I've always believed that the best way to learn is by doing. Recruiters prefer practical projects over theoretical knowledge, as well.
Over the span of a year, I created 8 web app and game clones. I decided to share them, so the community can get some inspiration to build as well.
In order to explore and compare how various front-end solutions work, I tried to use different stacks, varying from Vanilla HTML to React, NextJS and Svelte.
For each project, a link to deployed project as well as the source code will be provided. Give them a 🌟 on my GitHub if you like.
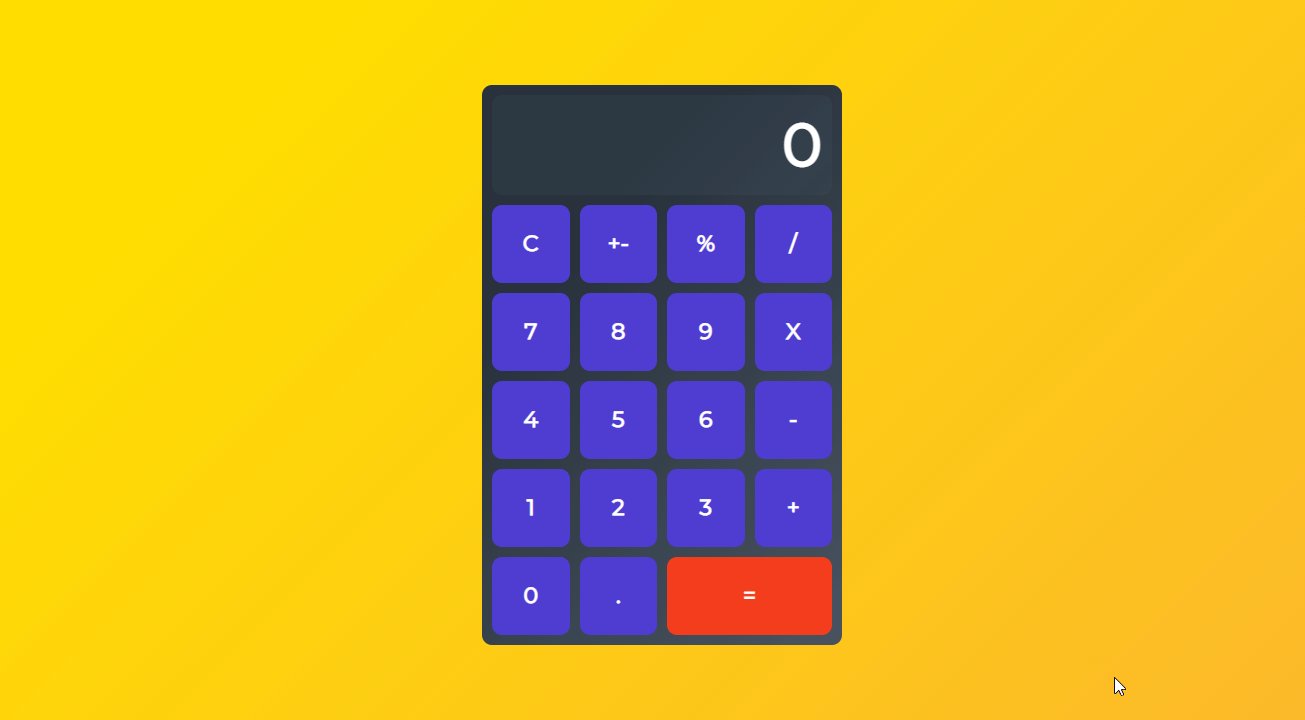
Calculator

💻 Live project / 🔗 Source on GitHub
First I wanted to create a practical app that each of us uses in our daily routines. A calculator seemed to be a nice fit.
It has come in handy from time to time.
Features include:
- Add, subtract, multiply, divide
- Support decimal values
- Calculate percentages
- Invert the values
- Reset functionality
