Creating a radio app was a project that I had in mind for quite a while. I have always felt a special connection to music. It has always inspired me and boosted my productivity.
A while ago I also did a discussion asking do other developers prefer music while coding. I was surprised by the amount positive responses, so I wanted to execute the idea even more.
I started to build DevTunes FM. Initially, it was meant as a pet project for personal use, but the more time I spent on it, the more it started to take shape of something the developer community could benefit from as well, so I decided to share it with the public.

The project is deployed at: radio.madza.dev
The project is also currently live at ProductHunt.
An upvote/feedback would mean a world!
Since I went through multiple phases of planning and executing I thought it could be valuable to create an article about the process and show you the features.
Planning
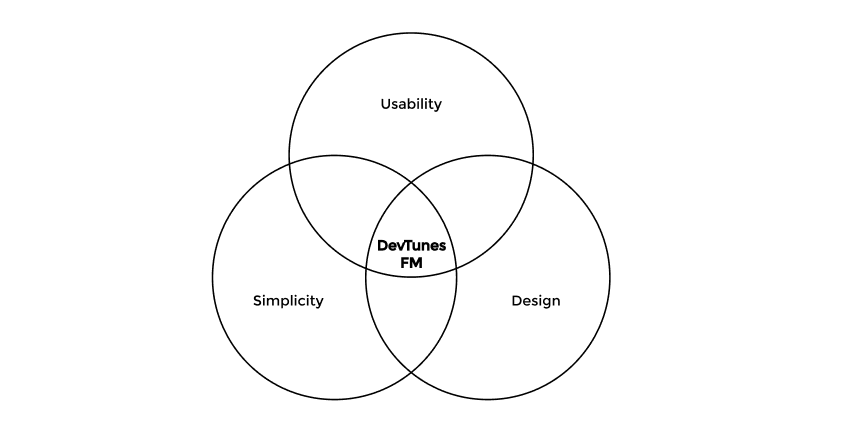
From the beginning my main focus was simplicity. I've never been a fan of complex layouts and multi-level settings. I wanted to create a radio, that is straightforward for listening to music and easy to understand on the first visit.
I also focused on usability. This meant the radio should be adjustable to different moods and various musical genre preferences. It also should be used anywhere - while coding, exercising, or on the commute, for example.
Finally, the radio should have a nice design. The UI/UX should feel smooth and look great on different devices. The user should be allowed to customize the look and behavior of the radio.

Features
Once I had defined the main characteristics, it was time to identify the specific features.
I came up with the following list:
- Change stations
- Change backgrounds
- Play/pause
- Repeat track
- Volume controls
- Recent played list
- Save last settings
- Responsive design
- Loading screen
Wireframes
To put the features in the UI, I created wireframes for the components.
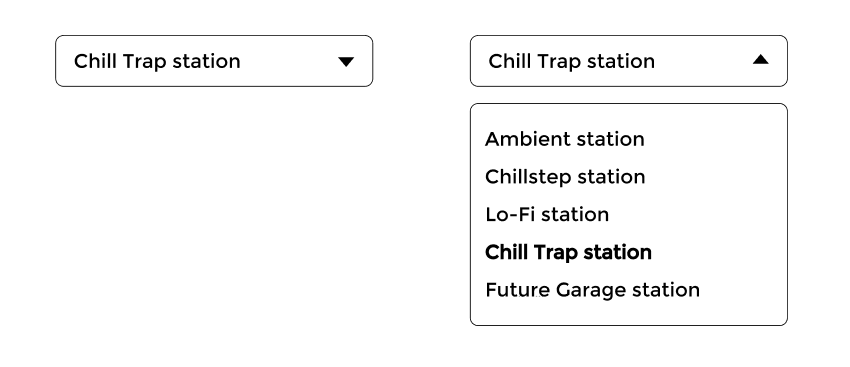
I started with the dropdown for switching the stations. Once the dropdown is opened, the list of available stations is shown and the currently active station is highlighted.

To control the play state of the radio, there is a component with alternating play and pause icons as well as the title of the currently playing track.

In order to open different panels of the settings, control the volume and repeat the current track, I created navigation consisting of several icons.

