Ever wondered why your designs miss some depth? Adding modern-looking shadows can often improve that, especially for separate components like buttons and cards.
Creating shadows directly in CSS requires a lot of patience. I would suggest you consider using some tools instead to save some time.
Here I have compiled some of the best CSS shadow generators to create sleek and modern-looking shadows. All you need to do is mess around with the UI and copy the CSS code when you are ready.
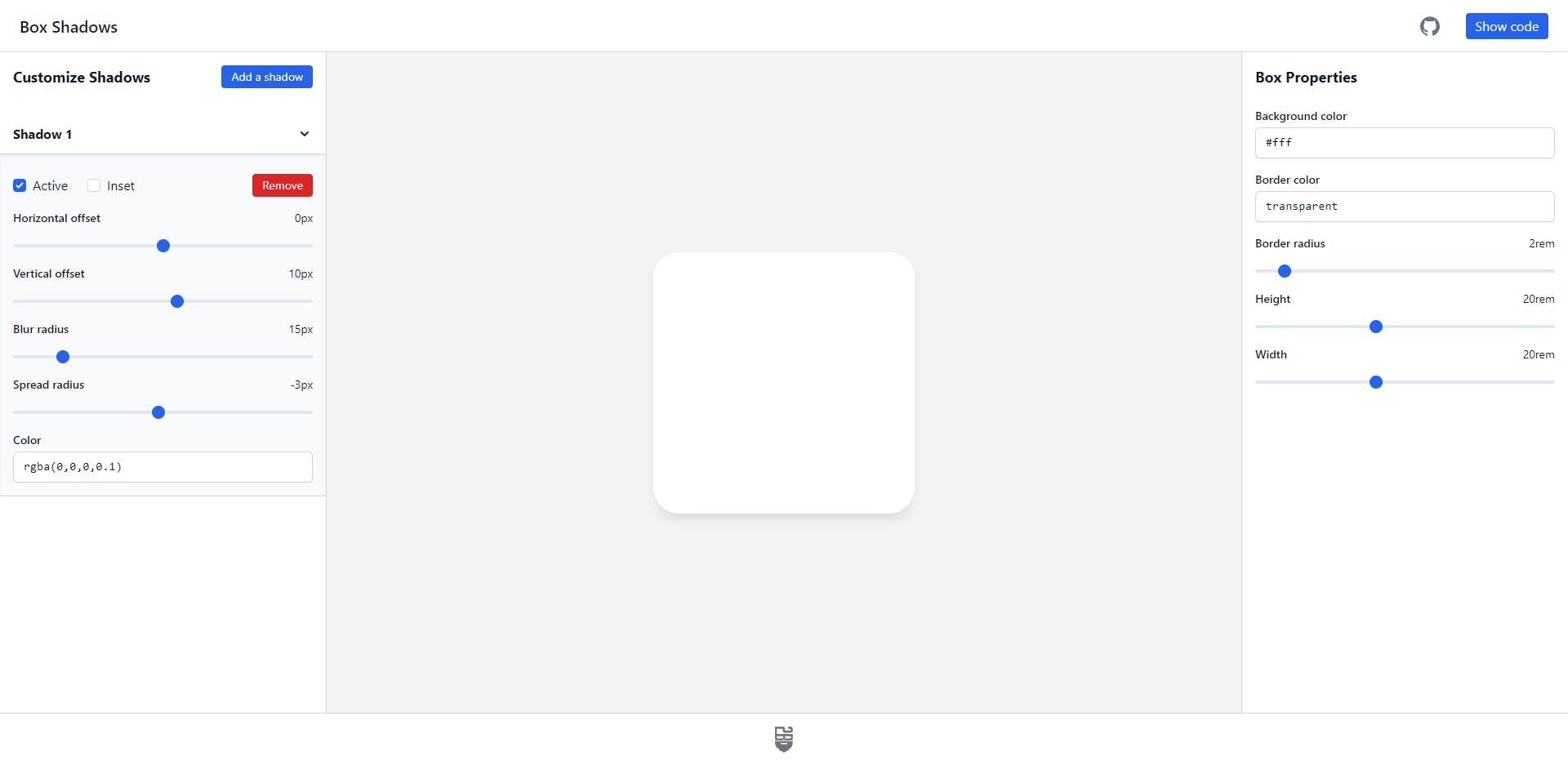
1. Box-shadov.dev
Simple, clean UI and get the job done easily. Usually, my go-to.

