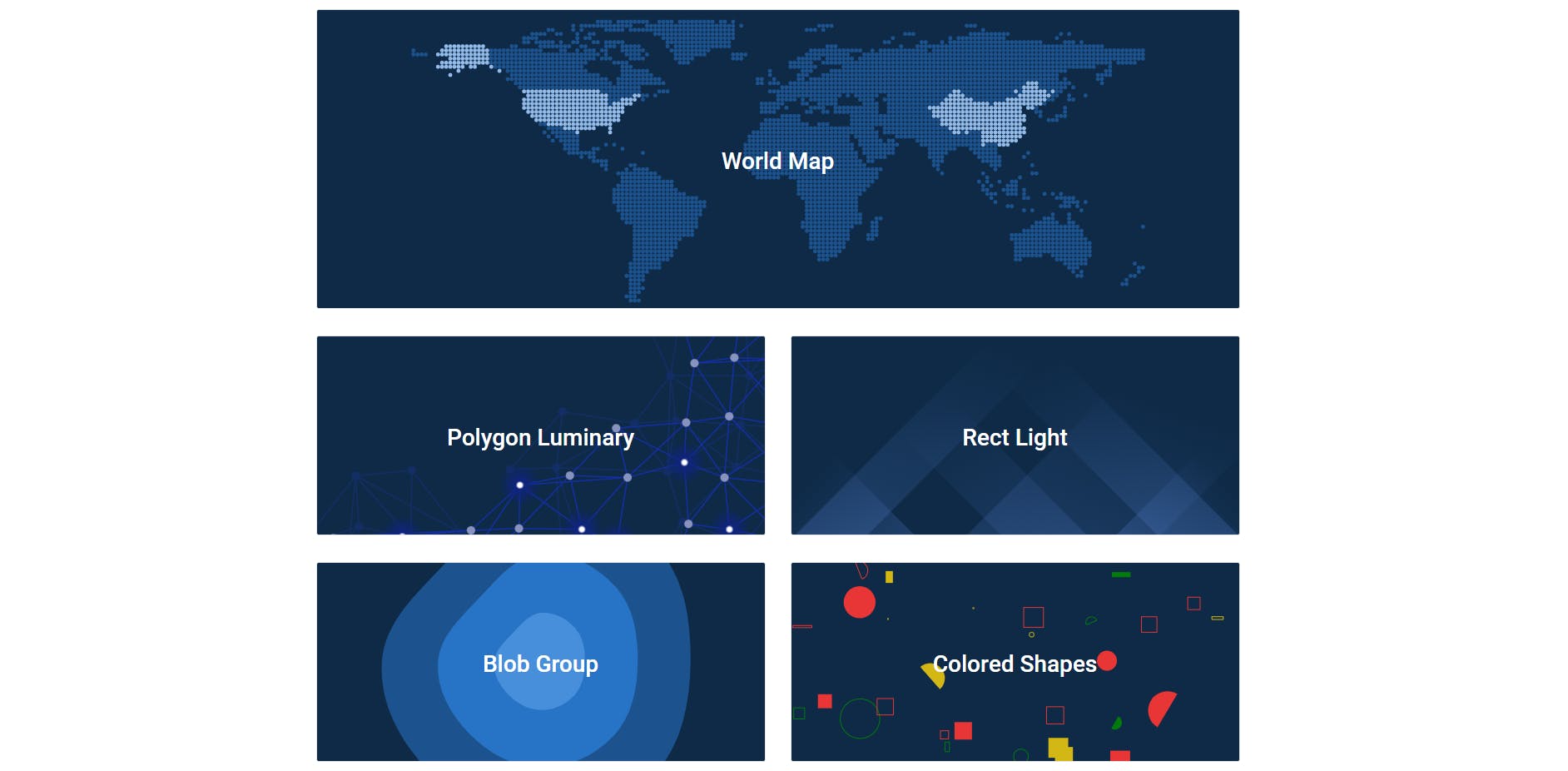
2. bgjar.com
A free generator with modes like polygon, blob, colored shapes, curved lines, overlays, and others, with options to change width, height, and colors for each layer.

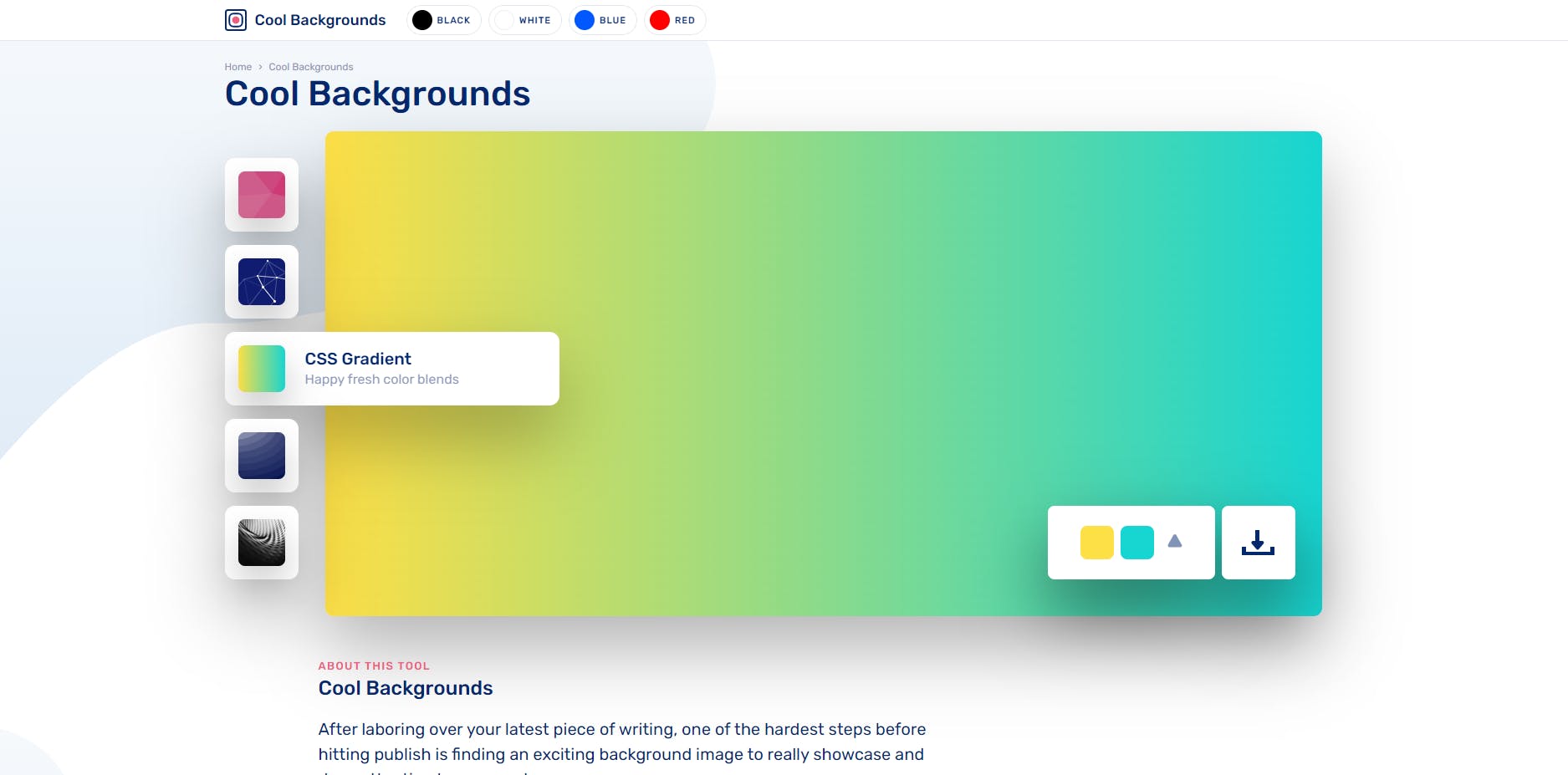
3. coolbackgrounds.io
A collection of tools to create compelling, colorful images for blogs, social media, and websites. Includes abstract triangle, particle, gradient, topography, and image modes.

