I built 3 Hackathon projects in 3 months, and won 1500$ in Prizes 🥳🎉
In the first half of 2022 from mid-February to mid-May, I had some spare time on my hands, so I decided to try out a new venture - hackathons. My entries got nominated as runner-ups, so I decided to create an article to inspire you.
Kindly note that this article is not meant to brag in any kind of shape or form. I am still learning myself and my purpose for this article was to show that everyone can do it if you put in some work and believe in yourself and your ideas.
Down below I will list each of the projects I built, include the feature list, and describe the tech stack I used. I will also provide links to my full hackathon articles, links to the live deployed projects as well as links to the open-source code.
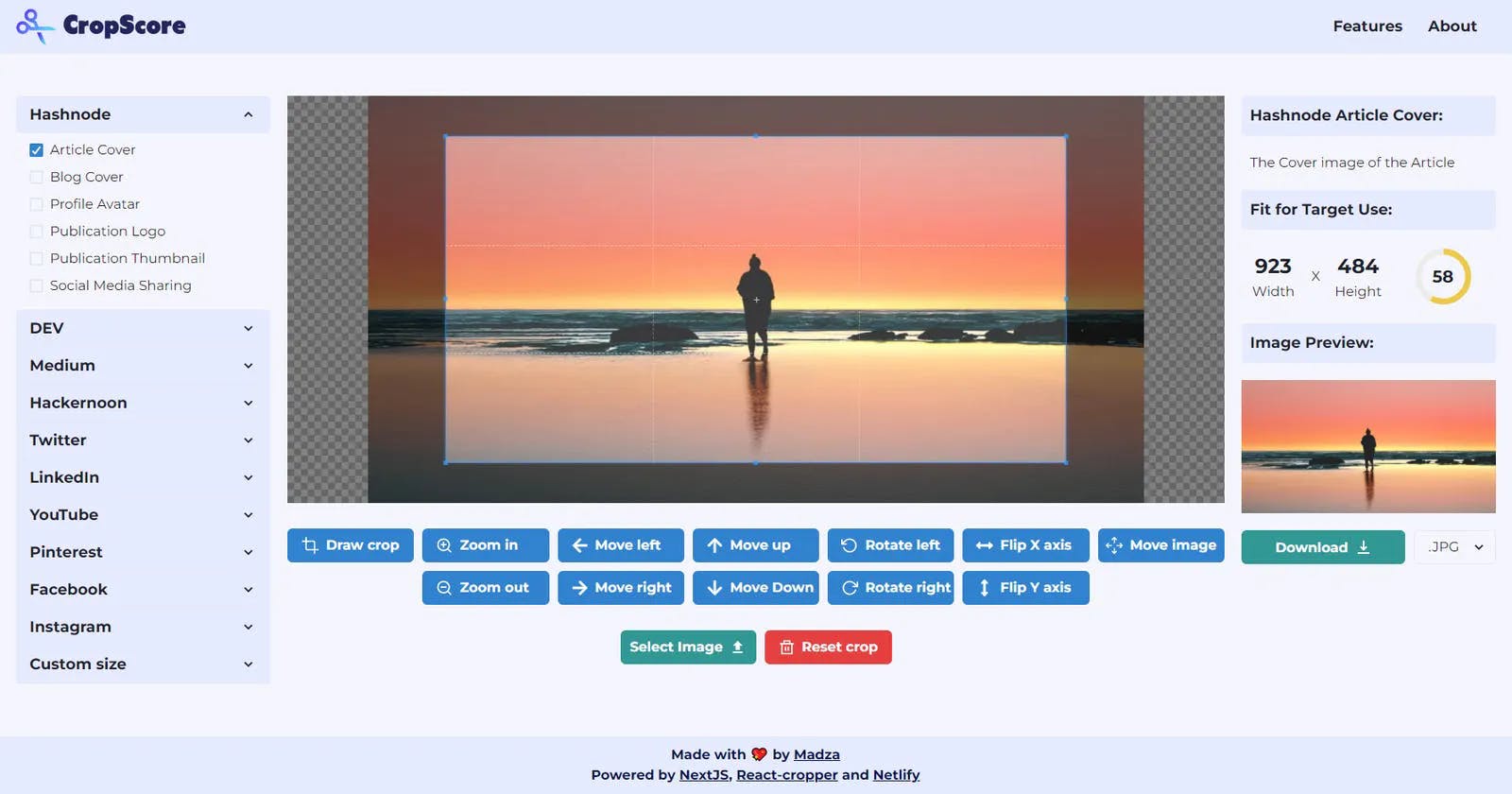
1. CropScore
From mid-February to mid-March, I came up with a solution, that allows you to forget about the technical issues with resolutions and aspect ratios. CropScore calculates the score (since the name) of how well the real-time crop will fit for the target use.