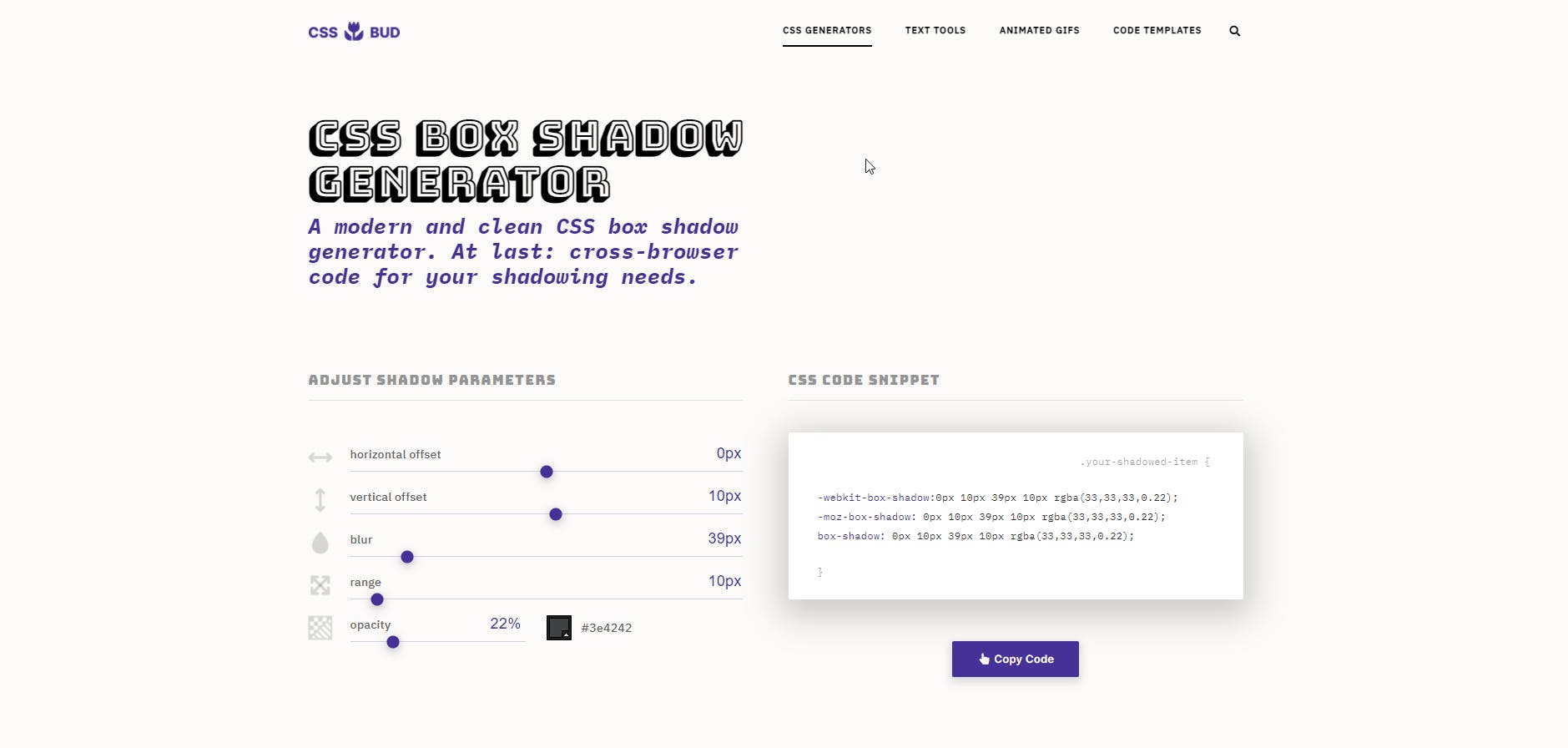
2. CSSBud
A generator that lets you create shadows, by generating the code in the preview area.