Gradients
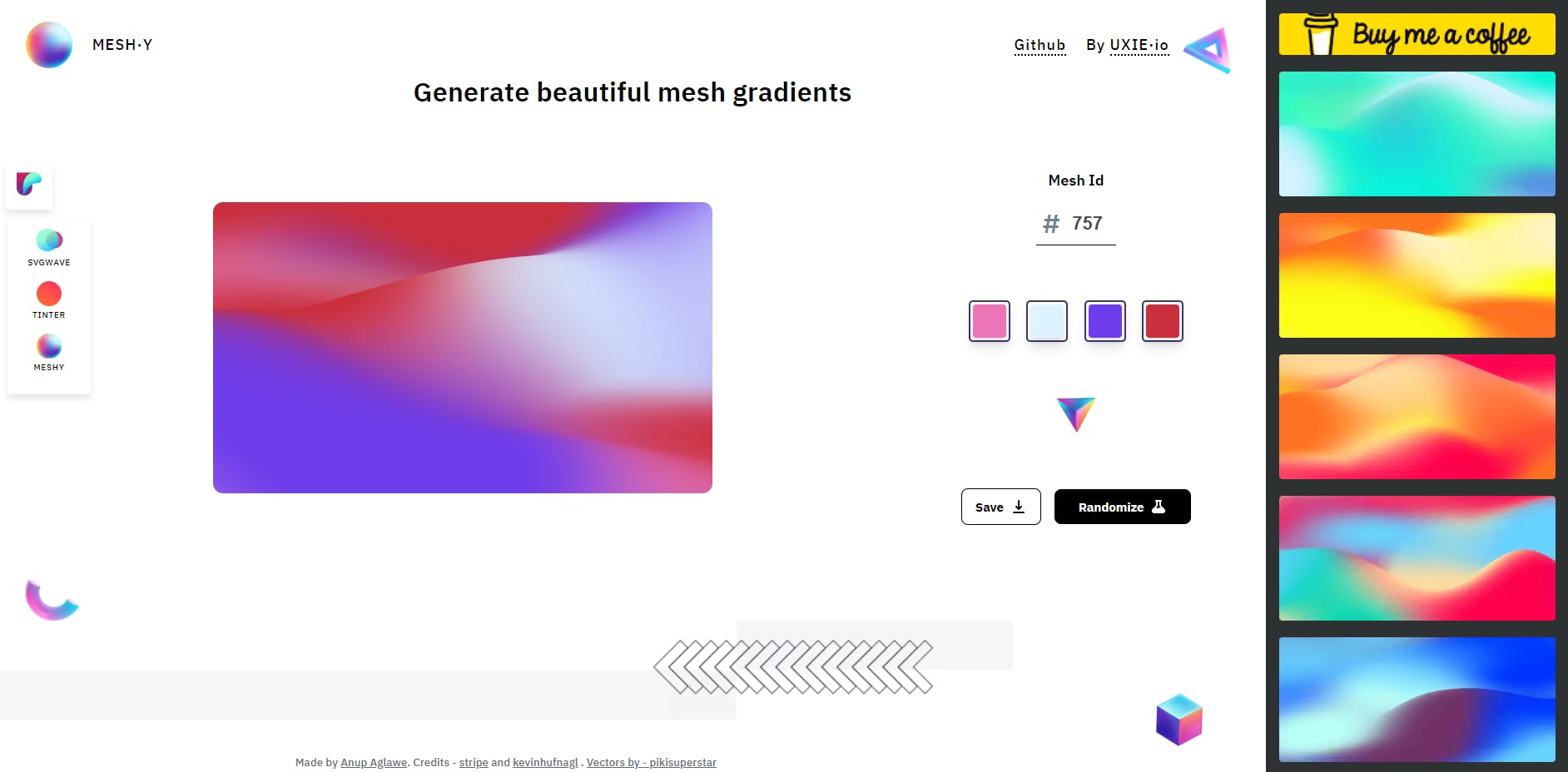
4. meshgradient.in
A design tool to generate beautiful & colorful mesh gradients. Generate multiple random variations of mesh gradients along with cool color customizations.