This project was built specifically as an entry for the Hashnode and Netlify hackathon.

Features list 📋
- Image upload - Supported formats .JPG and .PNG
- Presets - Currently there are 33 presets from 10 commonly used platforms
- Custom mode - User is allowed to switch to custom resolutions
- Ratio lock - User can lock any custom aspect ratio
- Input validation - Informative warning messages for invalid inputs
- Move tools - User can move the image around
- Zoom tools - Zoom the image in or out to get the precise crops
- Rotate tools - Rotate image clockwise or counter-clockwise by 45-degree increments
- Transform image - Swap image on the X or Y axis
- Helper grid - Providing help for centering
- Resolution data - Updated in real-time as you resize the crop window
- Crop score - Real-time crop score of the fit for the target use
- Image preview - The user is allowed to preview the crop
- Reset - Reset image and crop windows as they were when the image was uploaded
- Download - Download the image in .PNG and .JPG
- Responsive - Use it on any device
The tech stack I used 🛠️
NextJS - React application framework
React-cropper - For core cropper functionality
Flaticon, React-icons - For the icons
Chakra UI - For the components
GitHub - To host the code
Netlify - To deploy the project
ESLint, prettier - For linting and code formatting
Namecheap - For custom subdomain (configured on Netlify)
Project links 📚
✅ Full hackathon article: read on Hashnode
✅ Live project: deployed on Netlify
✅ Source code: available on GitHub
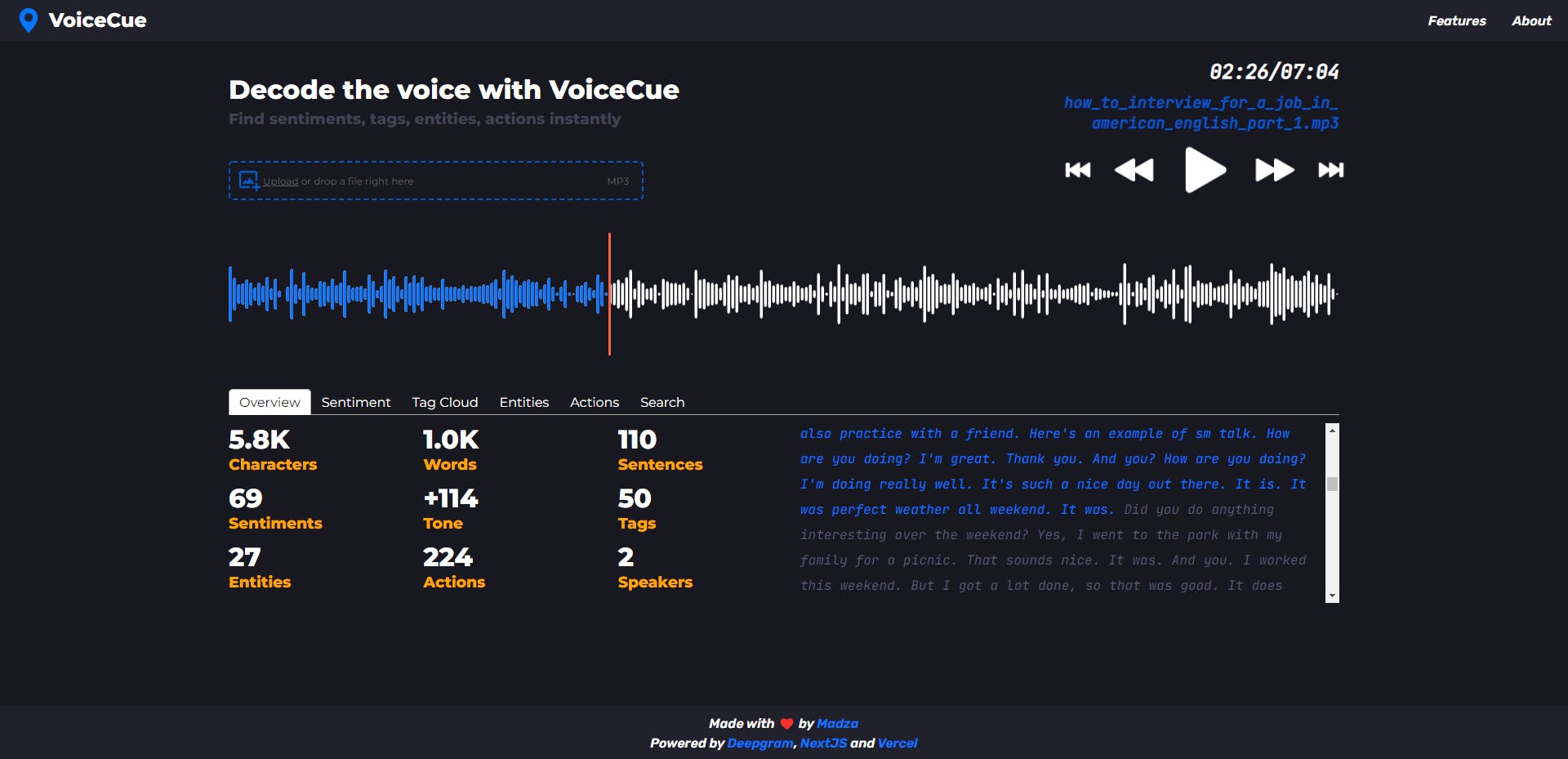
2. VoiceCue
From mid-March to mid-April, I came up with VoiceCue, an app that generates cue timecodes that lets you find all the important parts of your voice recordings like sentiments, entities, and tags with just a click.