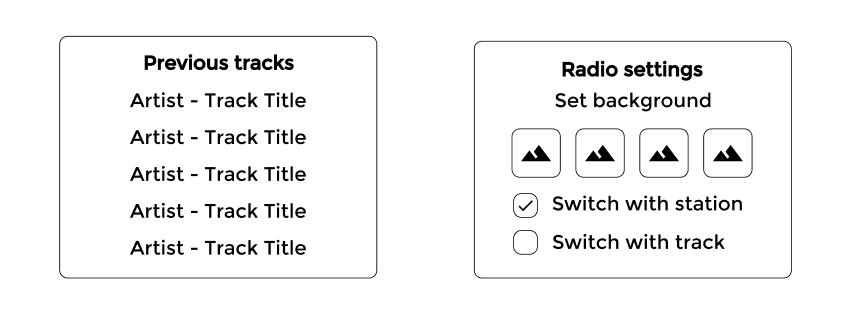
The previous tracks panel displays the last tracks that have been played on the radio. Users can click on any track on the list to start playing it. The settings panel lets the user control the behavior of the radio. Both panels can be closed by clicking outside of them.
 I used Figma to make these wireframes. You can also check out Diagrams.net, which is another amazing tool.
I used Figma to make these wireframes. You can also check out Diagrams.net, which is another amazing tool.
Design
Next, I had to create a design for the radio. In this phase, I focused on how to position the components and how to make the project look and feel great.
To achieve that I created 10 different themes.
The source for wallpapers is Wallhaven. Icons are taken from FlatIcon.
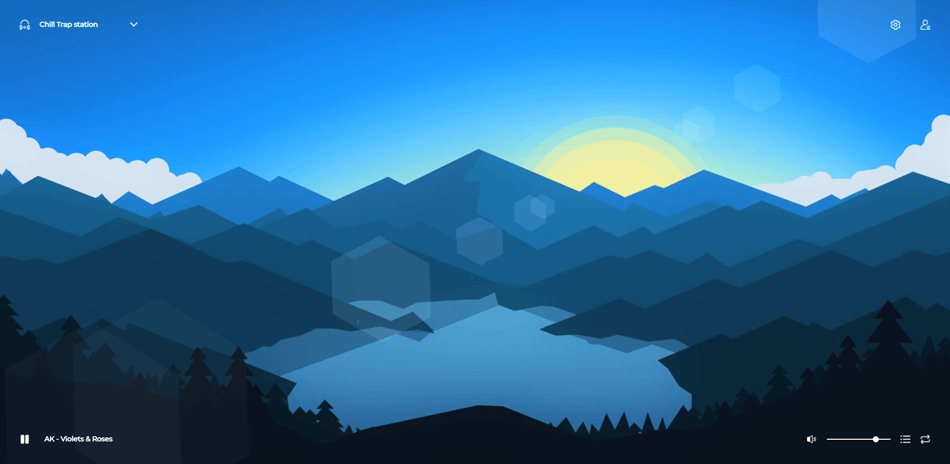
Theme 1