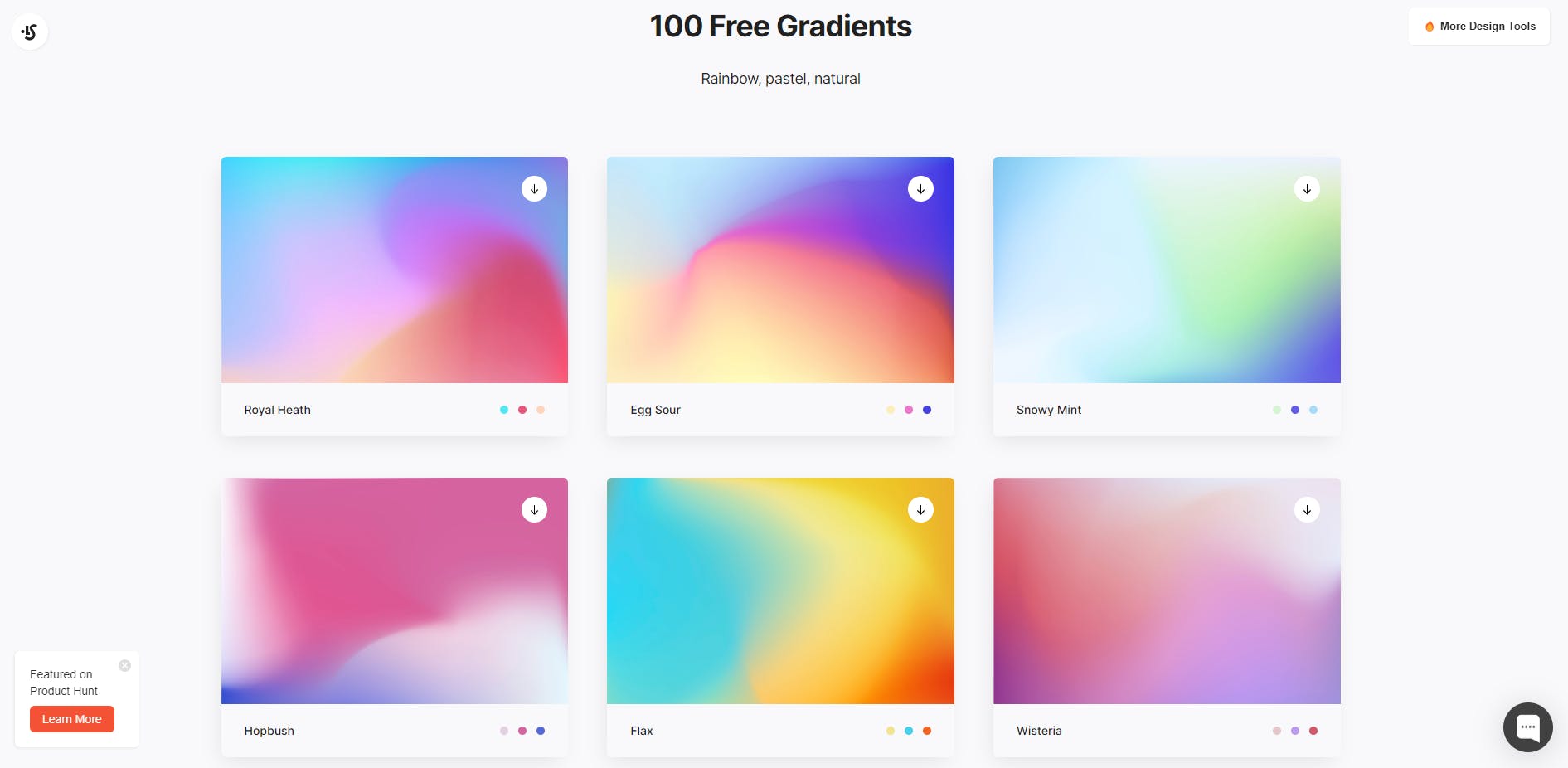
5. mesh-gradients
Free, handmade mesh gradients for your next project. Gradients in .sketch, .png, .ai, .jpg, .eps. Download and use in your commercial and personal projects.

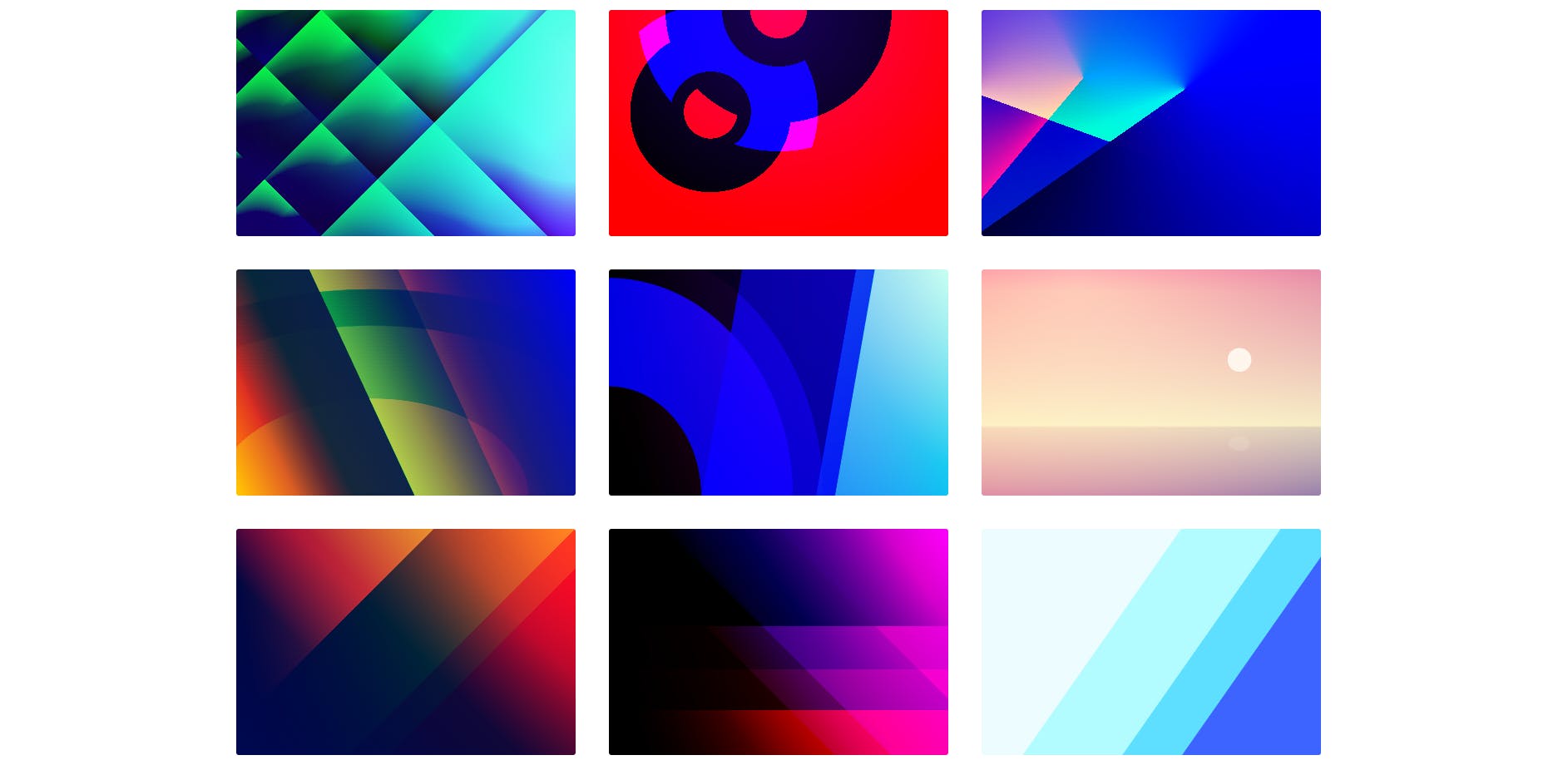
6. gradienta.io
Lightweight, colorful, responsive backgrounds for personal and commercial projects. It is free to use and an open-source project.

SVG backgrounds
7. svgbackgrounds.com
Create stunning websites easily with fullscreen graphics under 5KB. Click a background to begin customizing colors and other attributes, such as opacity, scale, and stroke.

8. SVG patterns
21 free SVG background pattern collection. Click on the preset to see the preview and click to Get the code to generate the SVG code in the JSbin editor.