- Format larger numbers
- Output resize based on length
The project is written in React.
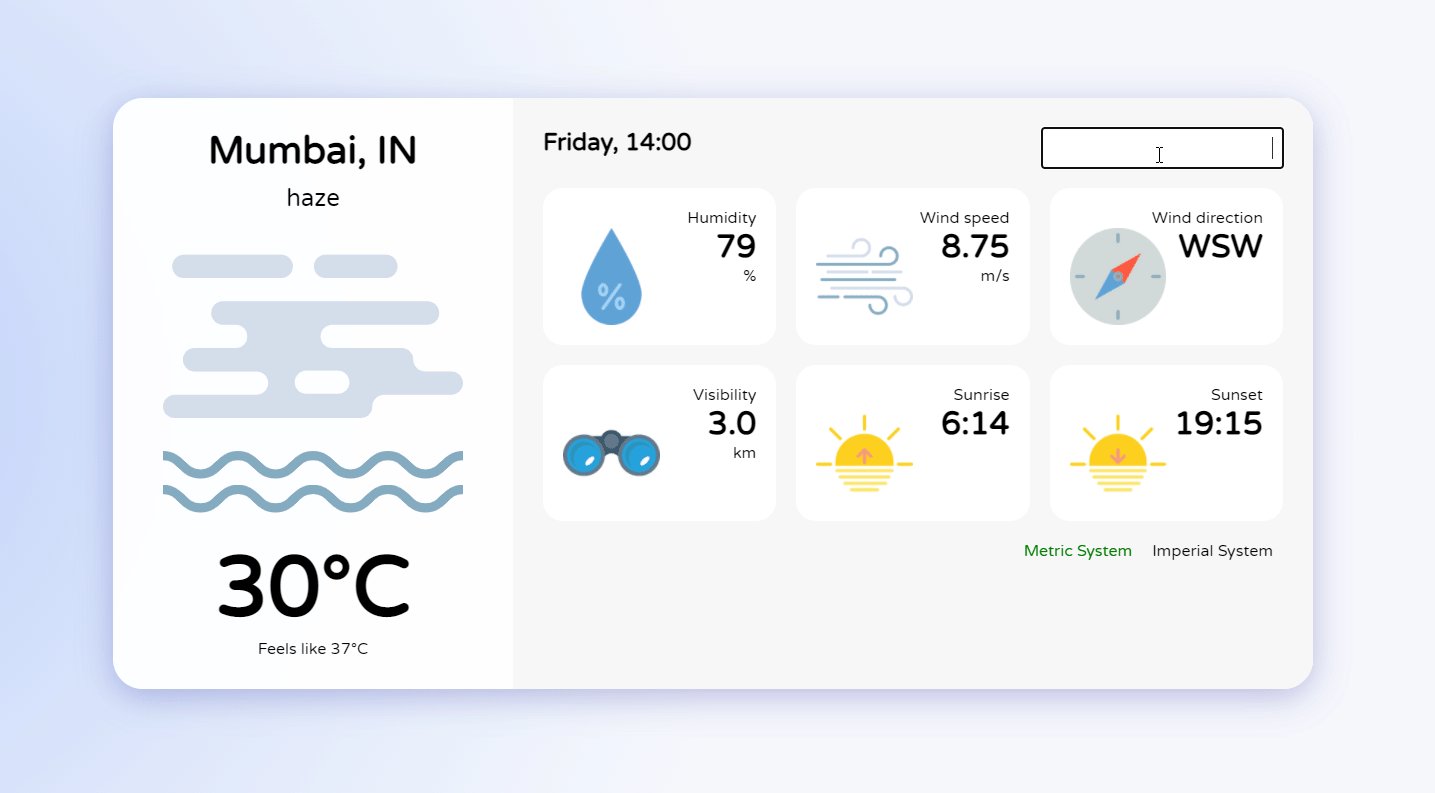
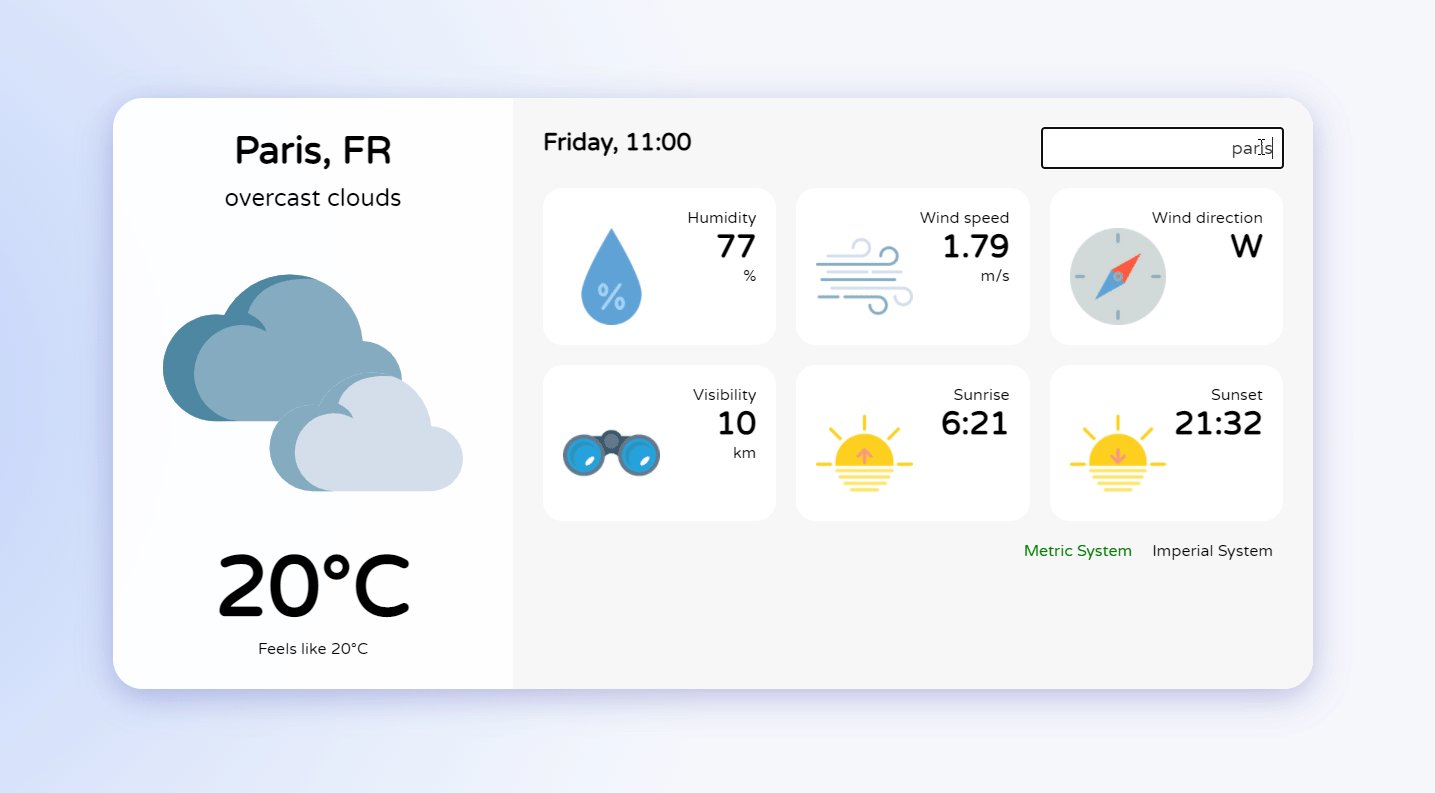
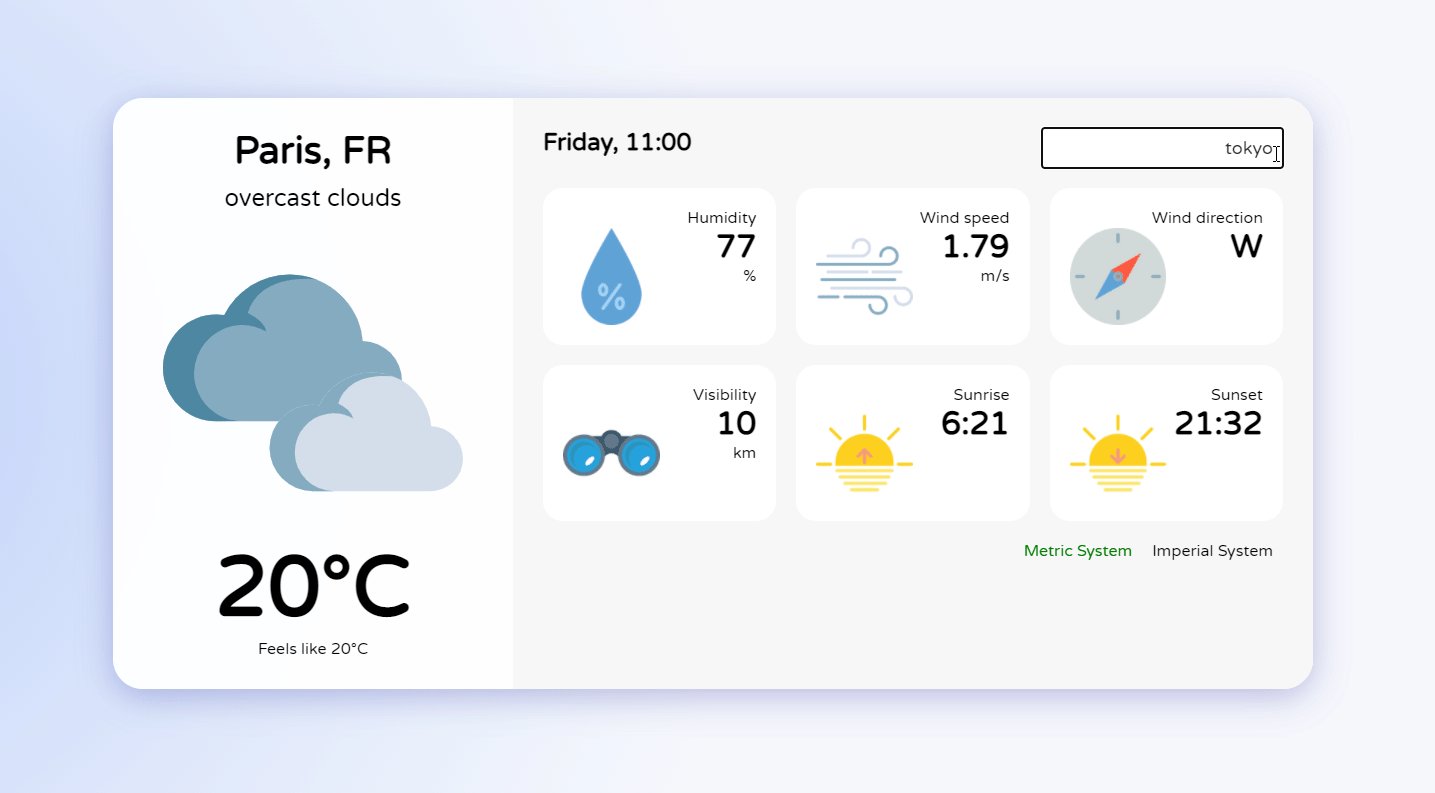
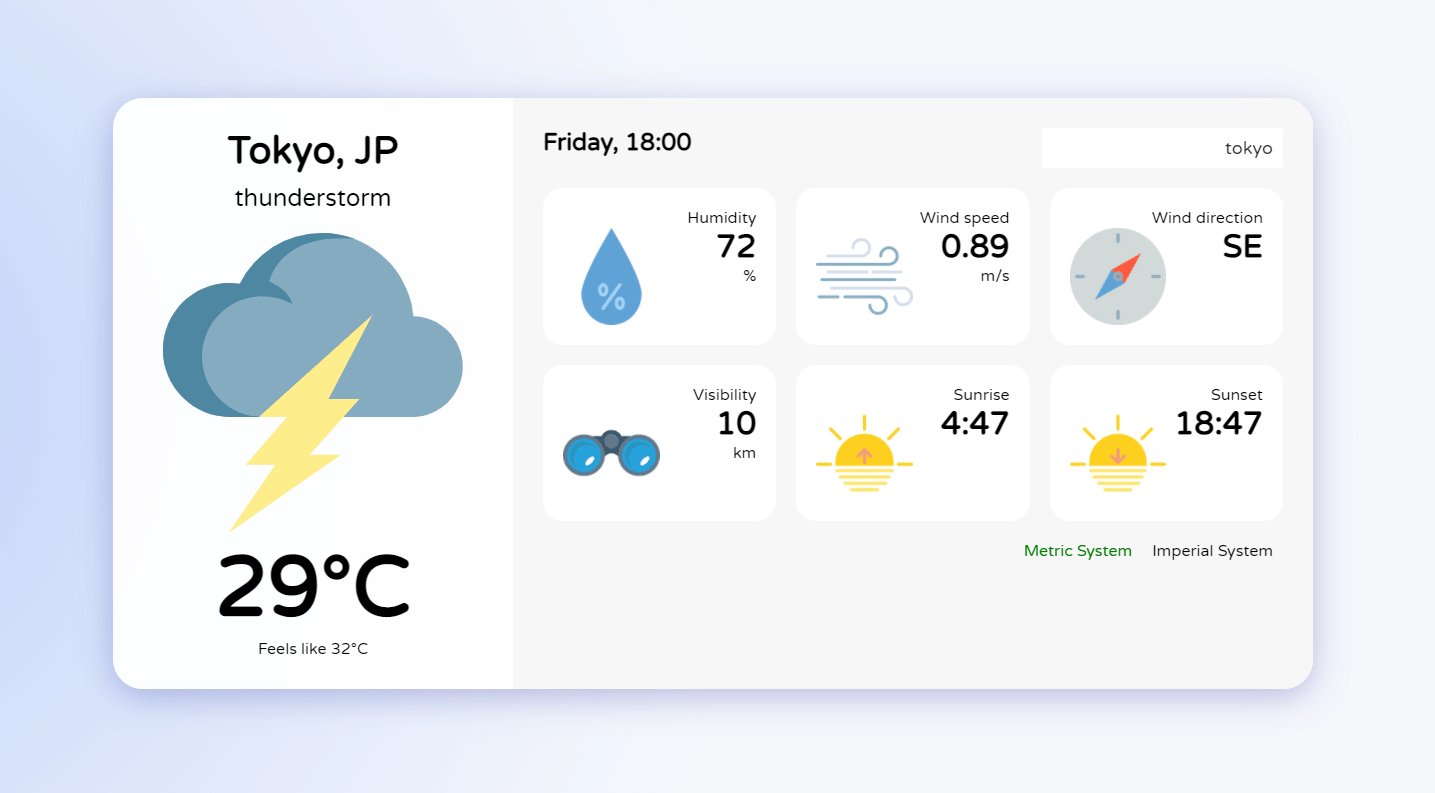
Weather App

💻 Live project / 🔗 Source on GitHub
With this next app, my aim was to be able to check the weather conditions across the world. I used Openweather API to fetch data from their site.
