VS Code is a free, cross-platform, and open-source code editor that has become the most popular choice among developers in recent years.
It is well-known for its flexibility and customization options, with a thriving ecosystem of extensions that can extend its capabilities and make it even more powerful.
In this article, I've compiled some of the most useful extensions that you can use to boost your productivity. I will provide direct links, descriptions, and images so you can get an initial impression on the fly.
1. Swimm (Sponsored)
Create documentation with Swimm's rich text editor. Document complex flows spanning multiple files and repos with rich content that interact with the code and automatically updates as you make changes.
Validate and update documentation locally and as part of your CI workflow, fixing simple errors automatically and only alerting you with significant changes.
Find the right documentation, at the right time — right next to the relevant code. When you see a wave, that means that documentation related to that particular section of code exists.

2. GitLens
With GitLens, developers can gain better insight into their codebase's history, authorship, and changes by providing advanced visualizations and information about Git repositories.
GitLens also offers a rich set of customization options, as well as inline blame annotations, commit and diff details, and even the ability to view and edit commit messages without leaving the editor.

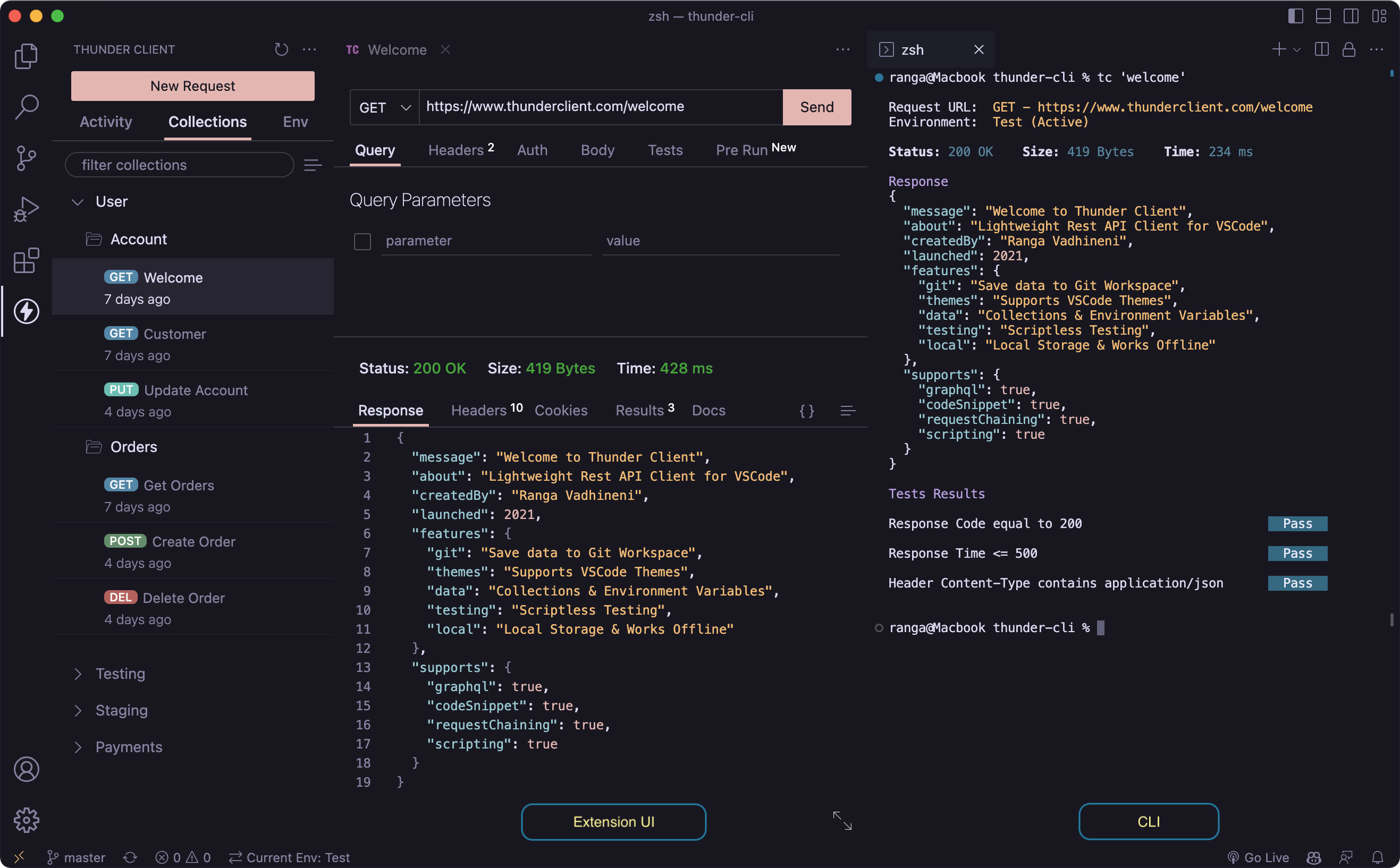
3. Thunder Client
Thunder Client is a lightweight Rest API client extension for Visual Studio Code with simple & easy to use UI.
Supports Collections and environment variables & GraphQL queries, as well as script-less testing with a GUI-based interface.
All the requested data is saved locally on your device.