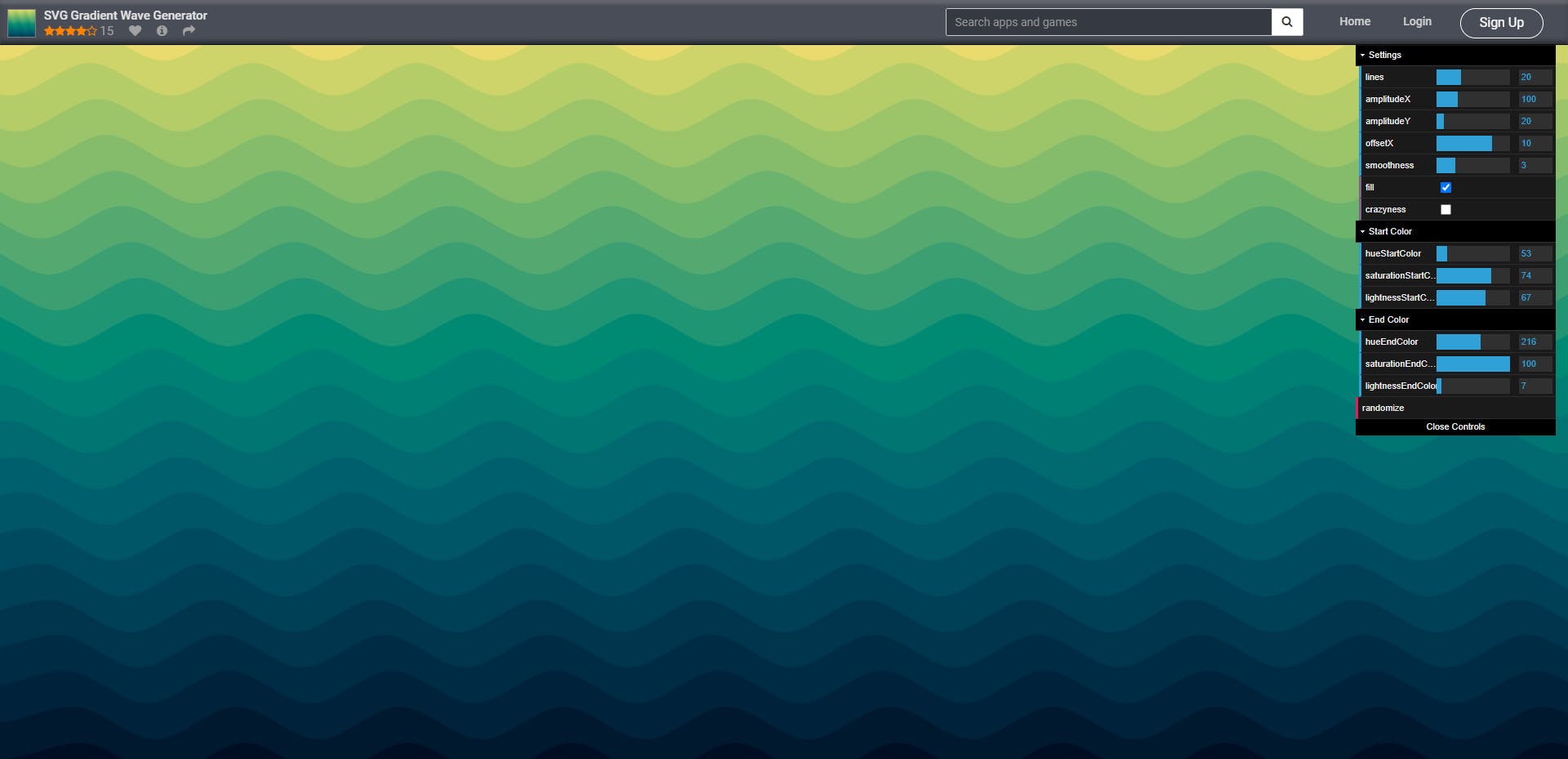
9. SVG gradient waves
Generate your own favorite SVG Wave. Use gradients, randomness, and other parameters to generate gorgeous SVG waves to use in your next design!

Patterns
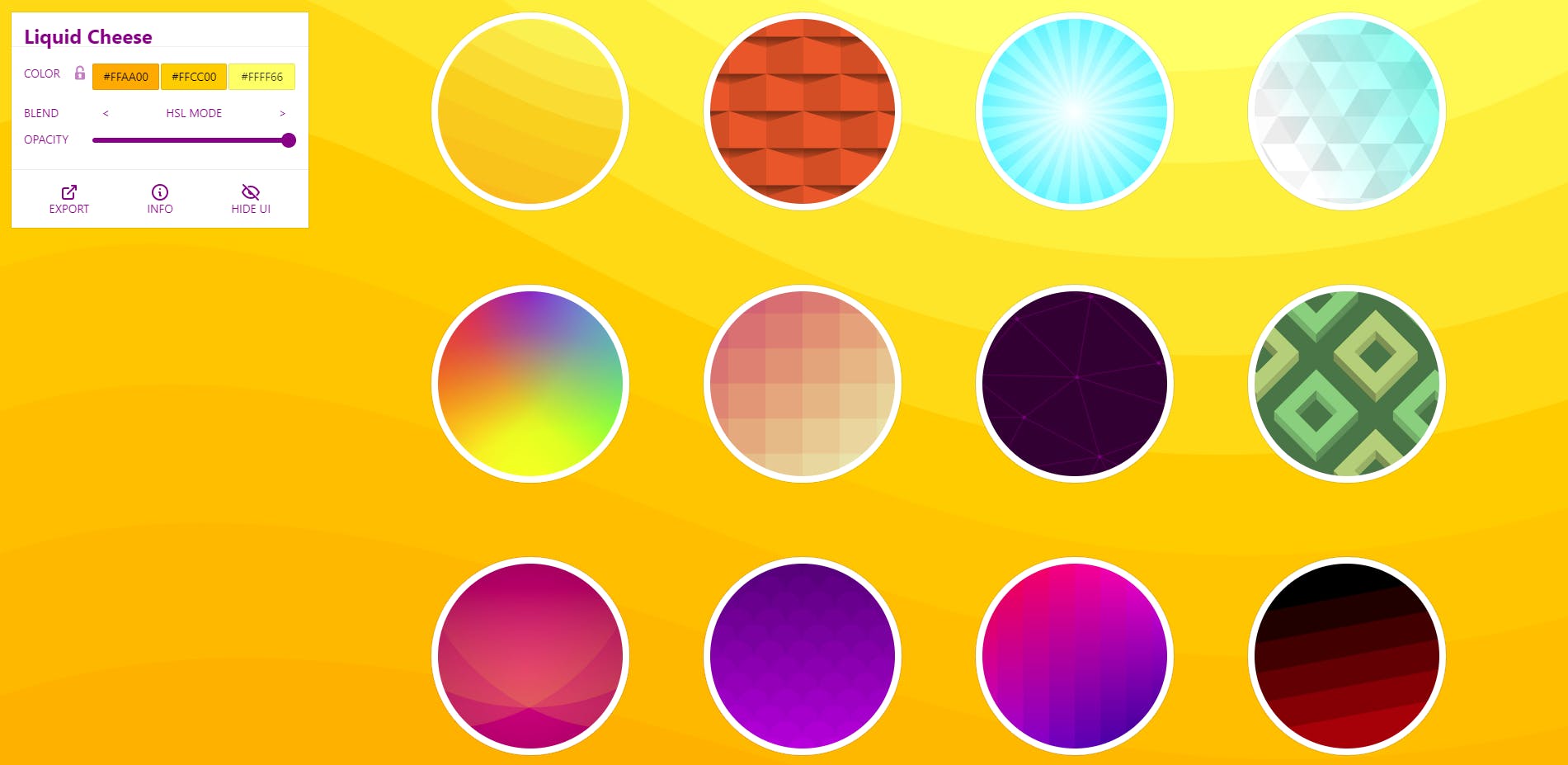
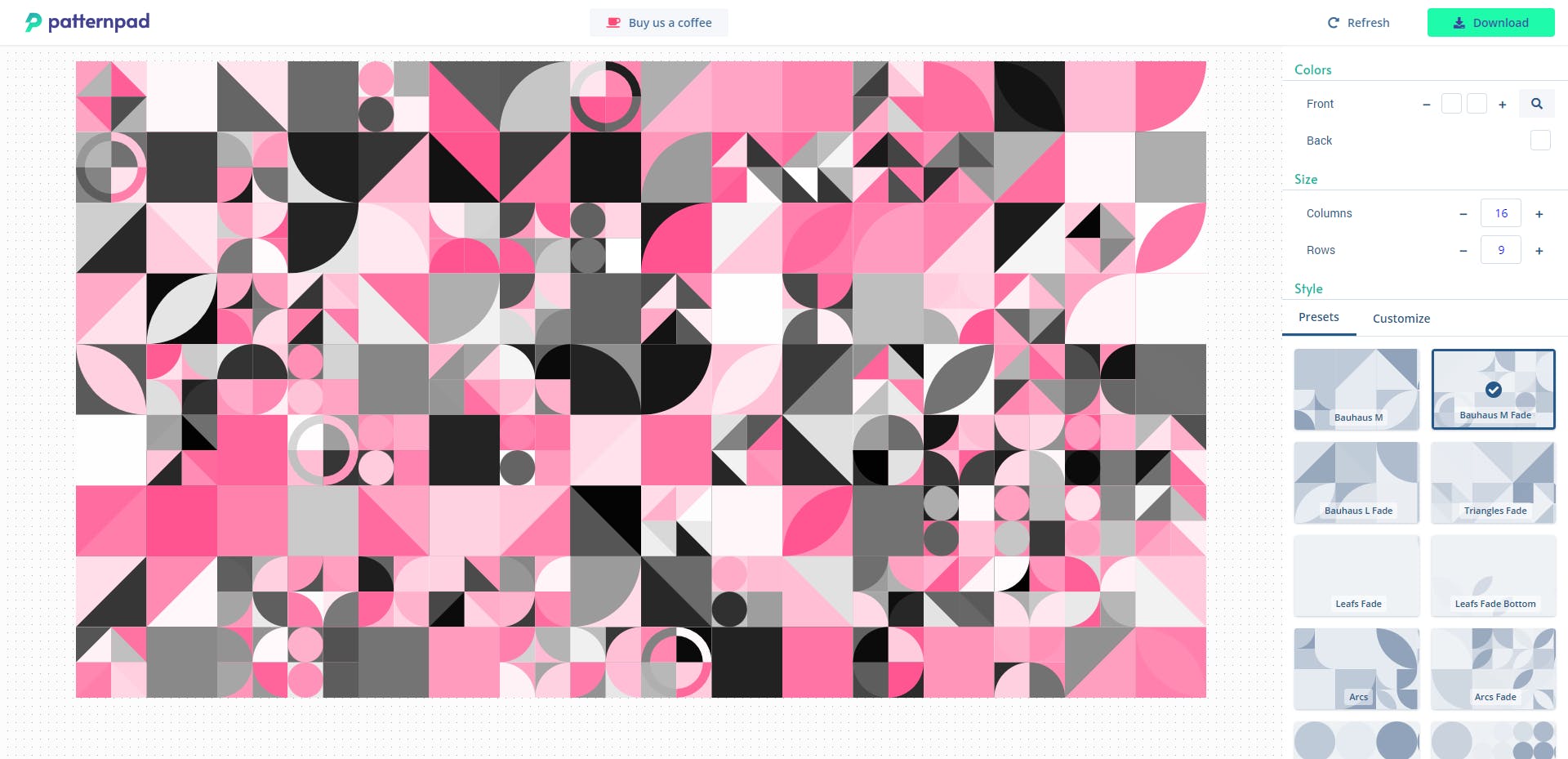
10. patternpad.com
