Introducing CropScore: An Image Cropper for Content Creators ✂✨
Resolutions and aspect ratios should be the last things you worry about
If you are a content creator, the chances are you have come across stretched, shrank, non-centered or pixelated images after the posting of your material. Those are mostly caused due to uploading images with a low resolution or inappropriate aspect ratio.
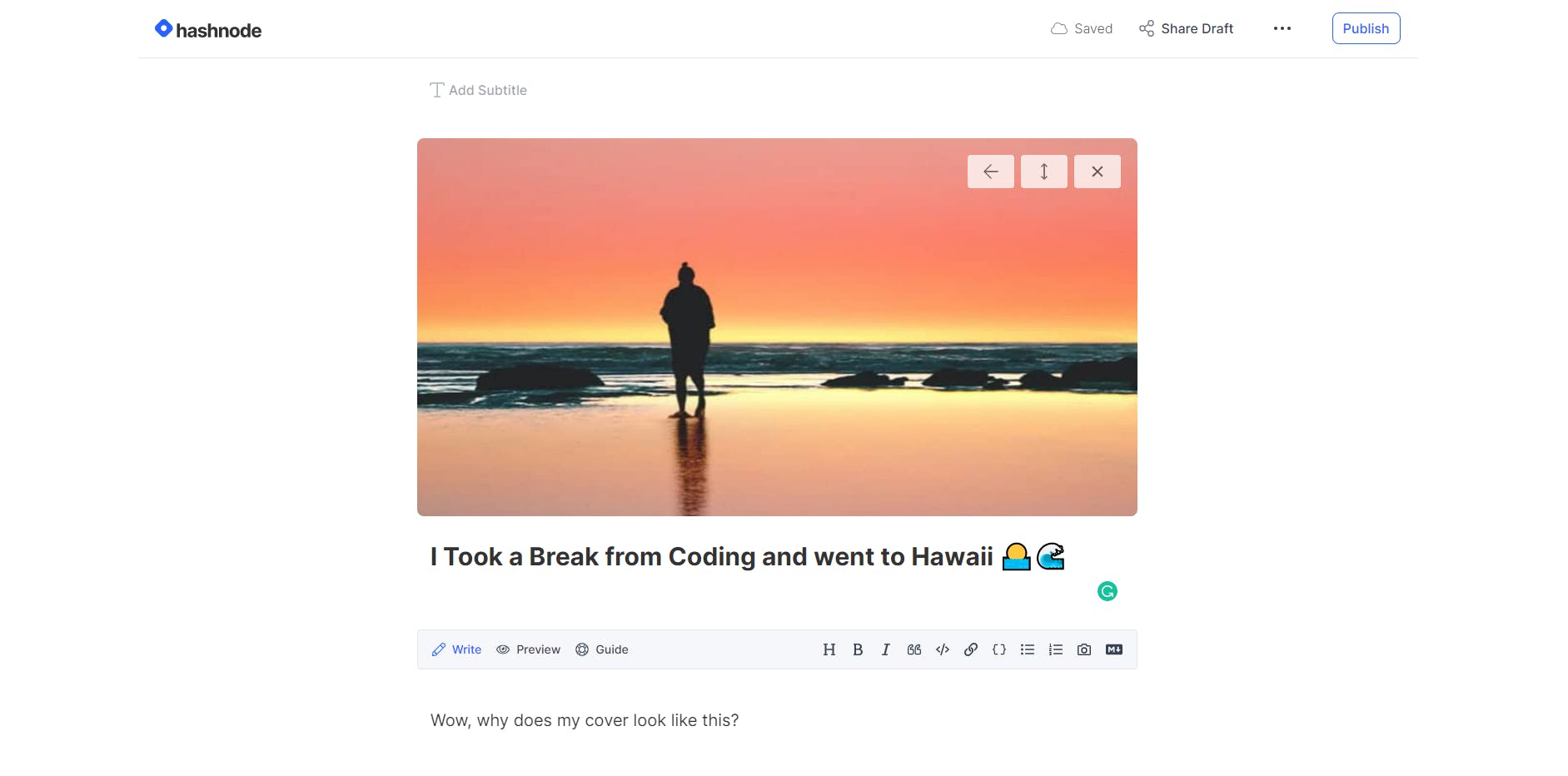
Visual material gets the most attention and is one of the main criteria that creates the professional impression about your work, therefore it is especially important to get right. Nothing can be worse than a well-written blog with a poorly formatted cover image, for example.

During this month I came up with a solution, that allows you to forget about all the technical issues with resolutions and aspect ratios. In this article, we will review it.

💻 The project is live at: cropper.madza.dev
💾 The code is available at: GitHub repo
This project was built specifically as an entry for the Hashnode and Netlify hackathon. It was an awesome experience since the participation motivated me and I came up with a product that could hopefully benefit others as well.
How do resolutions and aspect ratios relate? 👀
I'm sure you already know the definition for both of them:
Image resolution describes the image size as the number of pixels it contains. It is expressed by width versus height, such as "1920x1080".
The aspect ratio of an image is the proportions of its width to its height, and is expressed with two numbers separated by a colon, such as "16:9".