To make it a bit appealing to the eye, I decided to combine it with some icon graphics that correspond to the conditions displayed.
Features include:
- Search functionality
- Metric vs Imperial system
- Current local time and date
- Temperatures and humidity
- Wind speed and direction
- Sunrise and sunset times
The project is written in NextJS.
Icons are taken from Flaticon.
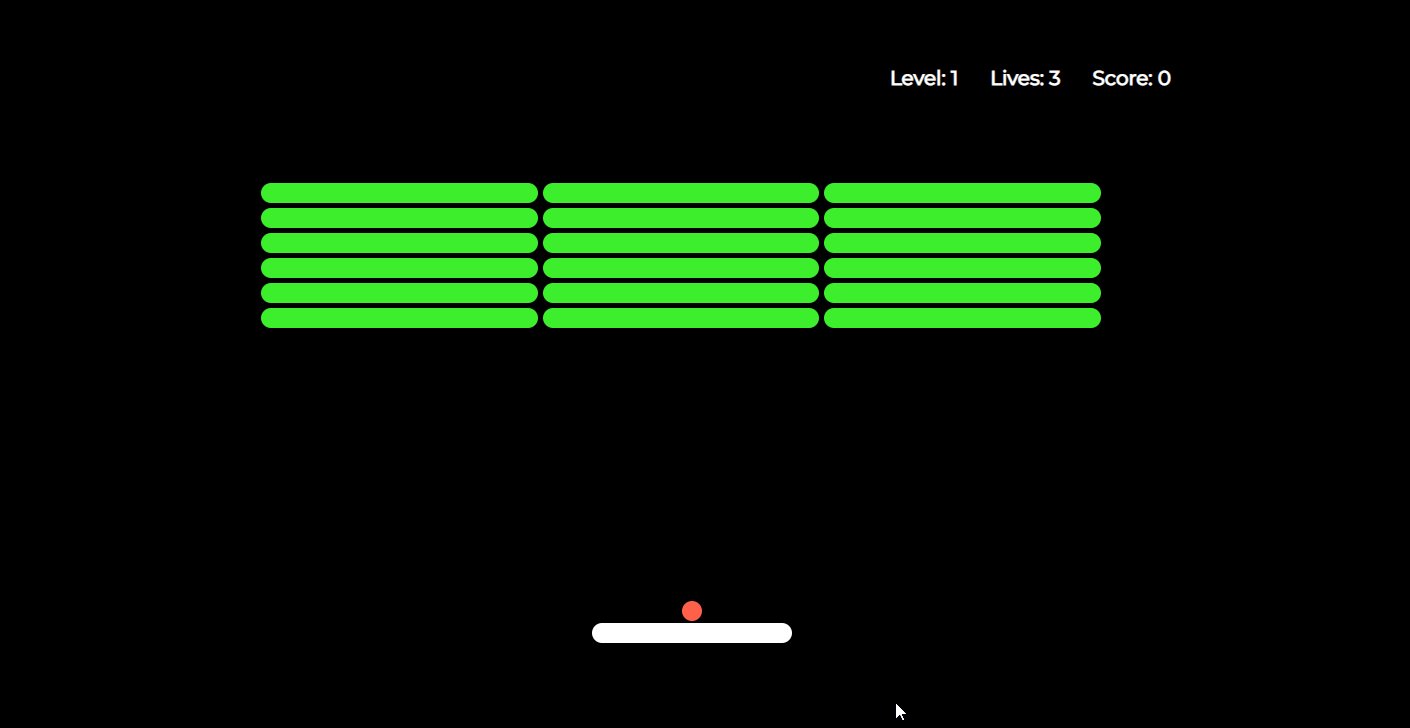
Breakout

💻 Live project / 🔗 Source on GitHub
Breakout) is an arcade game originally developed and published by Atari.