A tool to create beautiful design patterns. Comes with a bunch of presets and lots of customization options like column and row sizes, density, shapes, and more.

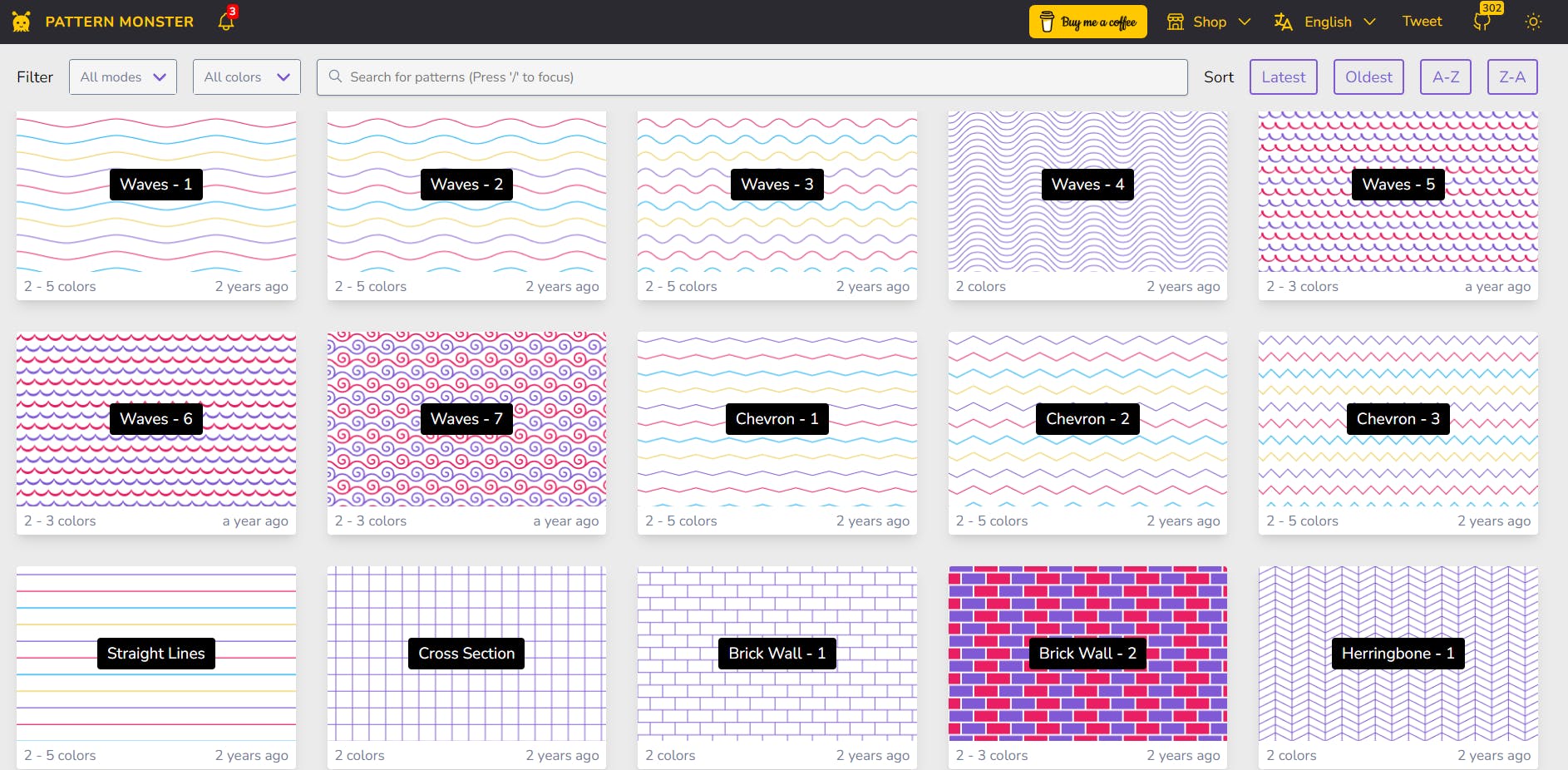
11. pattern.monster
A simple online pattern generator to create repeatable SVG patterns. Perfect for website backgrounds, apparel, branding, packaging design, and more.