This project was built specifically as an entry for the DEV and Deepgram hackathon.

Features list 📋
Voice recognition - based on the Deepgram API
General stats - an overview of voice recording
Sentiment analysis - positive and negative word detection
Word cloud generation - most used word classification
Entity name recognition - categories such as person, place, etc
Activity tracking - find actions in past, present, or future
Interactive transcript - see progress or click to control it
Speaker detection - total number of speakers in the recording
Cue word usage - short text samples for better context
Custom search - extended ability to query for cues
Waveform preview - see the dynamics of voice, identify silences
Audio controls - play, pause, fast forward, and backward
Drag and drop support - drop audio in the file select area
Upload MP3 files - the most commonly used audio format
Progress loaders - improved UX for loading transcripts
Fully responsive - works fine on mobile and tablets
Colorful UI - for easier interaction and word highlighting
The tech stack I used 🛠️
NextJS - React application framework
Deepgram - for AI-based speech recognition
compromise, sentiment - for text processing
react-tagcloud - to generate word cloud
react-tabs - for navigation panels
react-drag-drop-files - for drag and drop support
wavesurfer.js - to generate the audio waveform
GitHub - to host the code
Vercel - to deploy the project
ESLint, prettier - for linting and code formatting
Namecheap - for custom subdomain
Project links 📚
✅ Full hackathon article: read on DEV
✅ Live project: deployed on Vercel
✅ Source code: available on GitHub
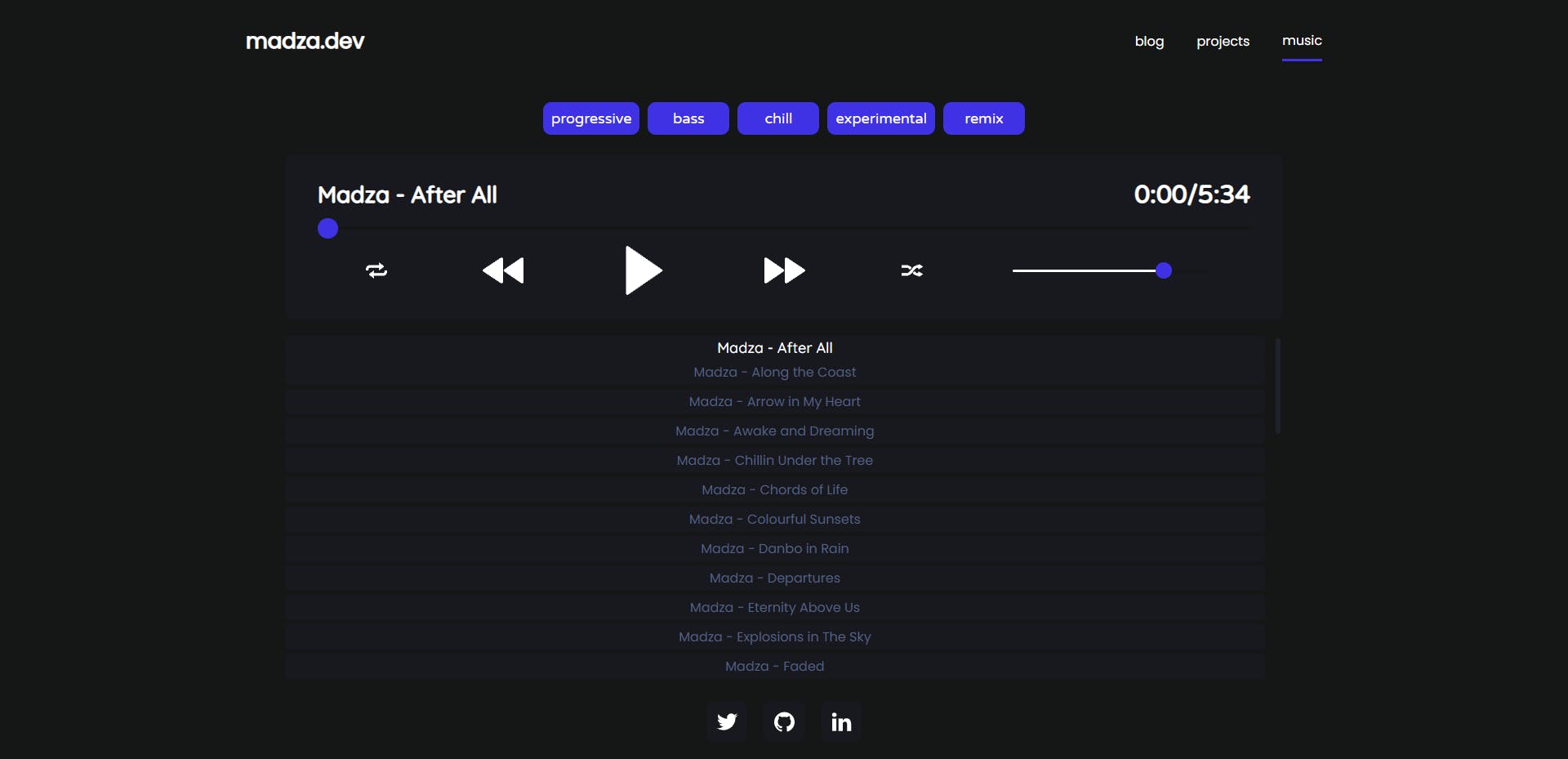
3. Audio Player
From mid-April to mid-May, I participated in a Writeathon by Hashnode.
I described how I created a custom audio player to showcase my tracks in my portfolio, since quite a few people have been interested in its technical implementation.