If the resolution is known, you can calculate the aspect ratio. Another way around, if the aspect ratio is known you can scale up the image up and down till it reaches a certain resolution.
The headaches for content creators 🤯
The recommended resolution for uploads is often hidden. Sometimes the sites include a note below the upload button, but still, for the custom resolutions, we have to find the right aspect ratio first and then use 3rd party tools to scale it up or down.

Some sites try to solve this by using the crop tools on the upload step, but even if they do, you might still end up getting a pixelated image after upload since only the correct aspect ratio is set and no information about the recommended resolution is provided.

On top of all that, different sites might use different image processing techniques. If the uploaded image does not provide the required aspect ratio, it might get positioned to fit the width or height of the parent container.

Manually using browser dev tools to inspect image resolutions, calculating their ratios, and using external tools like GIMP or Photoshop to crop images would not be the most efficient way to go. Creating dozens of resolution templates in Canva would probably not be the best solution, also.
We should focus on content creation itself. Resolutions and aspect ratios should be the last things we worry about. That's why I created CropScore.
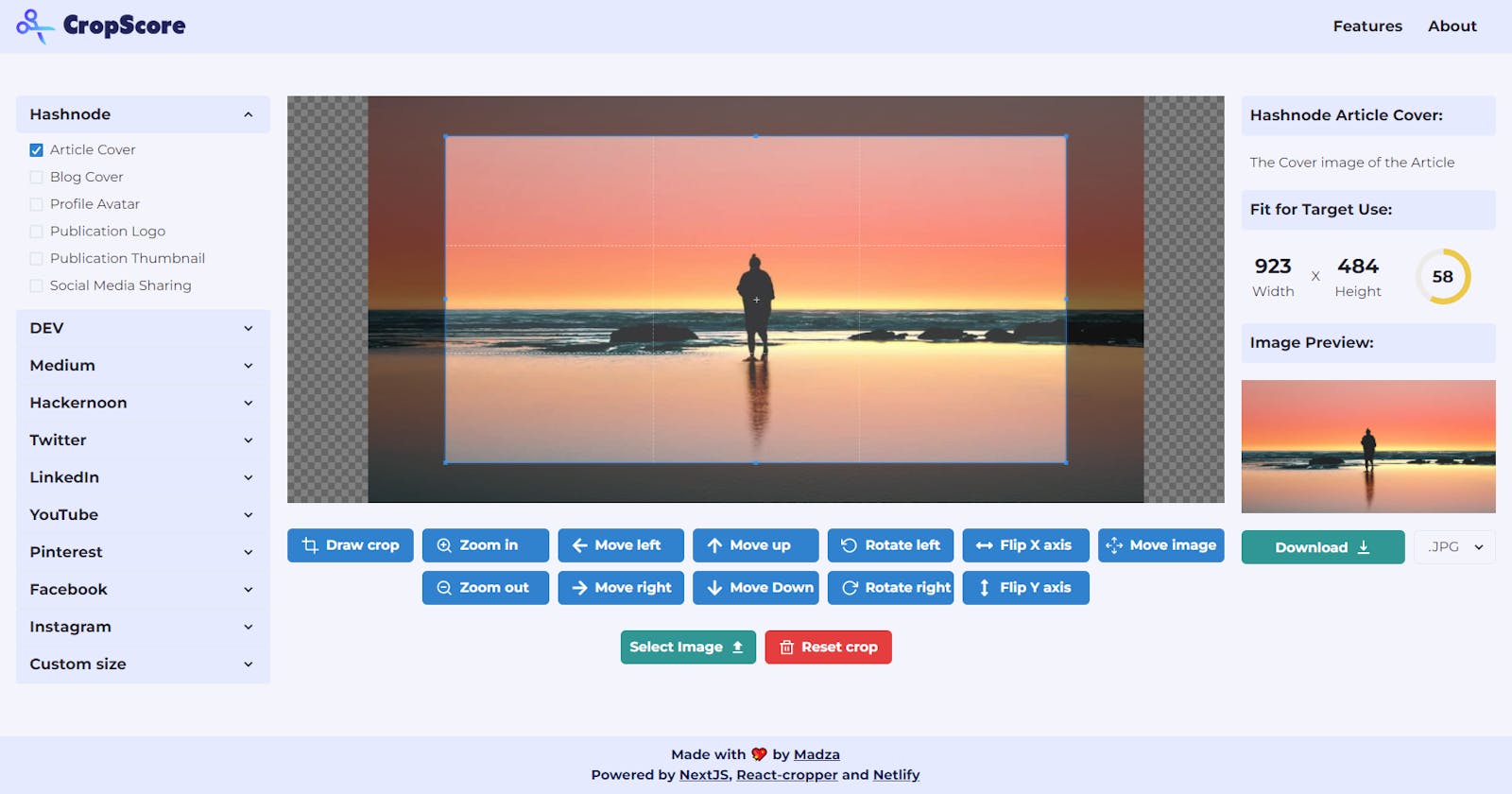
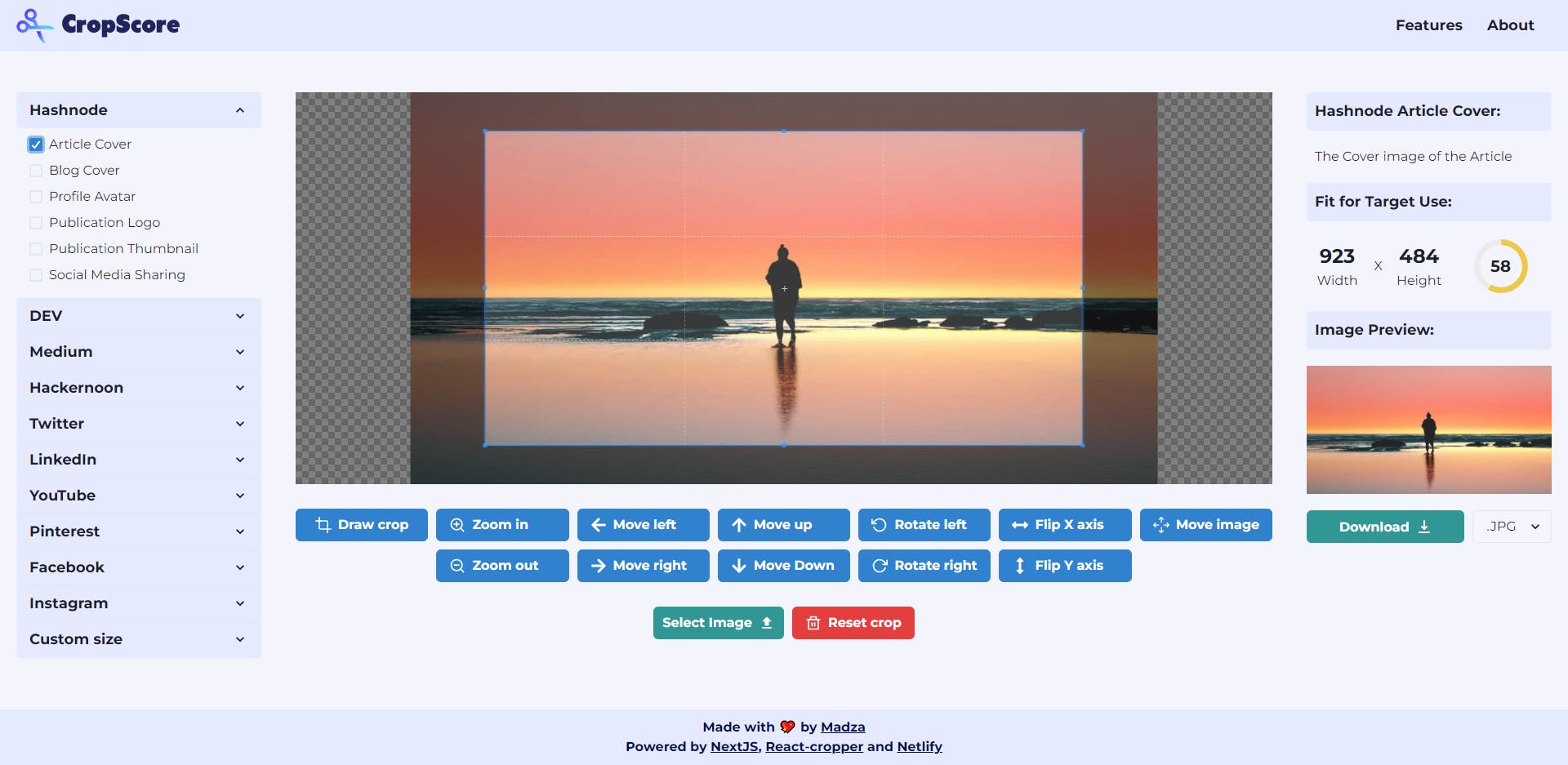
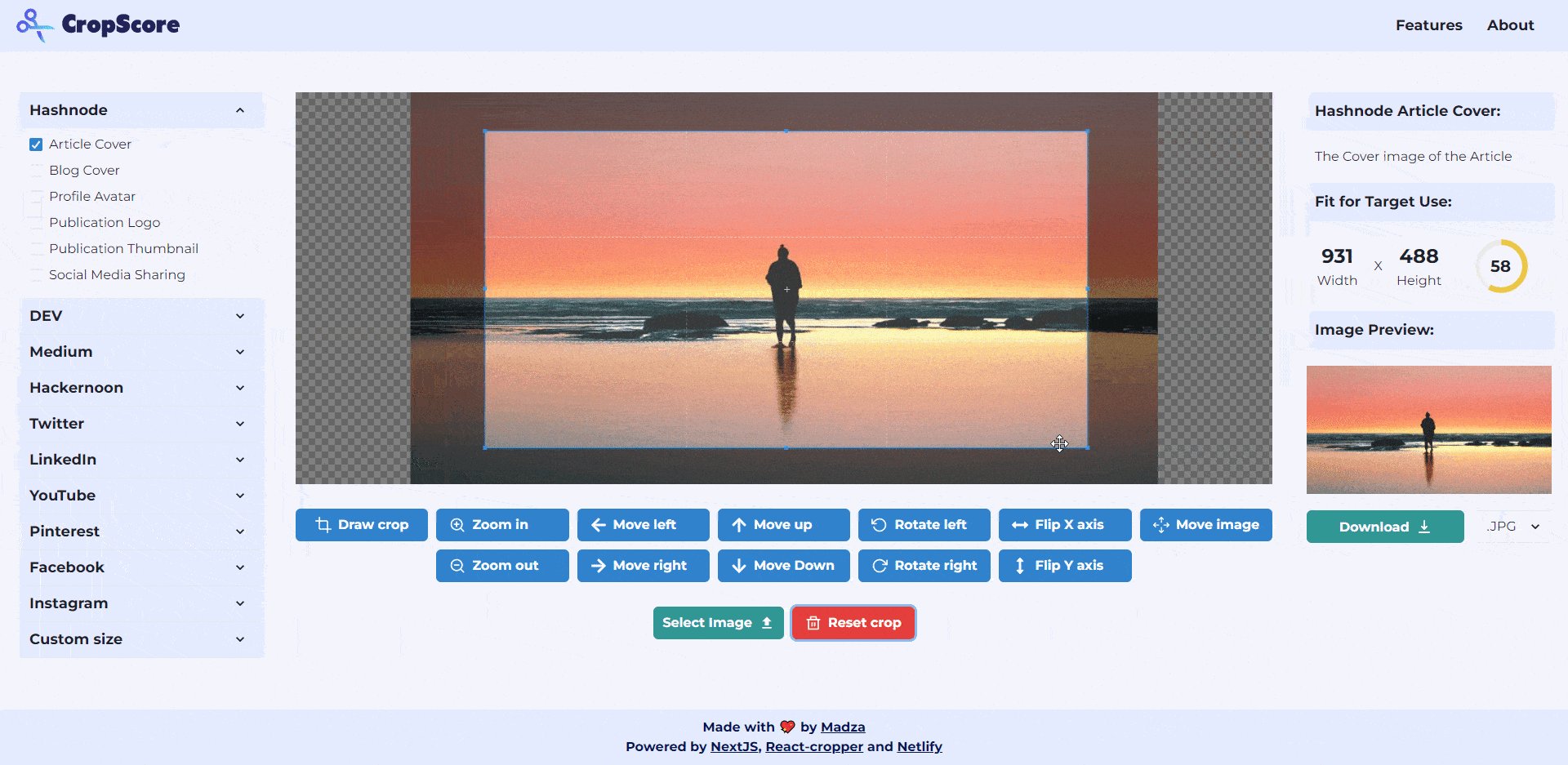