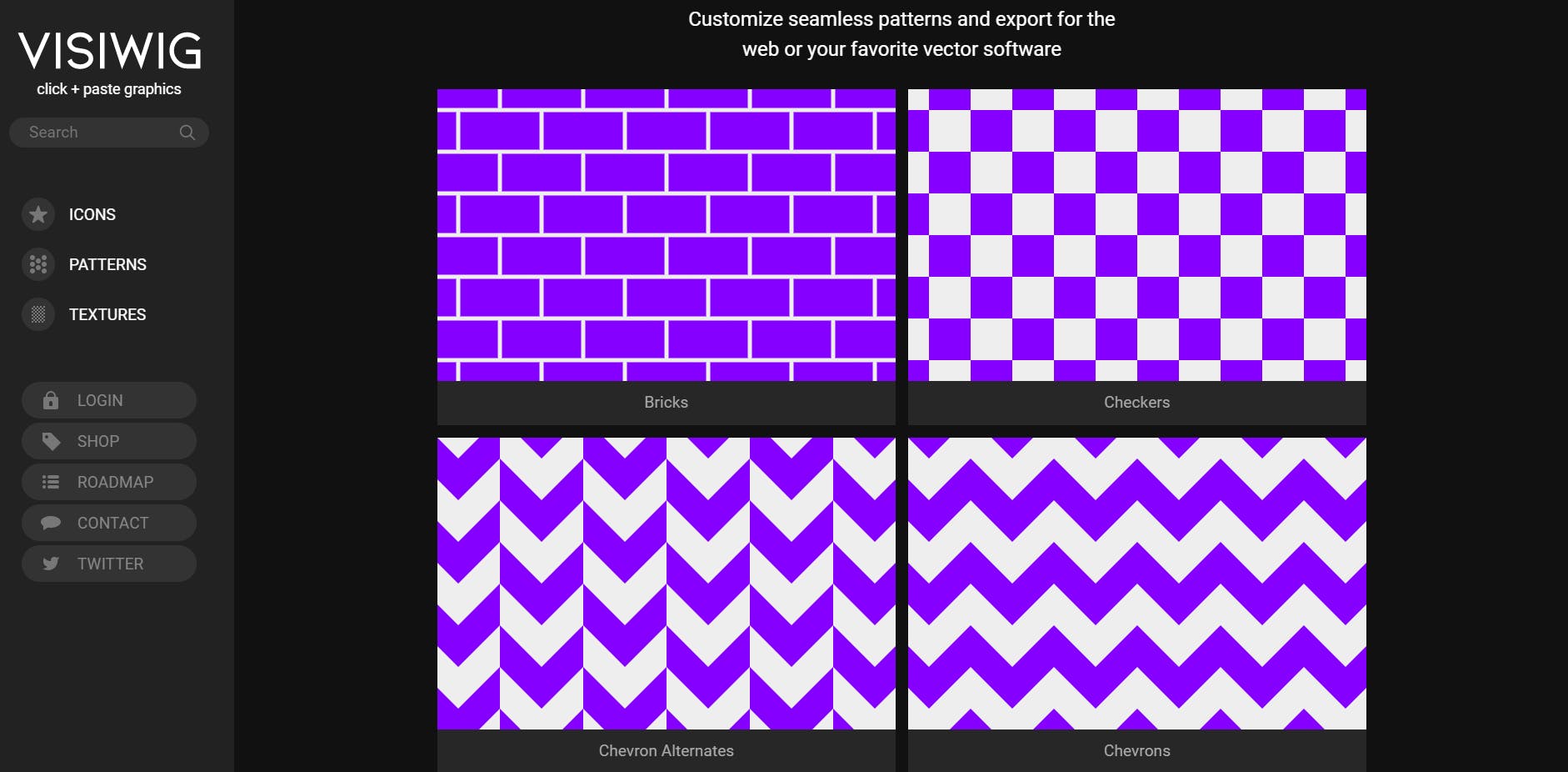
12. visiwig.com
A free vector pattern generator. Customize seamless patterns and export for the web or your favorite vector software.