In Breakout, the goal is to destroy all the bricks at the top. A ball bounces off the top and two sides of the screen. When a brick is hit, the ball bounces back and the brick is destroyed.
The player loses a turn when the ball touches the bottom of the screen; to prevent this from happening, the player has a horizontally movable paddle to bounce the ball upward, keeping it in play.
Features include:
- Moving paddle + ball
- Bricks generation
- Collision detection
- Score keeping
- Level system
- Lives tracking
- Game over / Reset
The project is written in Svelte.
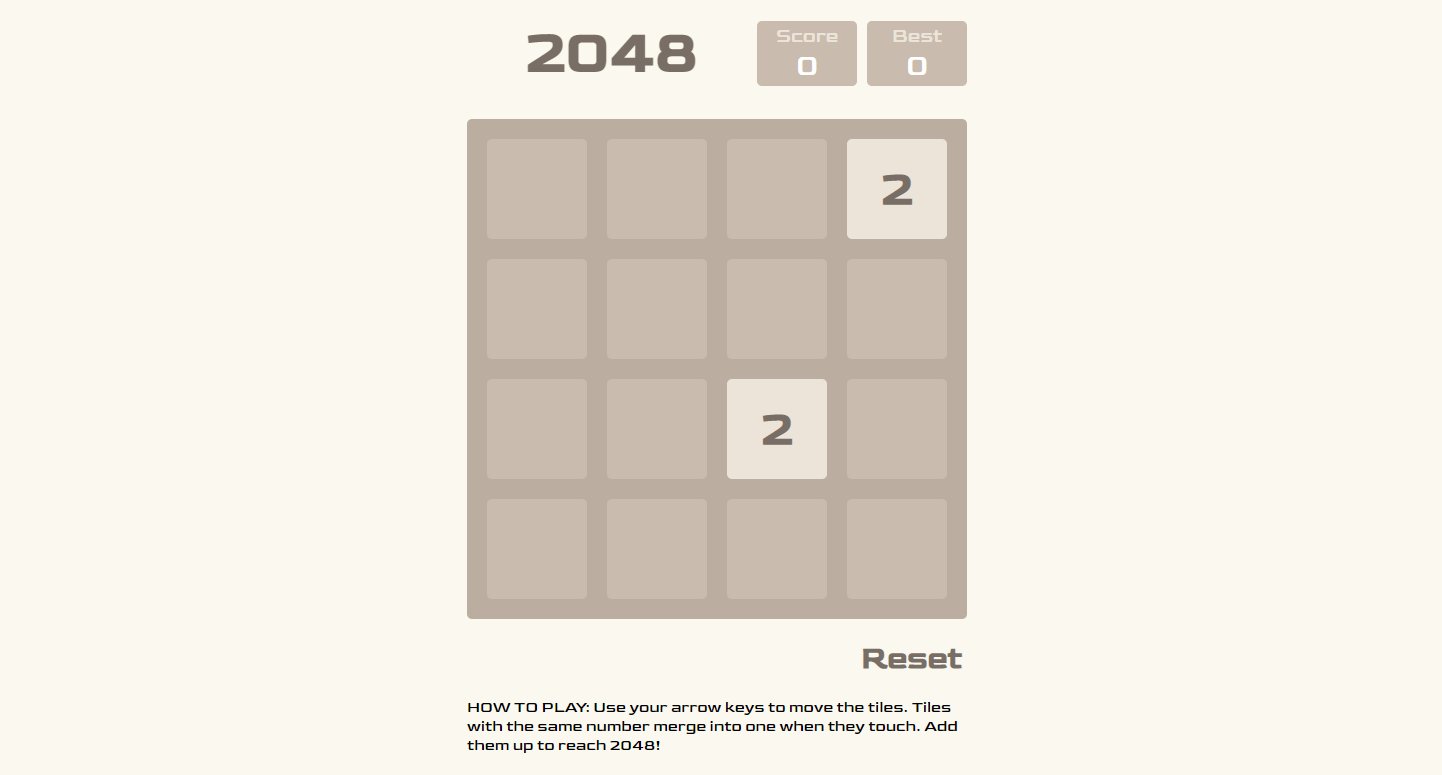
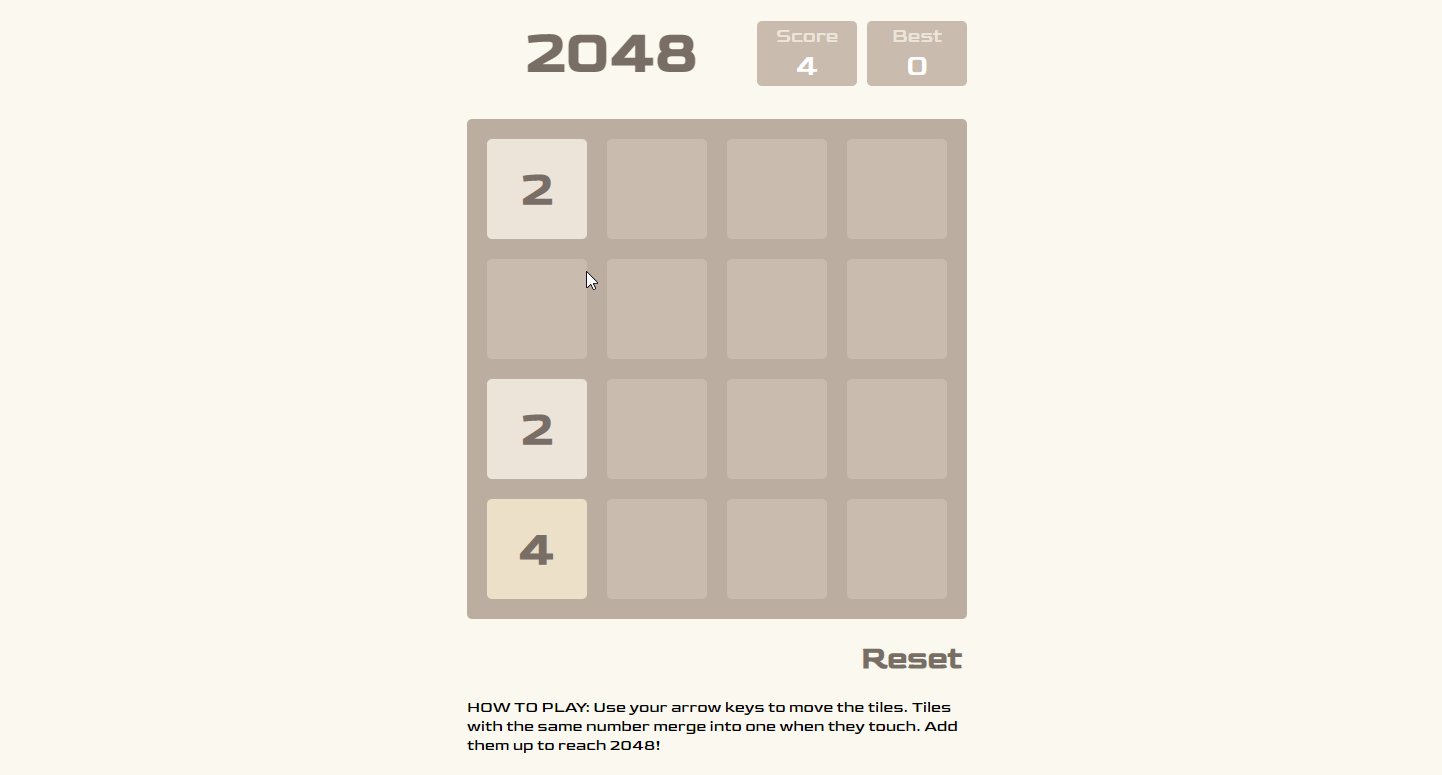
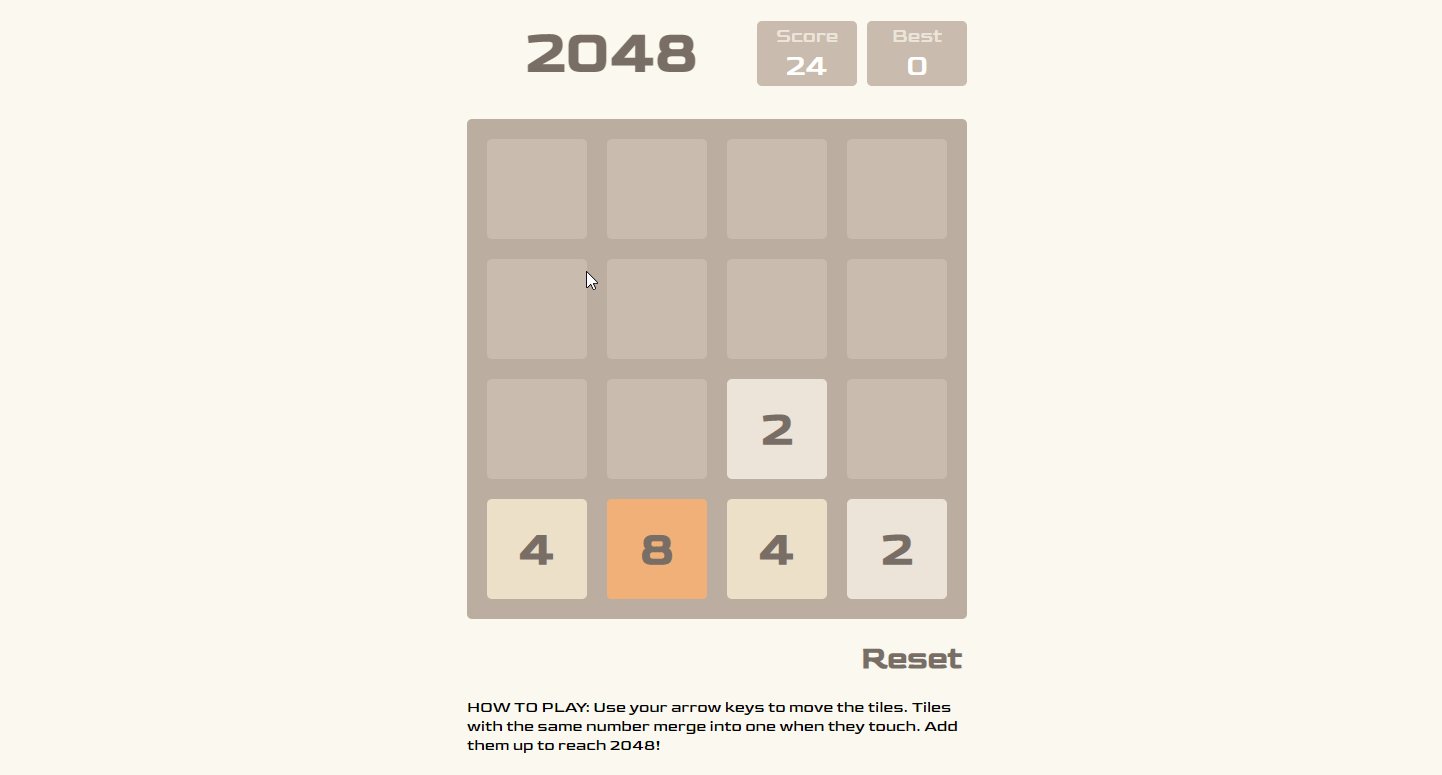
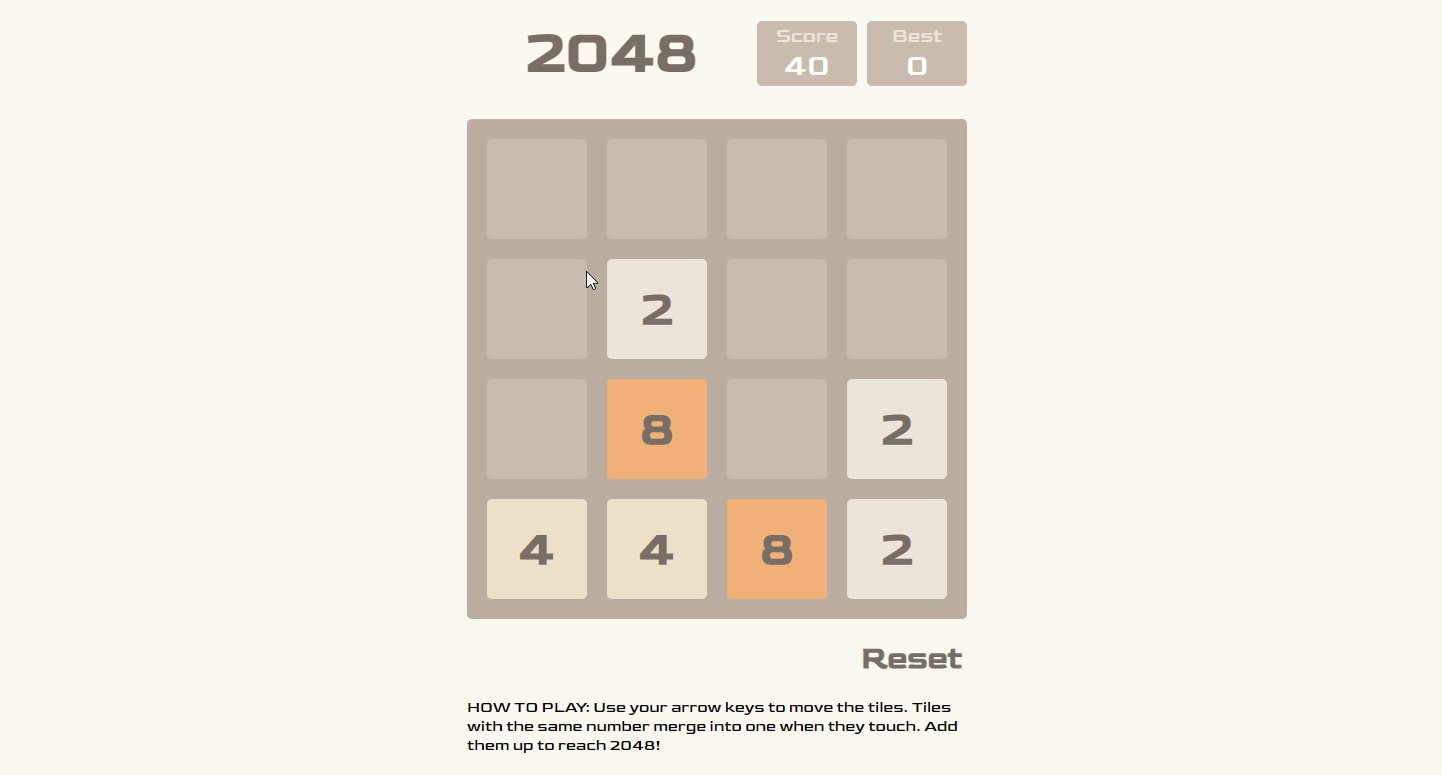
2048

💻 Live project / 🔗 Source on GitHub