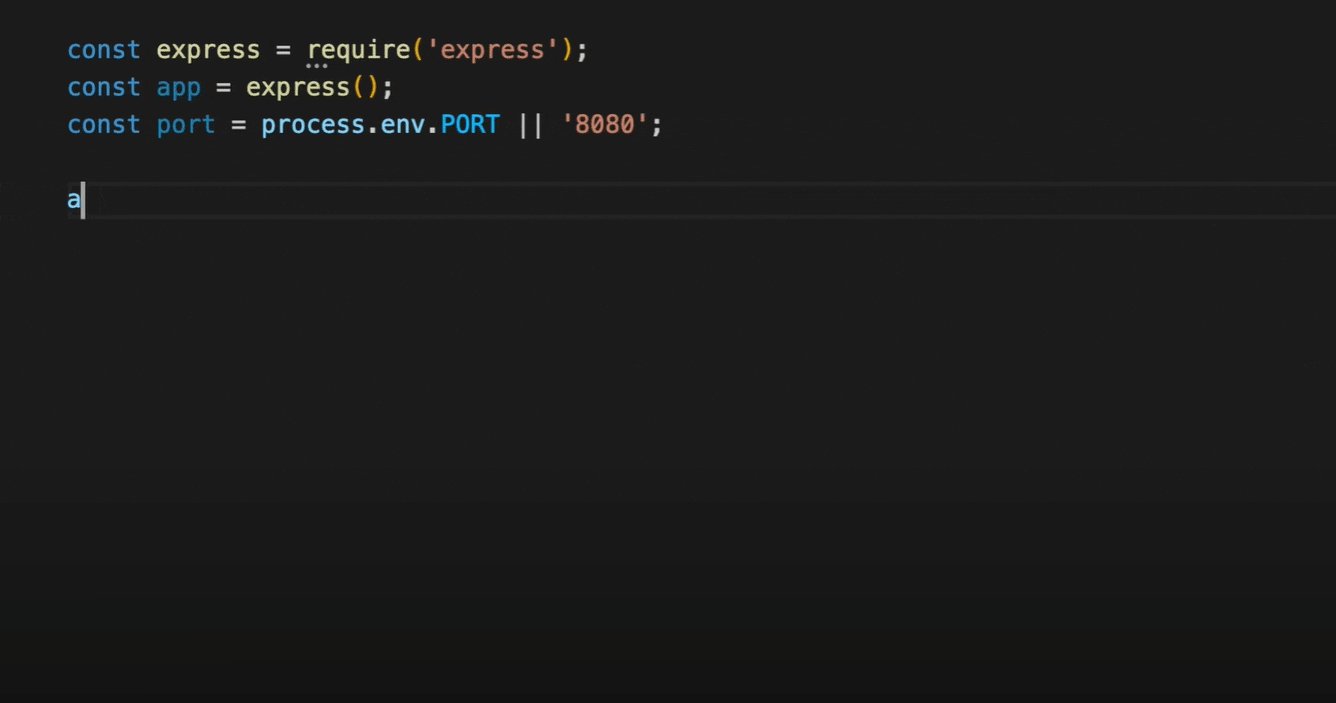
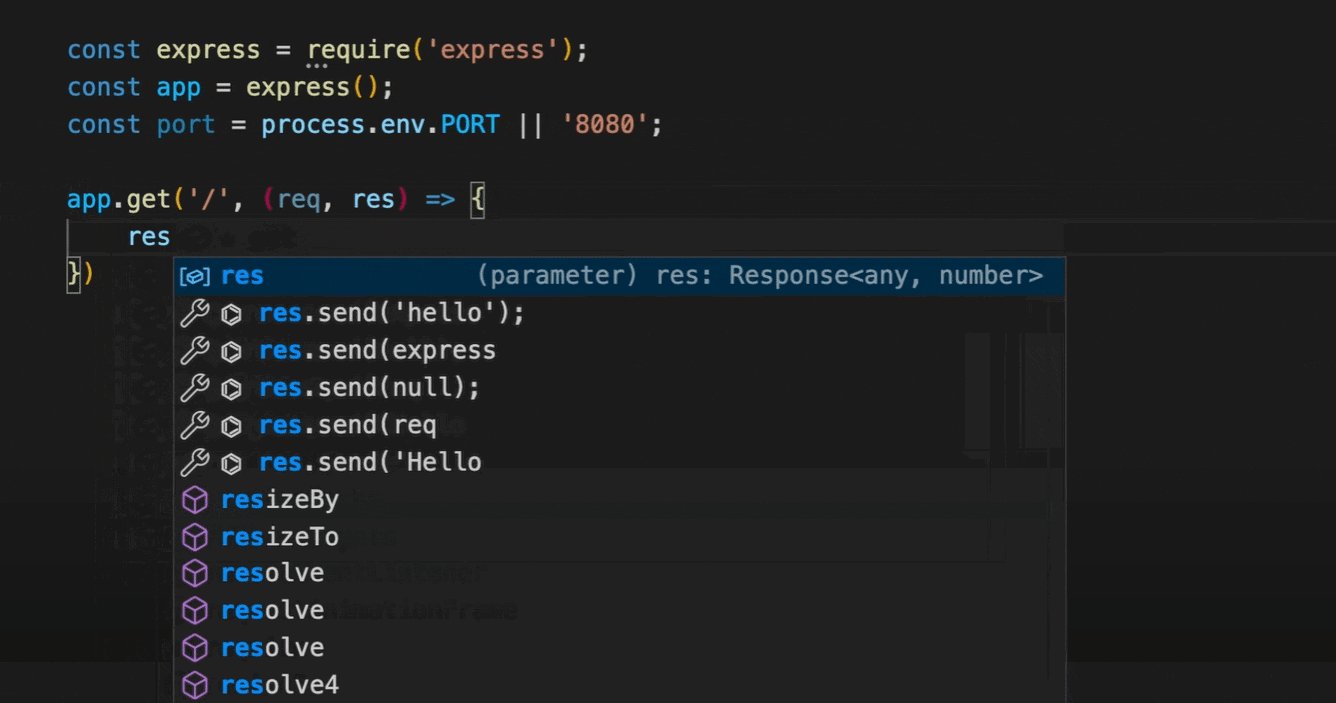
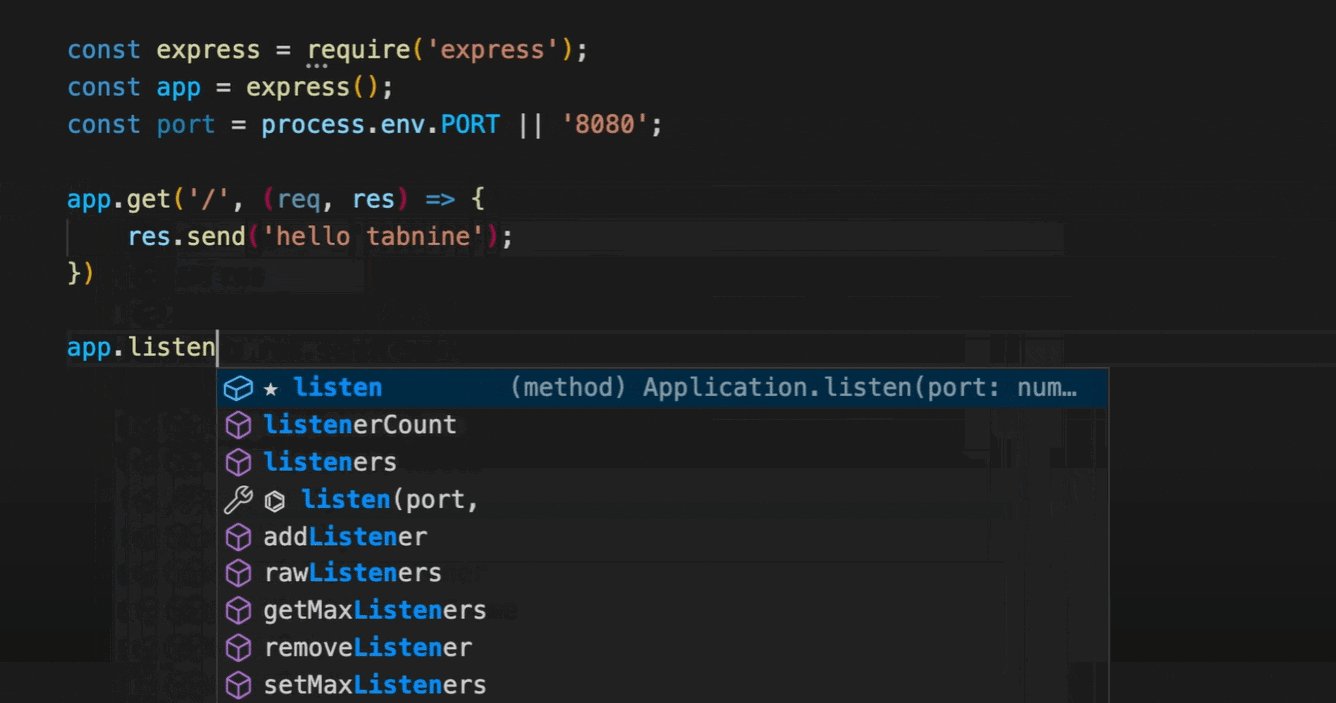
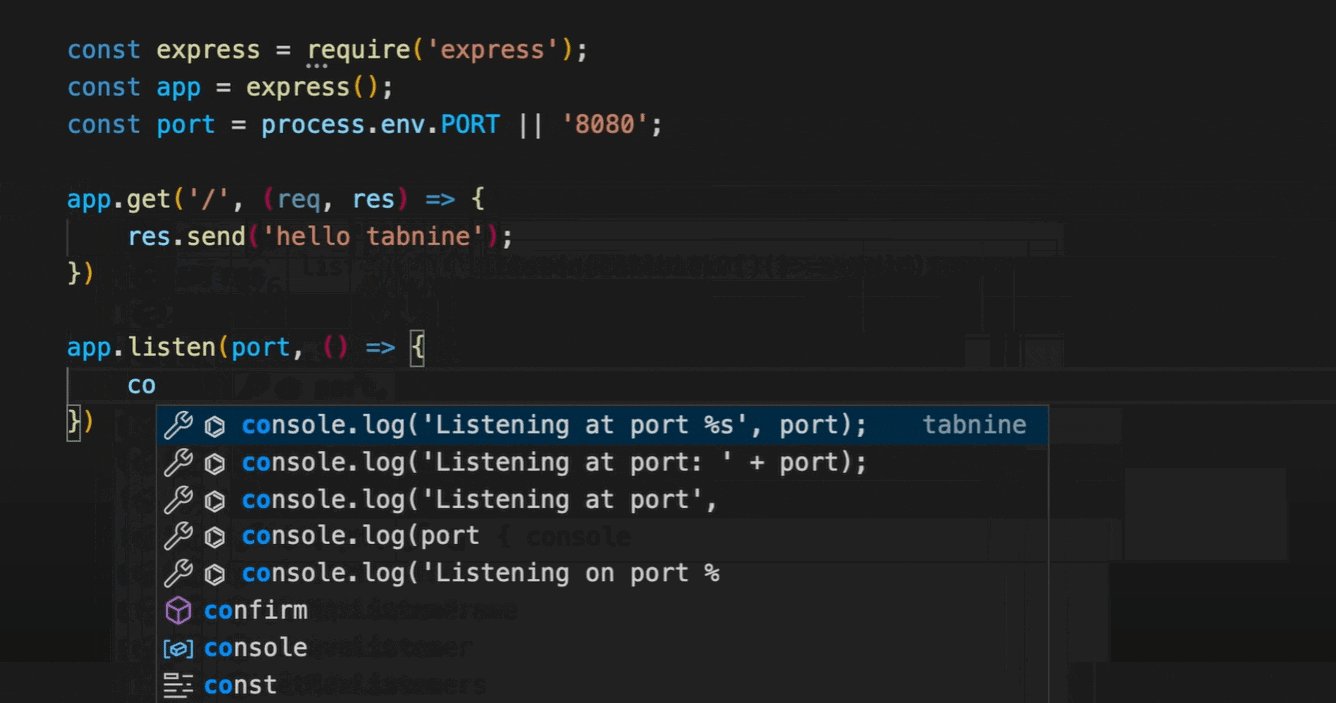
4. Tabnine
Tabnine is an AI code assistant that will increase your development velocity with real-time code completions in all the most popular coding languages and IDEs.
Tabnine is powered by multiple language-specialized machine-learning models that were pre-trained from the ground up on code.