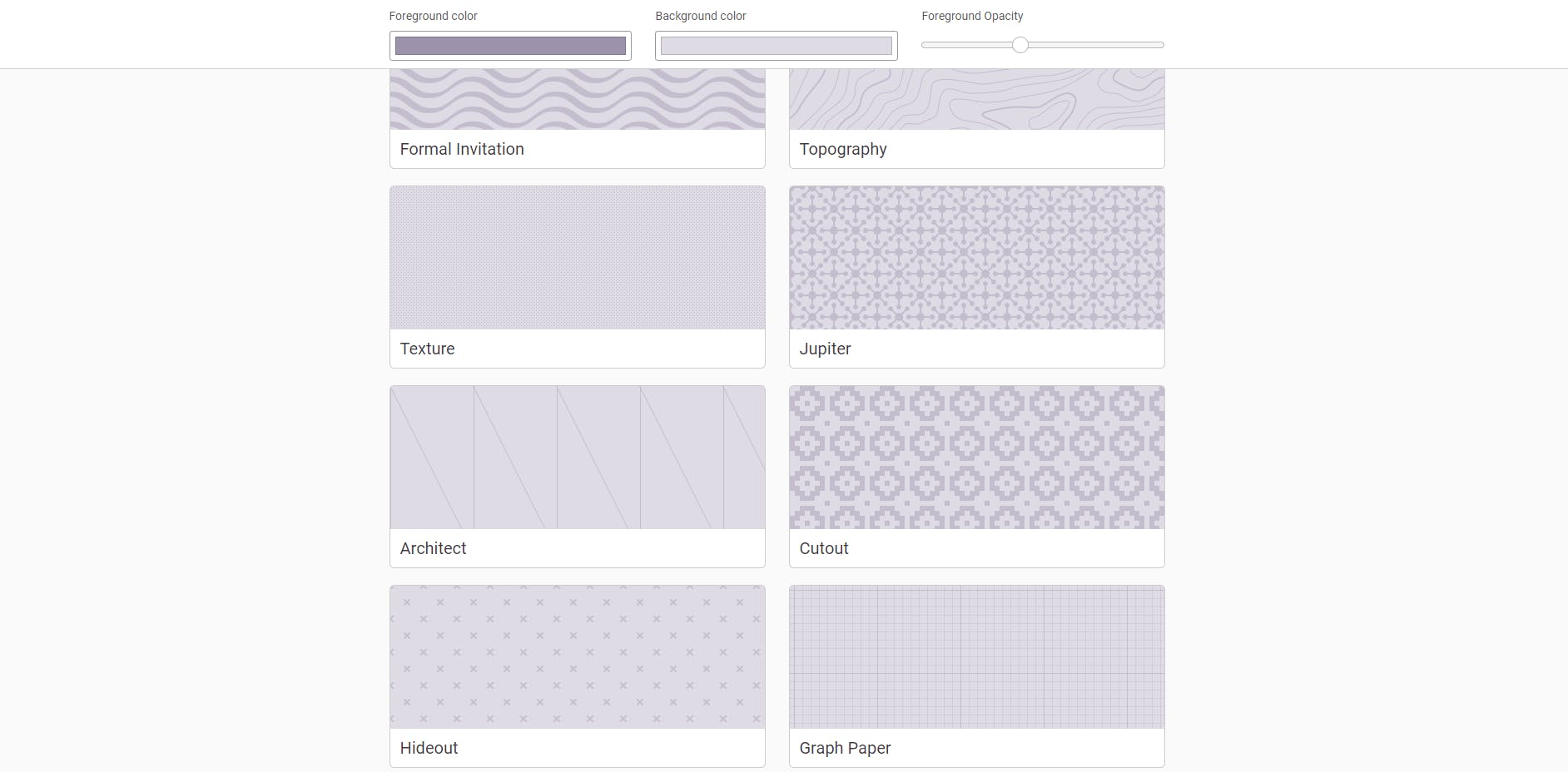
13. heropatterns.com
A collection of repeatable background patterns for you to use on your web projects. Lots of presets to choose from and customization options for background and foreground colors.

Other tools
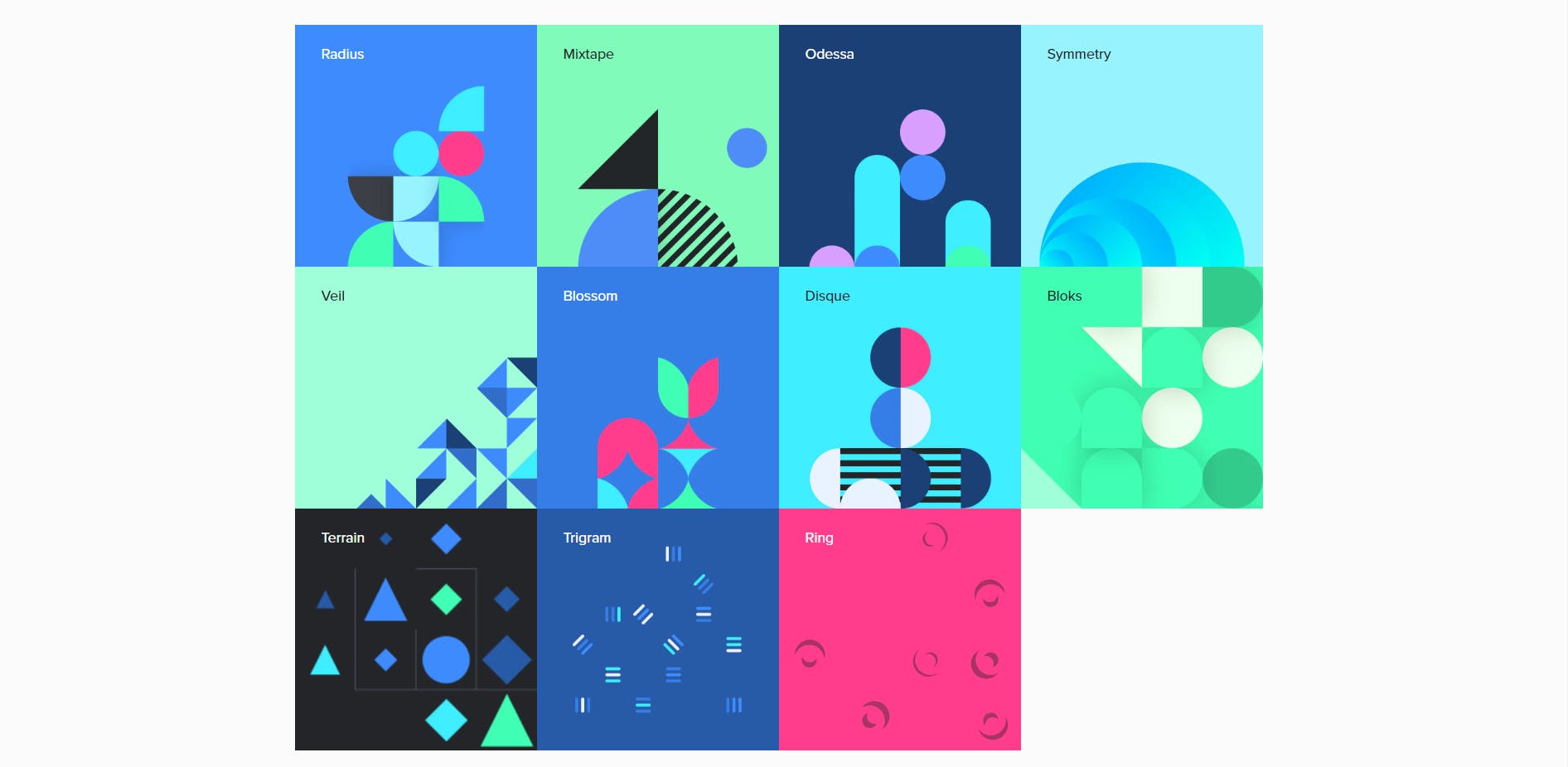
14. tabied.com
An artwork gallery. The user is required to select the preset, then edit the palette colors, column, and row count as well as shape frequency.