2048) is a single-player sliding tile puzzle game initially written by Italian web developer Gabriele Cirulli in 2014.
It's played on a plain 4×4 grid, with numbered tiles that slide when a player moves them using the four arrow keys. Every turn, a new tile randomly appears in an empty spot on the board.
The objective of the game is to slide numbered tiles on a grid to combine them to create a tile with the number 2048.
Features include:
- Slide tiles on the X and Y-axis
- Sum tile values on a collision
- Color scheme for specific values
- Score keeping
- Best score memory
- Winner detection
- Game over / Reset
The project is written in Svelte.
Memory Game

💻 Live project / 🔗 Source on GitHub
Memory games come in different forms and variations.
I decided to go with the traditional approach, where users have to remember the positions of the cards and open two exact images sequentially to score points. Once all the cards are opened user is victorious.
I used Unsplash API to fetch images from their site.
Features include:
- Moves tracking
- Match percentage
- Win state detection
- Reset functionality
The project is written in Svelte.
Tic Tac Toe

💻 Live project / 🔗 Source on GitHub
Tic-Tac-Toe is a very popular two-player game, where users take turns marking 'X'es or 'O's in a 3×3 grid. It's been played in different environments starting from classical pen and paper to many UI-different versions online.
The player who succeeds in placing three of their marks in a diagonal, horizontal, or vertical row is the winner.
- Built-in moves calculation
- Winner detection
- Reset functionality
The project is written in Svelte.