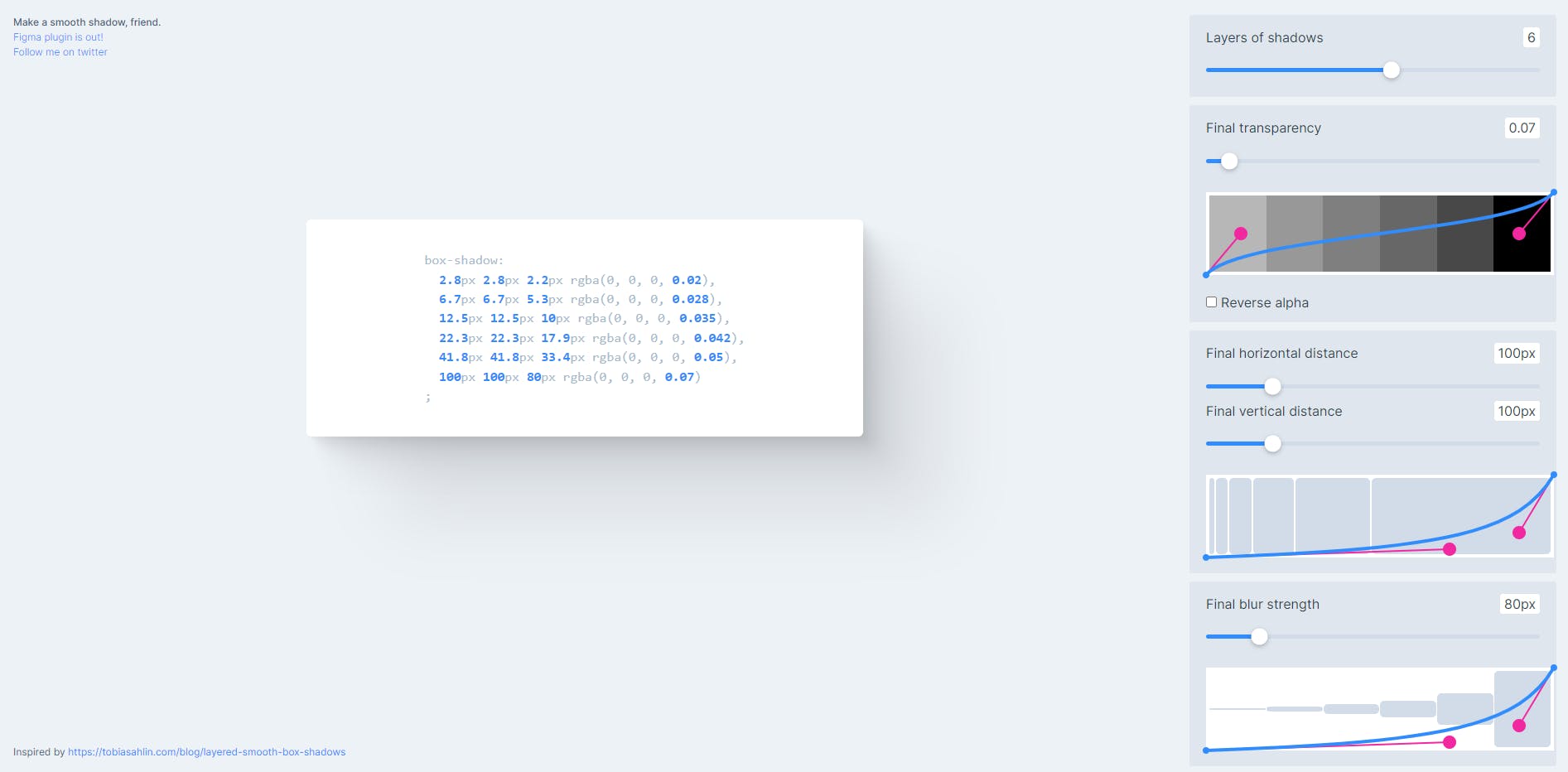
3. Shadows Brumm
A more advanced generator that allows you to control the count of layers of shadows, transparency, strength, distances, etc.