Background from: source
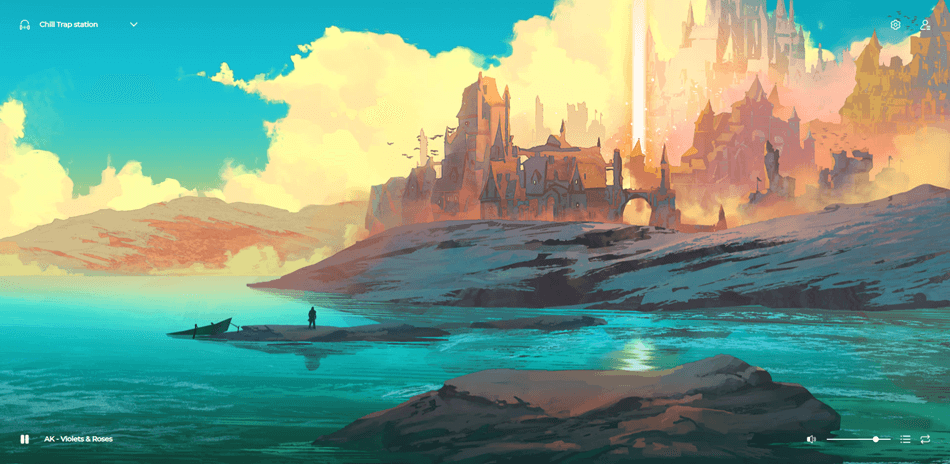
Theme 2

Background from: source
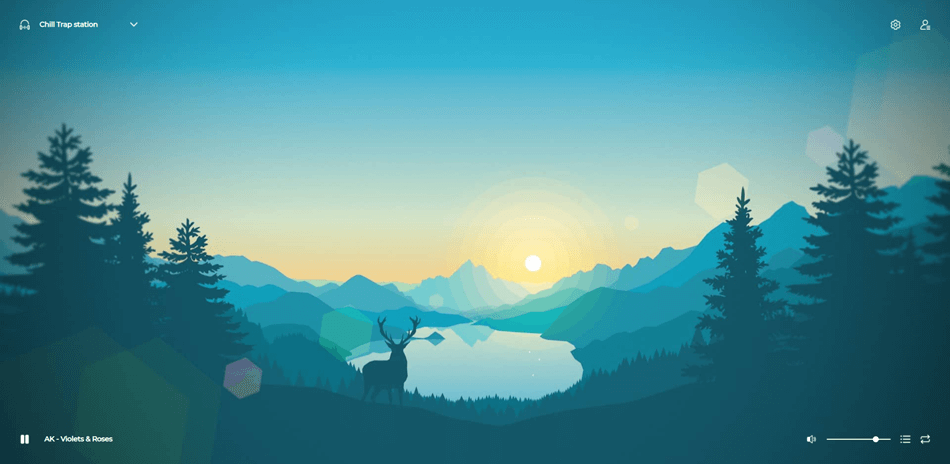
Theme 3

Background from: source
Theme 4

Background from: source
Theme 5

Background from: source
Theme 6

Background from: source
Theme 7

Background from: source
Theme 8

Background from: source
Theme 9

Background from: source
Theme 10

Background from: source
Stations
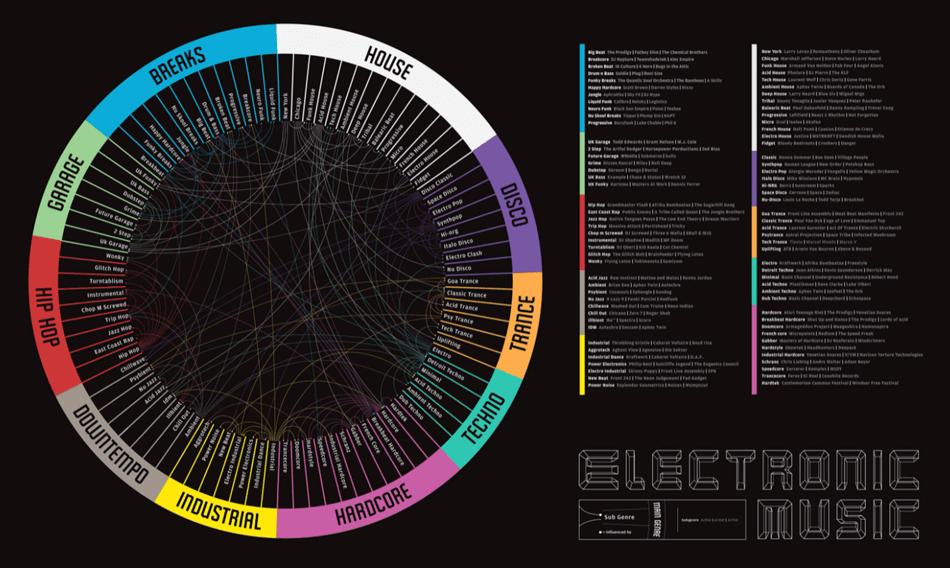
DevTunes FM was designed to be electronic music radio. Electronic music includes tons of genres and subgenres, so creating the right stations was a challenge.

I spent a lot of time browsing the available playlists on SoundCloud and played through all the individual tracks to decide if the content matches what I would want to include on the radio.
I ended up creating 18 stations. Down below is the full list and their curators:
- Ambient (curated by Stan Kraus)
- Chillstep (curated by ZodiacLegends)
- Lo-Fi (curated by Epigenesis)
- Chill Trap (curated by TH3 3ND)
- Future Garage (curated by ferzrrn)
- Melodic Dubstep (curated by Alec Falzone)
- Dubstep (curated by ferzrrn)
- Drum and Bass (curated by Ben Edgar)
- Trap (curated by chonah)
- Synthwave (curated by ferzrrn)
- Liquid Drum and Bass (curated by Tom Lockwood)
- Liquid Dubstep (curated by OfficialJMT)
- House (curated by H.Mastrogiannis)
- Techno (curated by Sazi Maqeda)
- Progressive House (curated by Nola Kid!)
- Progressive Trance (curated by jpache)
- Vocal Trance (curated by Niels Ketelaars)
- Wave (curated by Raffie Loiero)
Each time the user visits the radio the tracks on each station are randomly shuffled, so the sequence of tracks is unique. As of the launch the radio is based on around 8K tracks.
Stack
The radio is written in NextJS. It has awesome features such as API routes, data fetching, built-in support for CSS modules, static file serving, environment variables, hot reloading, and so much more stuff, that I made use of while creating the app.
The audio source is SoundCloud API. It allows developers to get the data about the users, tracks, playlists, likes, reposts, comments, comments, favorites, followers, and other useful data.
I used Vercel for deployment. Deploying the app is as simple as hosting the source on the GitHub and then importing it in the Vercel. It will do all the heavy lifting - build processes and configuration for you behind the scenes. All you need to do is set up environmental variables.
Mobile responsiveness
One of the priorities of the radio was for it to be fully responsive for different screen widths. This way the radio could have been efficiently used on multiple devices.
To achieve that, I set up a media rule at 700px, where the UI switches from top and bottom navigation to the fullscreen interface.

Conclusion
A couple of years ago creating my own radio app was a dream. Now I am happy to see coding as a powerful tool that can be used to help other developers on their path.
I have already bookmarked the tool and planing use it daily. Feel free to try it out and see if you like it as well. Feedback is always welcomed.
In the future, I will focus on improving the current code base, test it and keep exploring new music to add them to the radio expanding the list of songs.
Feel free to submit feature requests, music recommendations, or other related stuff to hi@madza.dev.
Let's connect!
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub! Visit my Portfolio for more projects.