Finding useful web development resources can be overwhelming for both beginners and experienced developers. With so many websites and web applications available, it can be challenging to identify the best ones.
I decided to curate some of my favorite front-end resources for colors and palettes, fonts, icons, illustrations, stock photos, and videos to help web developers improve their resource stack and save time on projects.
I hope these resources will help you stay informed, improve your productivity, and navigate the ever-evolving landscape of web development.
Each resource will include a direct link, a description, and an image preview.
1. ThemeSelection (Sponsored)
ThemeSelection offers a curated collection of high-quality, customizable themes and admin dashboard templates, perfect for creating stunning, responsive websites.
Explore their professional designs and transform your web development experience with Free Bootstrap, NextJS, VueJS admin templates, and more!

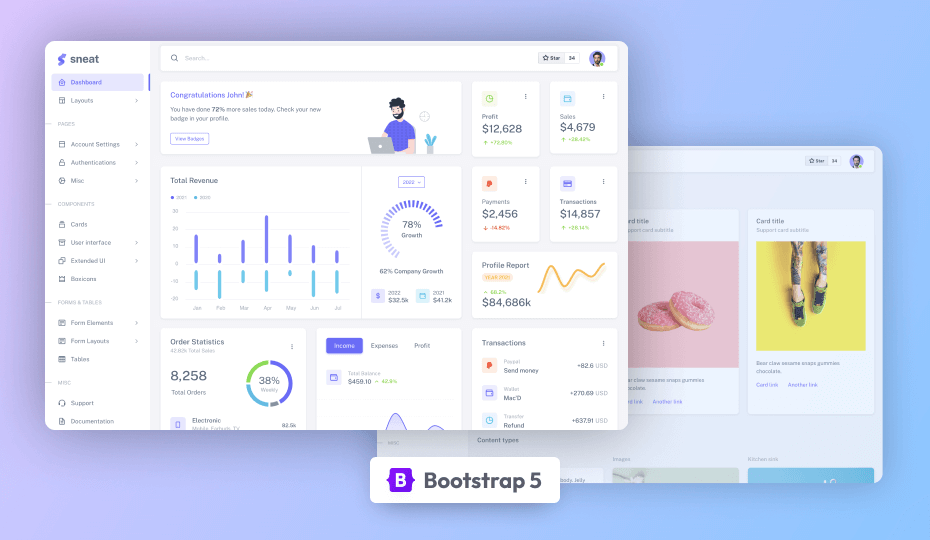
🔵 Sneat Free Bootstrap Admin Template
This free Bootstrap admin template offers a sleek and modern design, packed with customizable components to streamline your workflow. With over 900 stars on Github, Sneat is one of the most used bootstrap dashboards.
Ideal for creating dynamic and responsive Bootstrap dashboard templates, Sneat is your go-to Bootstrap admin template for a polished user experience.

⚫ Materio Free MUI NextJS Admin Template
This free NextJS dashboard template combines the robustness of MUI with the efficiency of NextJS, providing powerful features for the admin template. The only Open Source NextJS 14-based admin template with App router support.
Perfect for developers seeking a cutting-edge NextJS admin dashboard template to enhance their productivity. It has over 1.4k stars on GitHub.

🟢 Materio Free Vuetify VueJS Admin Template
This free Vue admin template offers comprehensive tools and features, making it an excellent choice for creating an intuitive Vue admin panel.
With its sleek design and rich functionality, this free VueJS admin dashboard is the perfect Vuejs admin template for your next project.

Visit ThemeSelection today and take the first step toward a seamless web development experience!
Explore their Free Admin Templates, UI Kits, and Bundle deals!
Colors & palettes
2. Culrs
Culrs is a color palette generator that provides curated color palettes for designers and developers.
It helps in creating visually appealing web designs by offering a variety of color combinations that can be used to enhance the aesthetic appeal of web projects.

3. ShadowLord
ShadowLord is a tool for generating CSS box-shadow effects. It allows developers to easily create complex shadow effects with customizable options, saving time and effort in designing shadows manually.
This improves the visual depth and professionalism of web designs.

4. ShaderGradient
ShaderGradient is a gradient generator that uses shaders to create dynamic and visually stunning gradients.
This tool can be used to produce unique background effects, enhancing the overall user experience of web interfaces with eye-catching designs.

5. Color Wheel
The Canva Color Wheel is an interactive tool for selecting color schemes.
It helps developers and designers find the perfect color combinations based on color theory principles, ensuring harmony and balance in web designs, thus boosting the visual consistency of projects.

6. Spectrum
Spectrum provides a comprehensive range of color spectrums and palettes.
It assists developers in choosing precise color shades for their projects, ensuring that the chosen colors work well together to create a cohesive and appealing visual experience.

Fonts & pairings
7. Google Fonts
Google Fonts offers a comprehensive library of free, open-source fonts.
It enables developers to enhance their web projects with a wide variety of typographic styles, ensuring better readability and aesthetic appeal.

8. Free Faces
Free Faces is a curated collection of free-to-use typefaces.
This tool helps developers and designers find unique and professional fonts without licensing concerns, enhancing the visual impact of their work.

9. Fontjoy
Fontjoy uses machine learning to generate font pairings.
It helps developers and designers find harmonious font combinations, saving time and effort in selecting complementary typefaces.

Icons
10. Feather Icons
Feather Icons is a collection of simple and elegant open-source icons.
These icons can be easily customized and integrated into web projects, enhancing the visual elements and user interface.

11. Google Icons
Google Icons offers a vast library of icons that are easy to integrate into web projects.
The tool improves the visual clarity and usability of web interfaces.

12. Iconic
Iconic allows developers to organize, customize, and integrate icons into their projects seamlessly.
This tool helps streamline the design process, ensuring that icons are consistent and effectively enhance the user experience.

Illustrations
13. Undraw
Undraw offers a collection of customizable illustrations that can be used for websites and apps.
These illustrations can be easily integrated into projects to enhance visual storytelling and improve user engagement with appealing graphics.

14. Absurd Design
Absurd Design provides a library of hand-drawn illustrations that add a unique and quirky touch to web projects.
These illustrations can be used to create a distinctive visual identity, making websites stand out with their unconventional style.

15. Patternkid
Patternkid is a tool for generating unique, kid-friendly patterns.
These patterns can be used as backgrounds or decorative elements in web designs, particularly for child-focused websites, adding a playful and engaging visual element.

16. Error 404
Error 404 Fun offers creative and humorous illustrations specifically designed for 404 error pages.
By using these illustrations, developers can turn an otherwise frustrating user experience into a delightful one, maintaining user engagement even when a page is not found.

Stock photos & videos
17. Unsplash
Unsplash is a website offering a large collection of high-resolution, royalty-free photos.
Web developers can use these images to enhance the visual appeal of their websites, adding high-quality visuals without worrying about copyright issues.

18. Pexels
Pexels provides free stock photos and videos that can be used for personal and commercial projects.
It helps developers find high-quality visuals quickly, improving the overall look of web projects and saving time on sourcing images.

19. Pixabay
Pixabay offers a vast library of free images, videos, and music.
It’s a valuable resource for developers needing multimedia content for their websites, ensuring visually rich and engaging web designs without the hassle of licensing concerns.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Make sure to receive the best resources, tools, productivity tips, and career growth tips I discover by subscribing to my newsletter!