5. Remote - SSH
The Remote - SSH extension lets you use any remote machine with an SSH server as your development environment.
No source code needs to be on your local machine to gain these benefits since the extension runs commands and other extensions directly on the remote machine.
You can open any folder on the remote machine and work with it just as you would if the folder were on your machine.

6. Docker
The Docker extension makes it easy to build, manage, and deploy containerized applications from Visual Studio Code.
It also provides one-click debugging of Node.js, Python, and .NET inside a container.

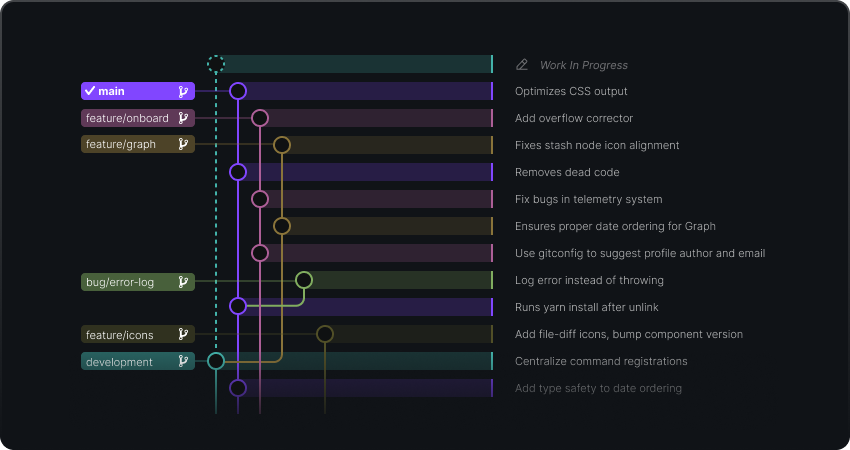
7. Git History
With this extension, users can easily go through the commit history, inspect file changes, and compare different versions of their code.
The extension provides a GUI that displays the commit history in a timeline. Each commit is displayed together with its commit message, author, date, and time.
Users can also view the branch and tag names associated with each commit.