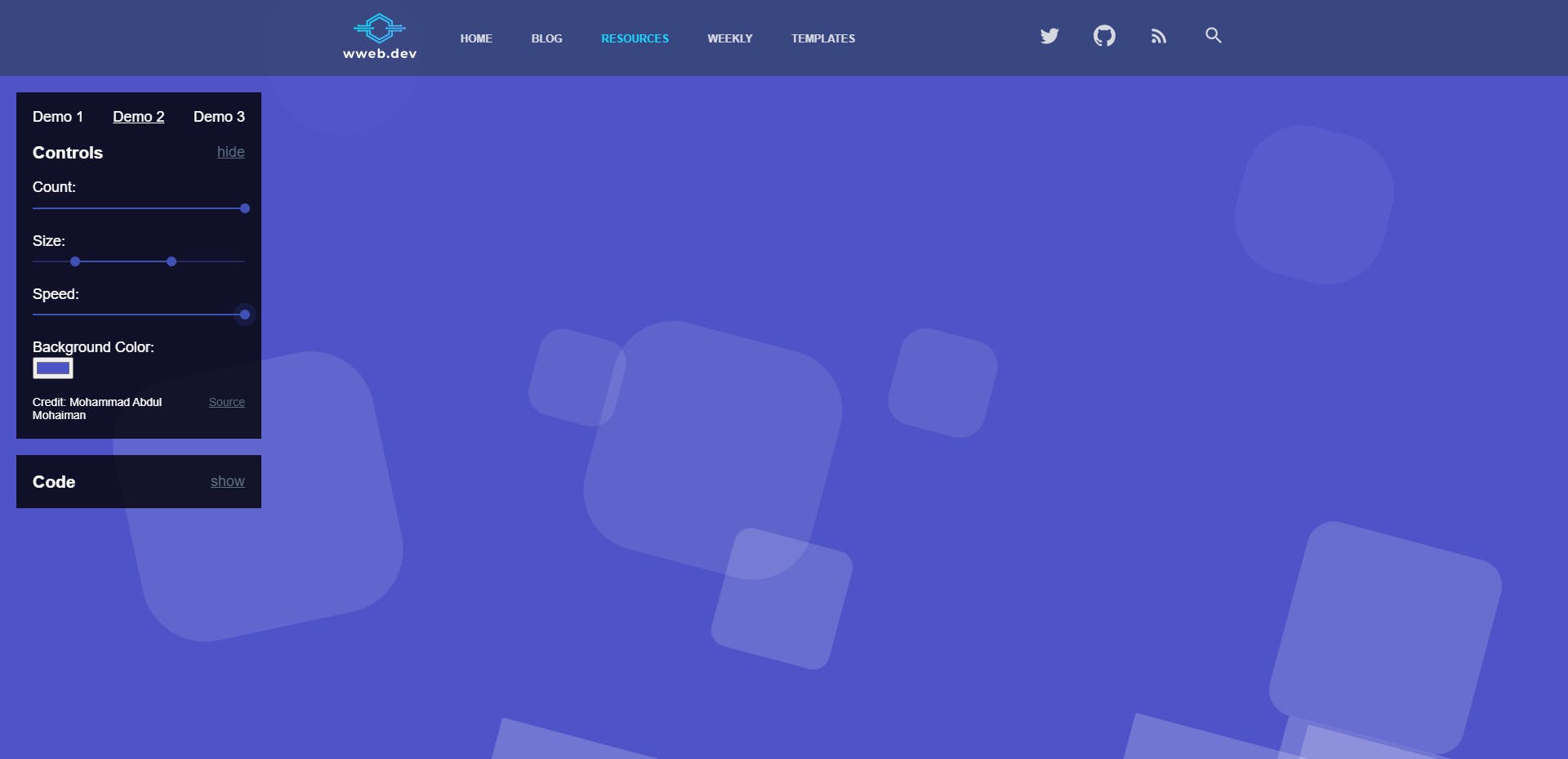
15. animated css
An animated background generator. Comes with three presets with options to customize the color of the background as well as the count of elements and their size and speed.

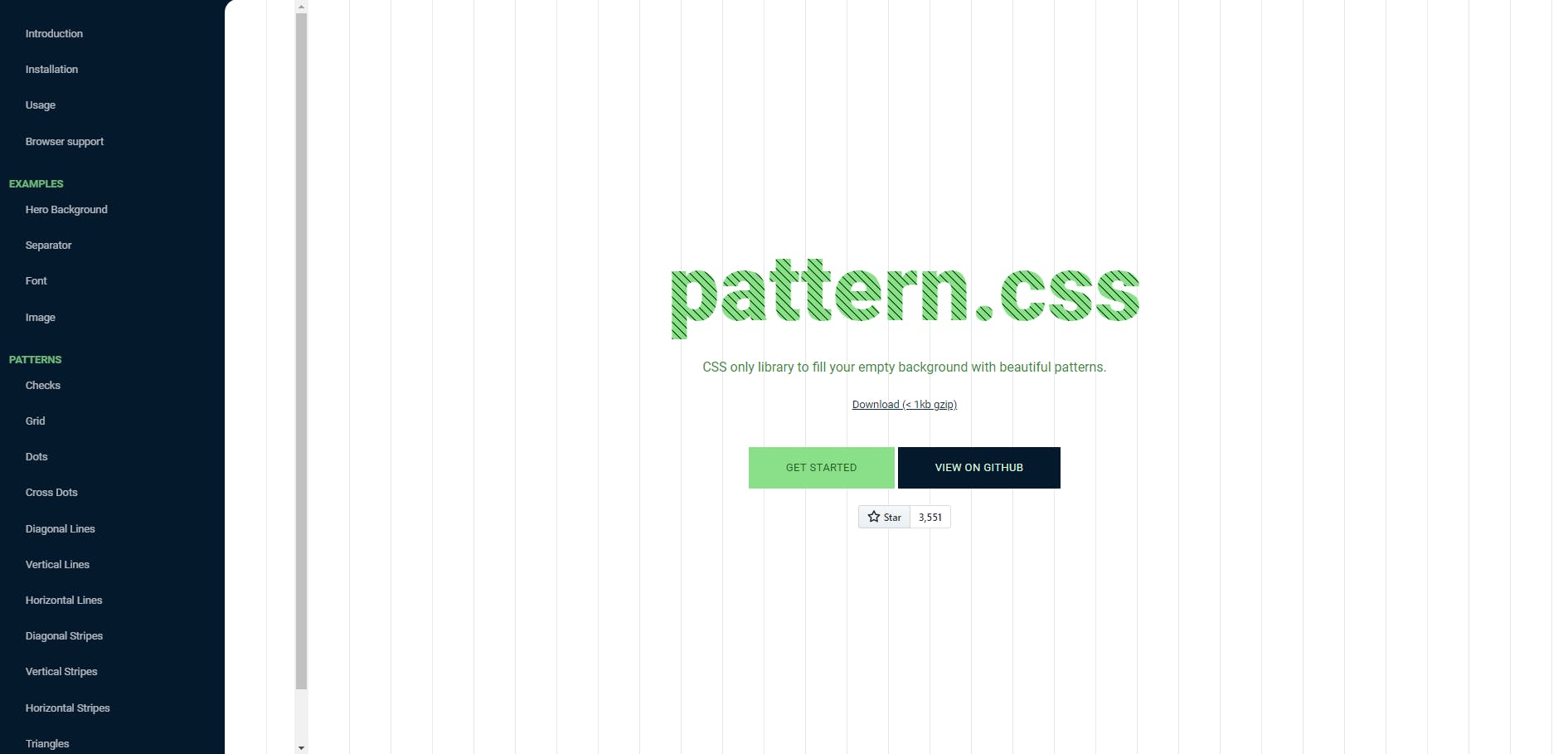
16. pattern-css
CSS only library to fill your empty background with beautiful patterns. Easy to read docs with usage instructions as well as great templates to get started.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.