I'm really glad I took up this one, since I covered the full app creation cycle from feature planning, wireframing, and designing, to creating components, implementing logic, adding responsiveness, and deploying the app.

Features list 📋
- Play and Pause audio
- Next and Previous tracks
- Repeat the track
- Shuffle track order
- Progress slider
- Time left / Total time
- Volume slider
- Search track
- Filter tracks by genre
- Playlist items
The tech stack I used 🛠️
React - Frontend interface library
GitHub - to host the code
Vercel - to deploy the project
Namecheap - for custom subdomain
Flaticon - for icons used in the player
Project links 📚
✅ Full hackathon article: read on Hashnode
✅ Live project: deployed on Vercel
✅ Source code: available on GitHub
Conclusion
So, what would be my main takeaways? I would like to encourage new and aspiring developers to challenge themselves and try out new ventures. Hackathons are a fun way to explore new technologies, learn new skills, and discover new contacts.
Nevertheless the end result, you will still be a winner, cause the practical skills you will earn will be far more valuable than anything else. Plus, others will benefit from it as well, and could even contribute to it to improve the project in the future.
Most importantly, participation in the hackathon will give you the motivation to finish the project, since you are committed to a goal and a specific deadline. Working with side projects without these often lead to giving up, or starting new ideas on top.
Also, this way you will come up with something you can put in the resume and your portfolio, that will help you to find your next role. Be persistent and you will make it!
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Portfolio for more projects like these.