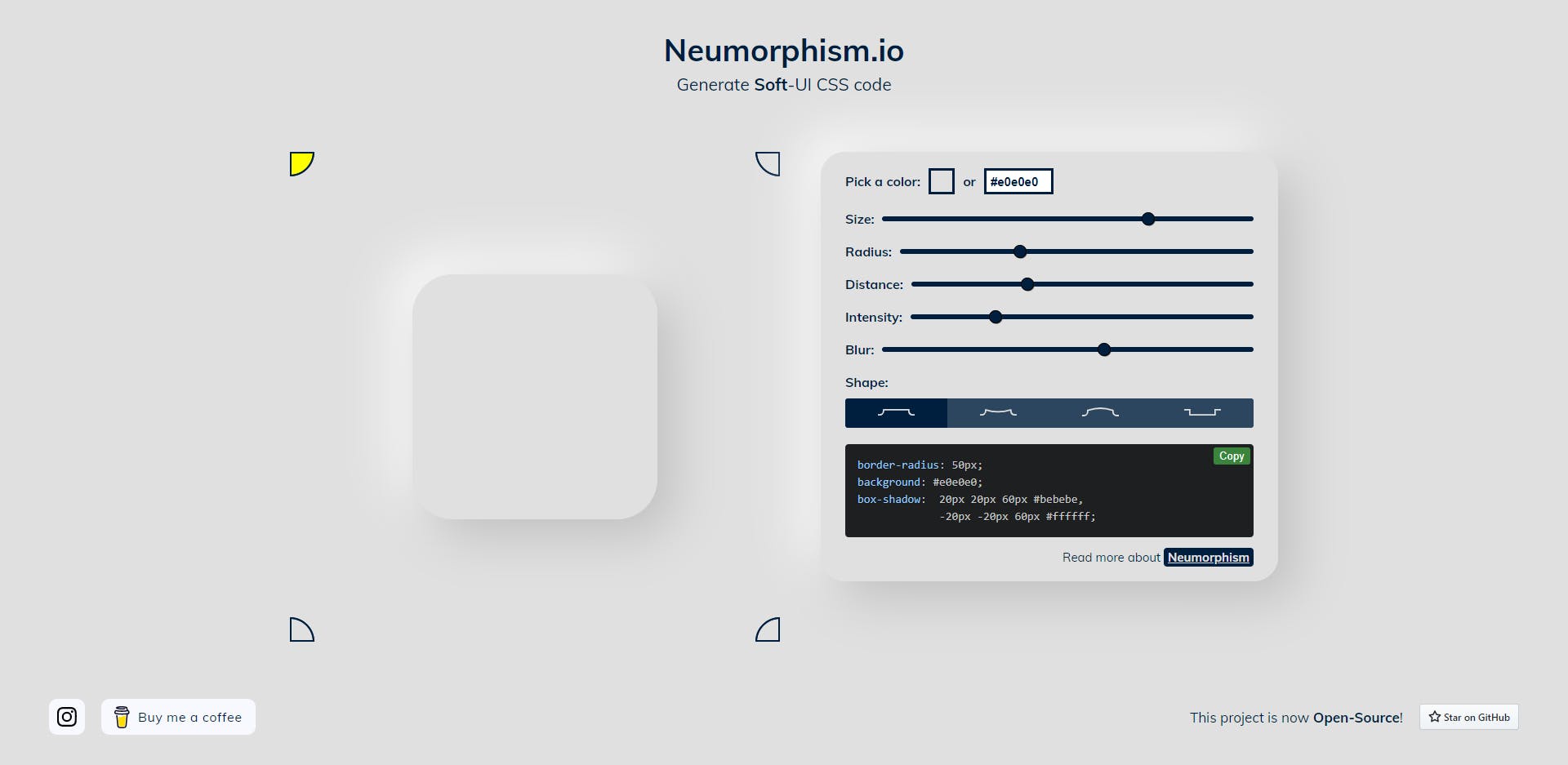
4. Neumorphism
For those into neuromorphism based designs, this generator is a must-have. Sleek and modern-looking UI.