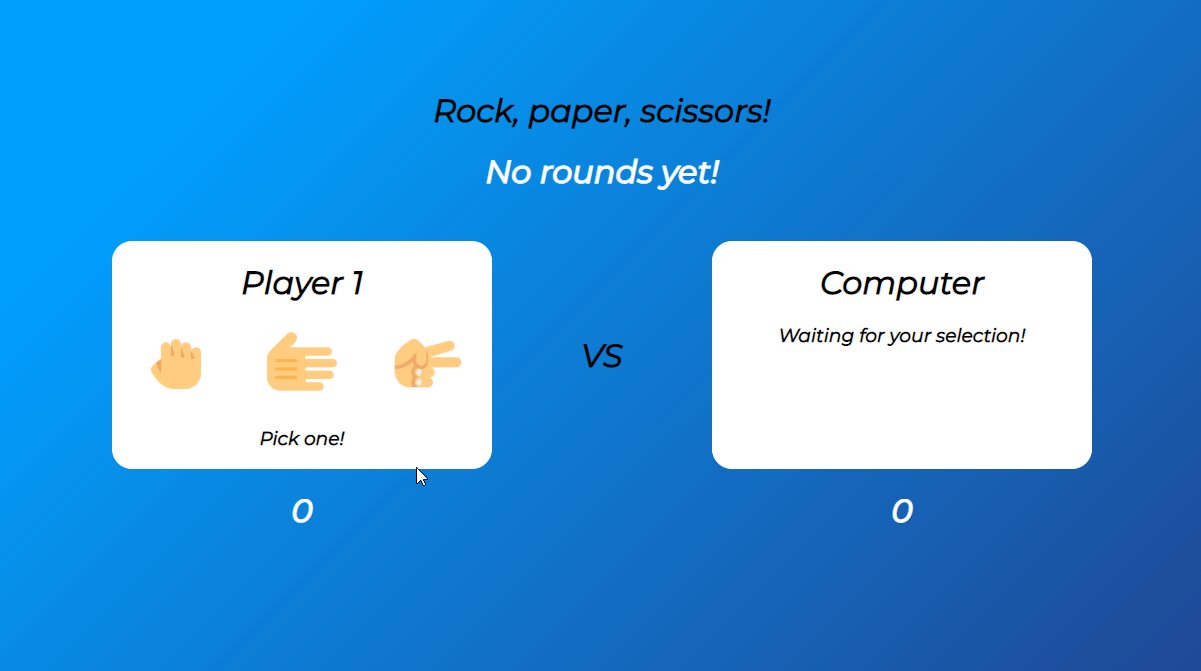
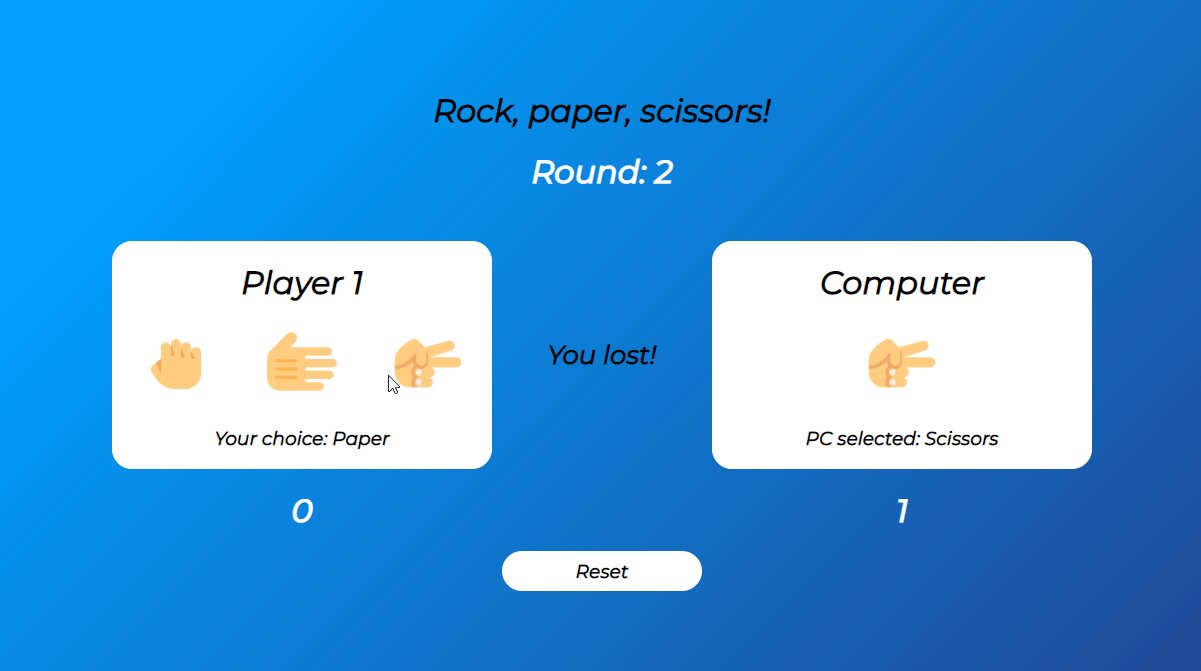
Rock Paper Scissors

💻 Live project / 🔗 Source on GitHub
Rock-paper-scissors originated in China and spread with increased contact with East Asia, while developing different variants in signs over time.
A player who decides to play rock will beat another player who has chosen scissors, but will lose to one who has played paper; a play of paper will lose to a play of scissors. If both players choose the same shape, it's a tie.
Features include:
- Round tracking
- Score keeping
- Choice display
- Computer selection
- Winner detection
- Reset functionality
The project is written in React.
Icons are taken from Icons8.
Landing Page

💻 Live project / 🔗 Source on GitHub
This landing page was created as a temporary placeholder for my personal domain while I was working on my portfolio. It's designed to keep simplicity in mind for both setup and UI.
Since I no longer host it on my personal domain, I decided to make a template from it, so other devs looking for a landing site could benefit as well.
I also made a tutorial on how to create it from a scratch.
Features include:
- Info about the dev
- Icons linking to social media
- Interactive hover effects
The project is written in HTML and CSS.
Icons are taken from Icons8.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
For more projects like these, check out my portfolio.