8. Markdown All in One
A useful tool for anyone who works with lots of Markdown in VS Code. It makes it easier and faster to create and edit Markdown documents, helping you to be more productive and efficient.
The features include syntax highlighting, code block formatting, table of contents, preview mode, emoji support, keyboard shortcuts, and many more.

9. Regex Previewer
The extension shows the current regular expression's matches in a side-by-side document. This can be turned on/off with Ctrl+Alt+M.
Global and multiline options can be added for evaluation with a side-by-side document through a status bar entry. This can be useful when the side-by-side document has multiple examples to match.

10. Better Comments
With this extension, you will be able to categorize your annotations into alerts, queries, TODOs, highlights, and more.
Commented-out code can also be styled to make it clear the code shouldn't be there. Any other comment styles you'd like can be specified in the settings.

11. Bookmarks
The Bookmarks extension helps you to navigate your code, moving between important positions easily and quickly.
No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.

12. Project Manager
The Project Manager helps you to easily access your projects, no matter where they are located. Don't miss those important projects anymore.
You can define your Projects (also called Favorites), or choose for auto-detect Git, Mercurial, or SVN repositories, VS Code folders, or any other folder.
Furthermore, you can also organize your projects using Tags.

13. Code Spell Checker
A basic spell checker that works well with code and documents.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.

14. Image Optimizer
Adds a right-click menu to any folder and image in Solution Explorer that lets you automatically optimize all PNG, GIF, and JPEG files in that folder.
Simply right-click any file or folder containing images and click one of the image optimization buttons.

15. CSS Peek
The extension supports all the normal capabilities of symbol definition tracking but does it for CSS selectors (classes, IDs, and HTML tags).
You can either load the CSS file inline and make quick edits right there, jump directly to the CSS file or open it in a new editor or show the definition in a hover-over.

16. Placeholder Images
Generate and insert placeholder images into your HTML in Visual Studio Code using various 3rd party services like Unsplash, LoremFlickr, and more.
You can choose image width, height, text, and colors, insert generated IMG tag into your HTML or copy it to the clipboard or insert the image URL into your HTML, copy to the clipboard, or open it in your browser.

17. Live Server
A quick development Live Server with live browser reload. Start or Stop the server with a single click from the status bar.
Allows the user to create customizable port numbers, set server root, and comes with default browser configuration options in settings.

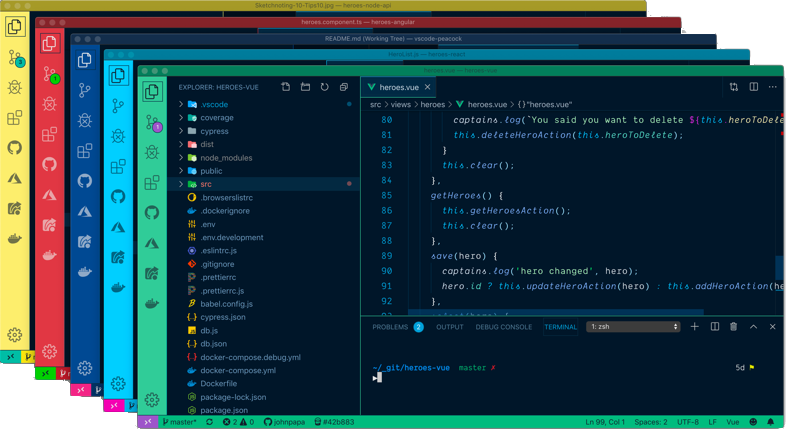
18. Peacock
With Peacock, you can subtly change the color of your VS Code workspace.
Ideal when you have multiple VS Code instances, use VS Live Share, or use VS Code's Remote features, and you want to quickly identify your editor.

19. Polacode
Polacode is an extension of VS Code, which can take screenshots of your code.
The extension generates a screenshot with the same style and theme as its source.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn, and GitHub!
Visit my Blog for more articles like this.