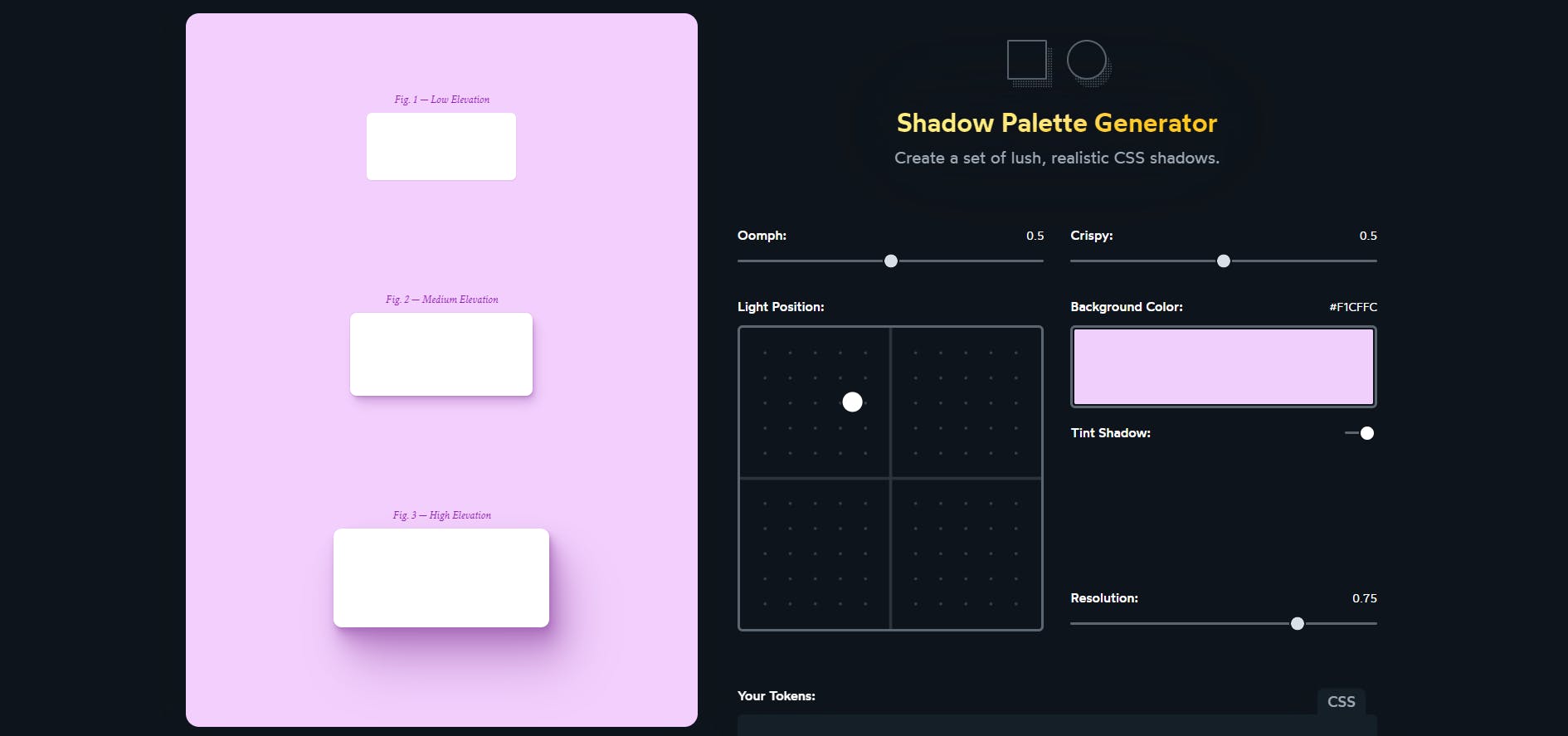
5. Shadow Palette
Advanced shadow generator with modern UI. Created by one of the best to ever do it when it comes to CSS, Josh W.Comeau.

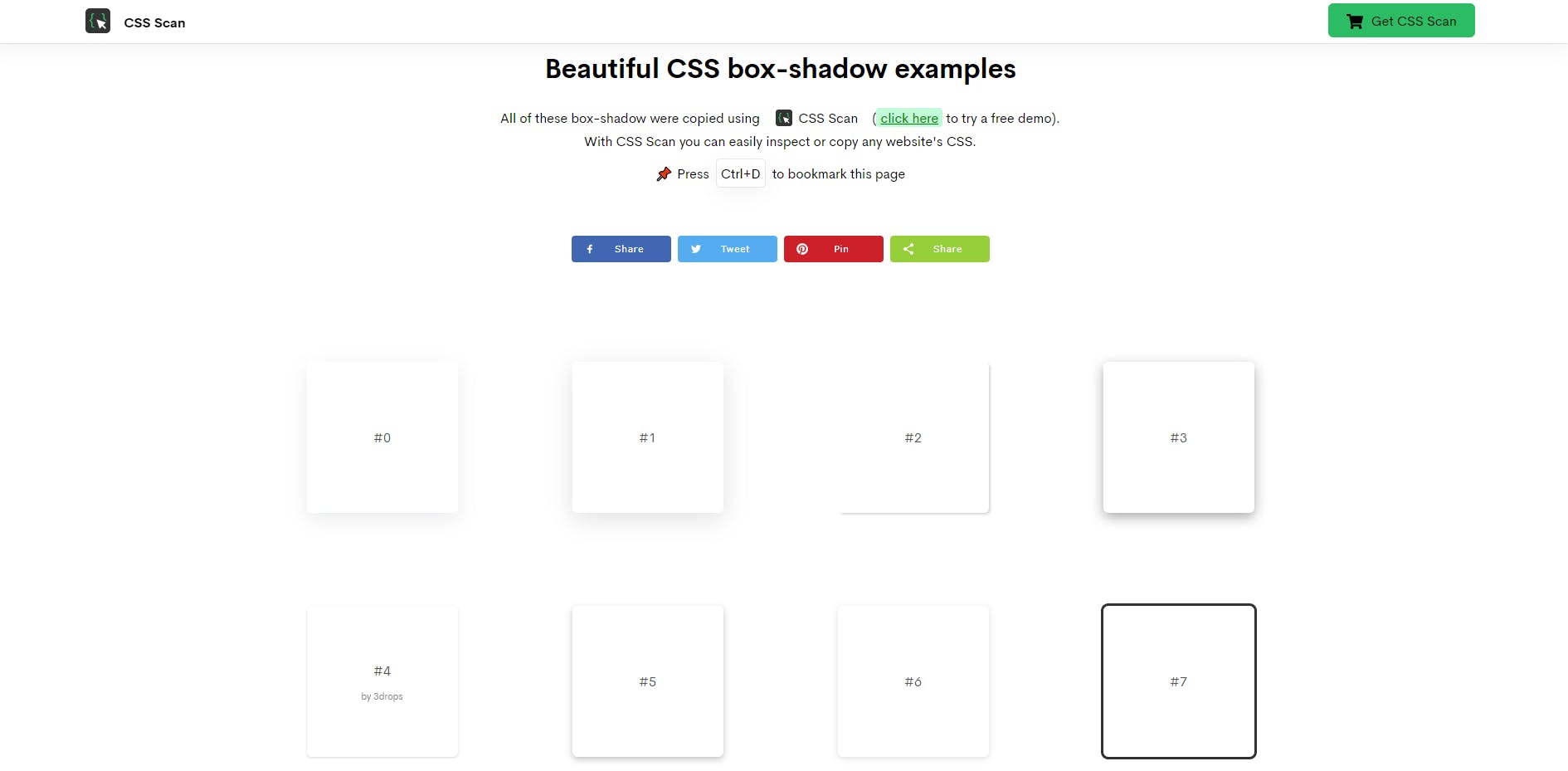
6. Shadow Examples
If generators are not your thing, here is a huge collection of predefined shadows. Just pick your favorite and the code will be automatically copied.

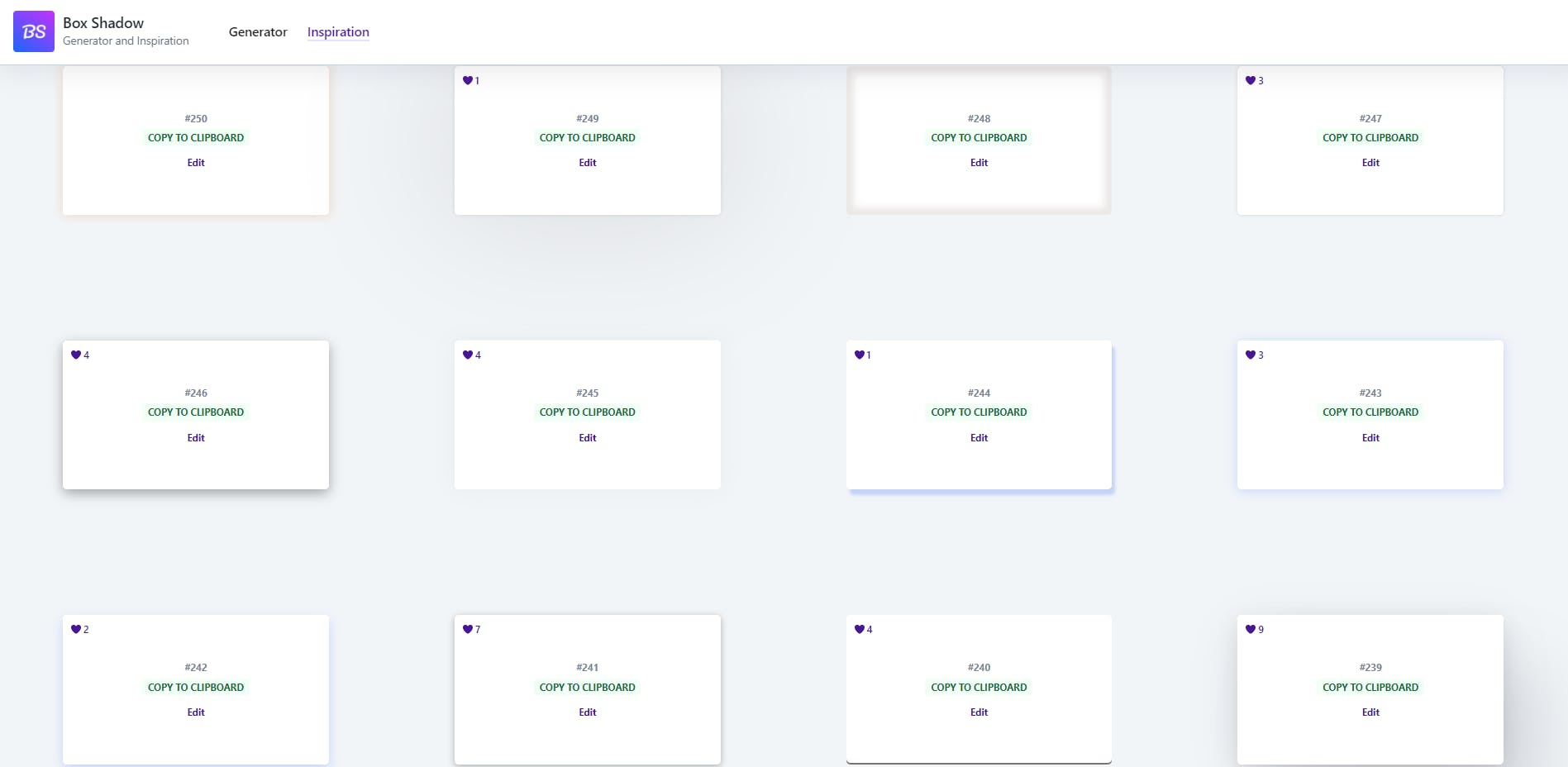
7. Box-shadow.art
Similar to the previous one offers lots of presets. The difference is that you can select them and further customize them if you don't feel the design entirely yet.

Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
If these resources helped, connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this!