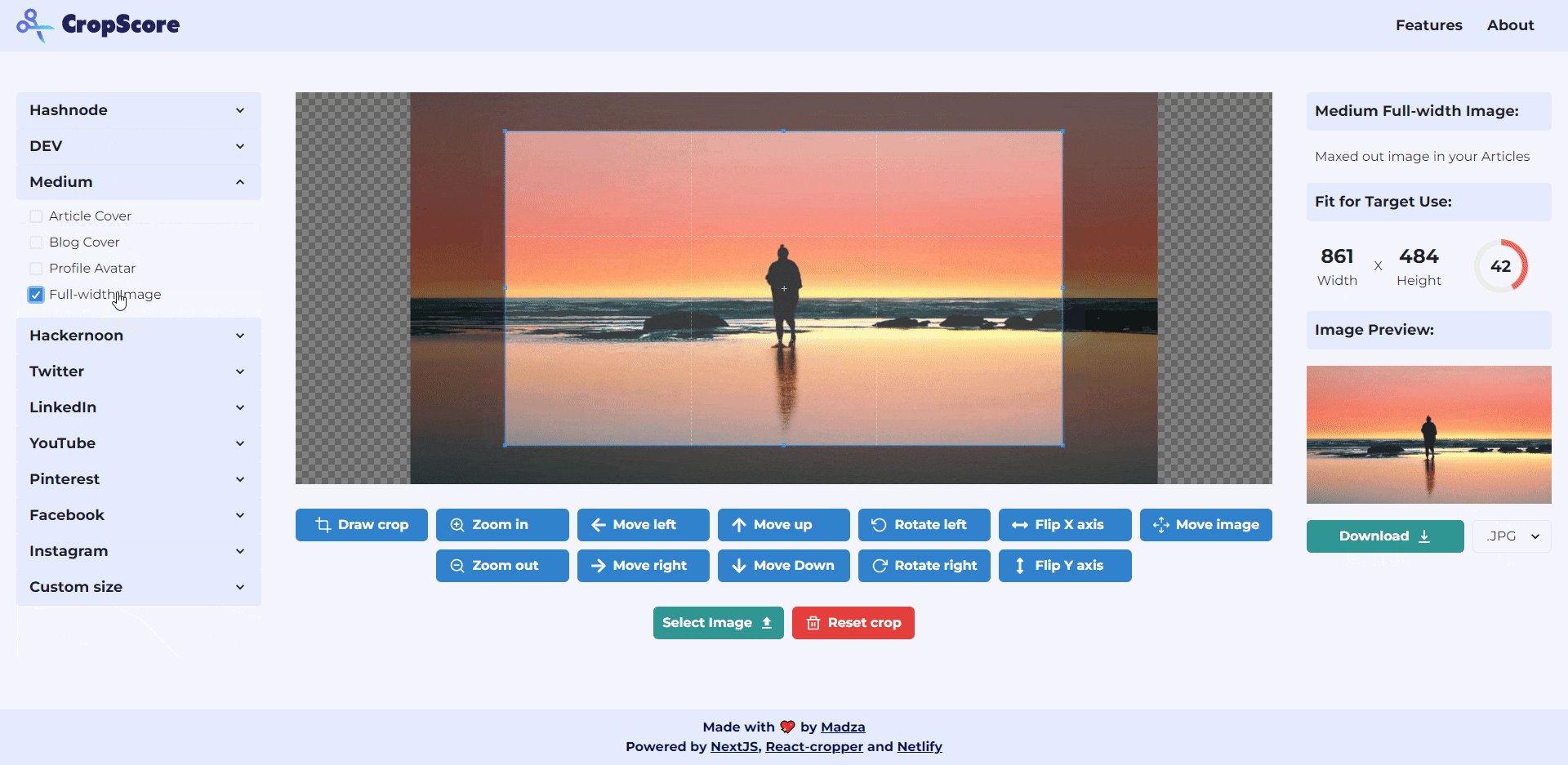
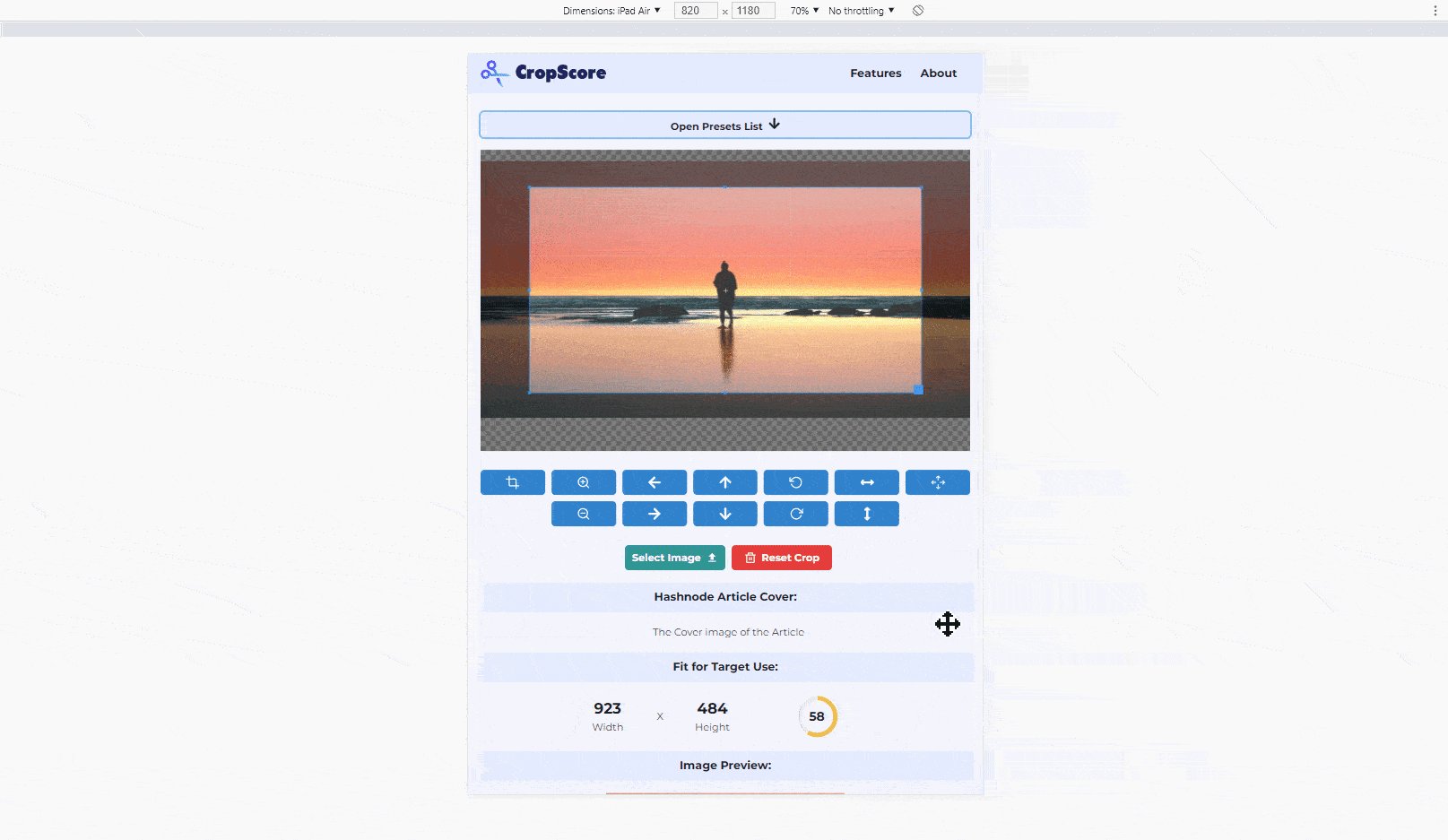
How does CropScore work? ✨
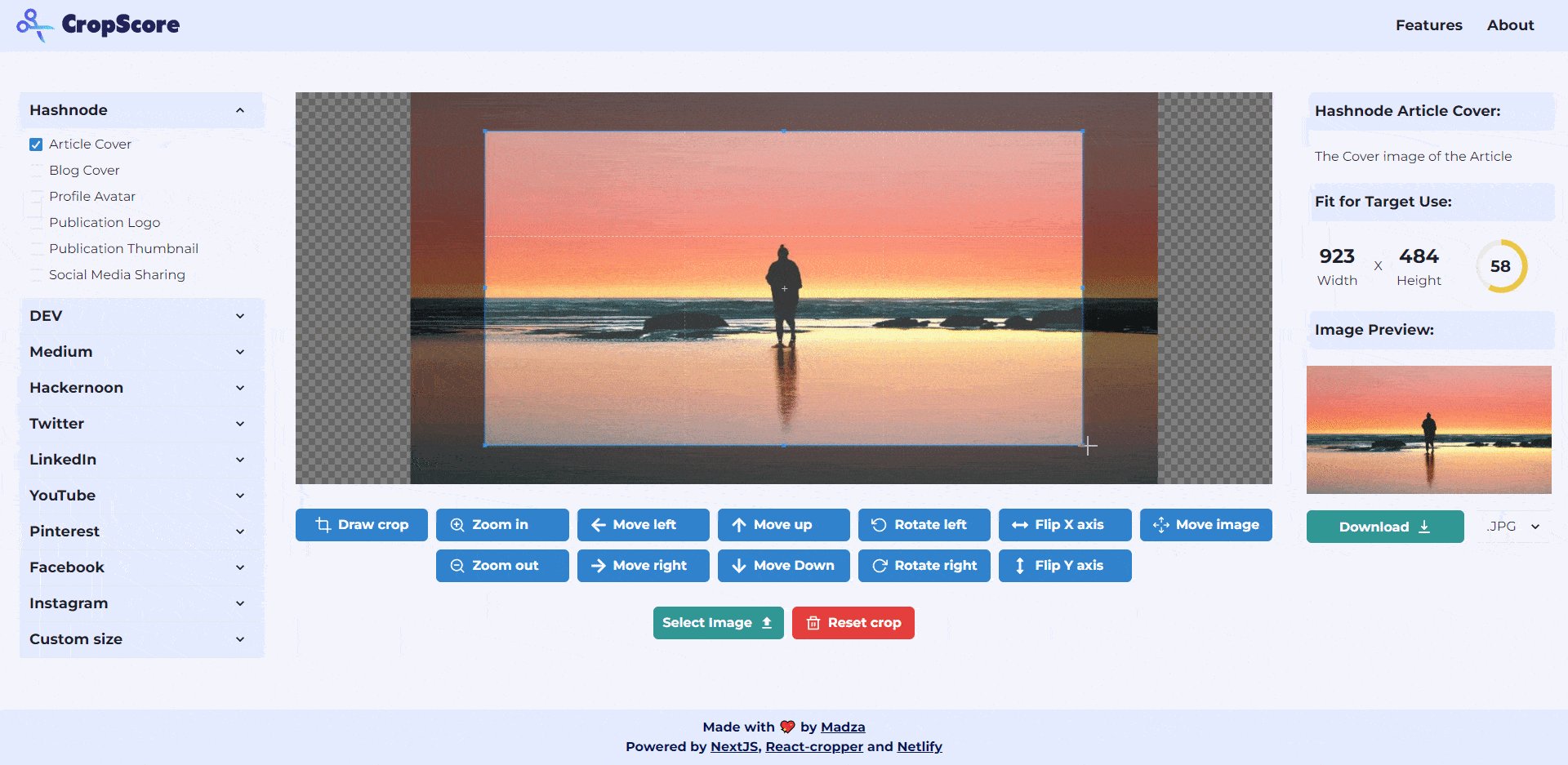
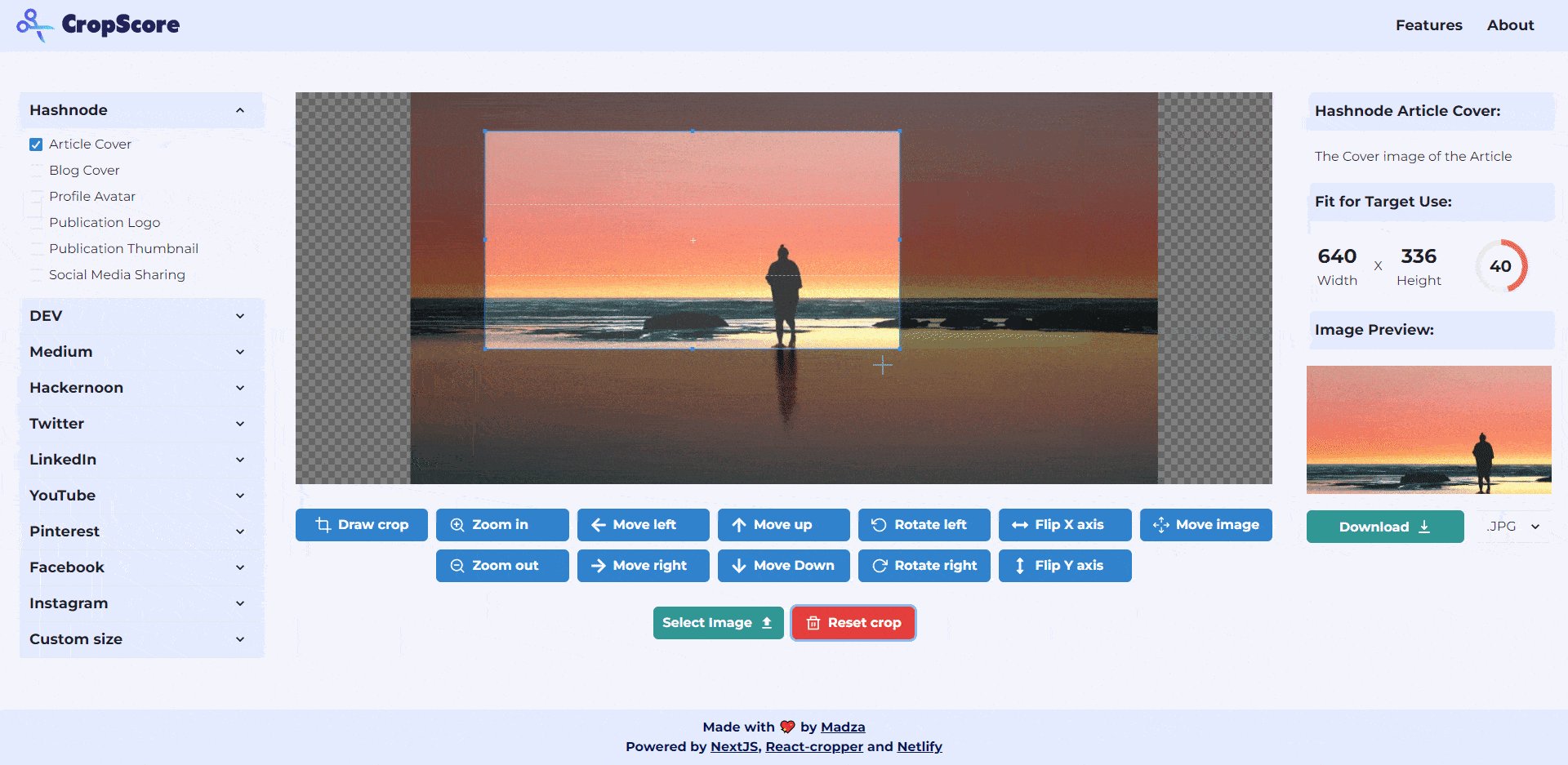
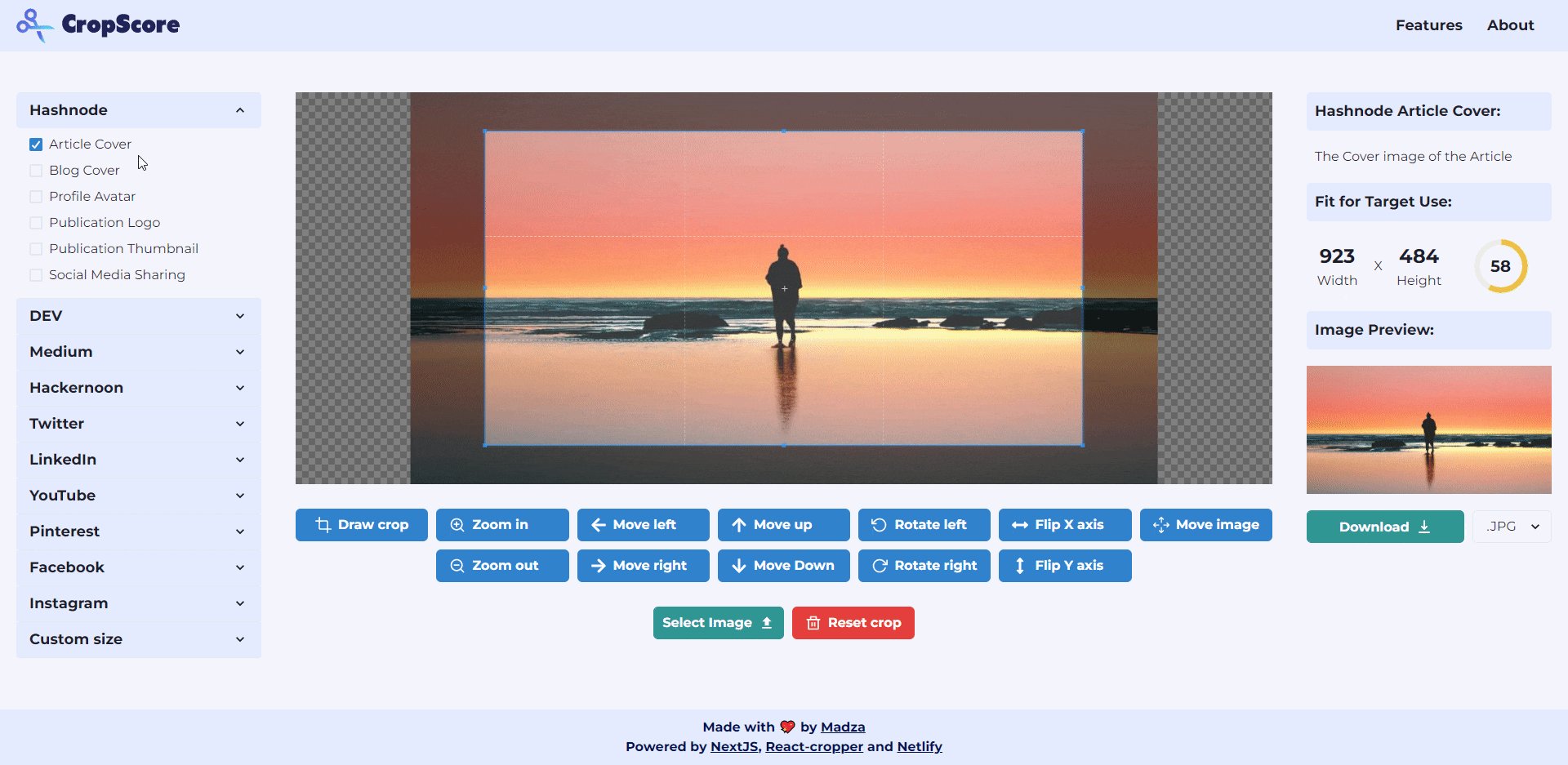
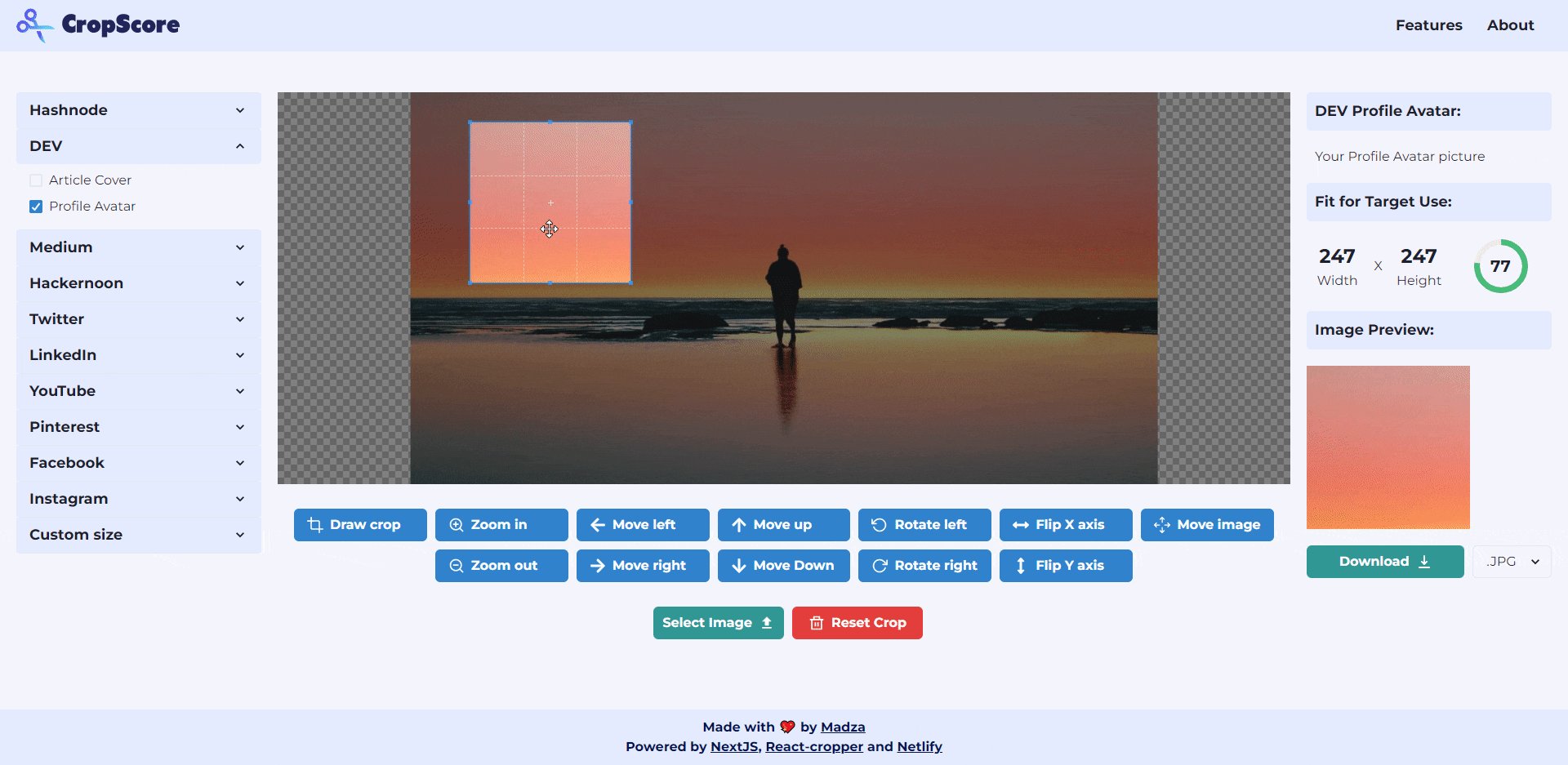
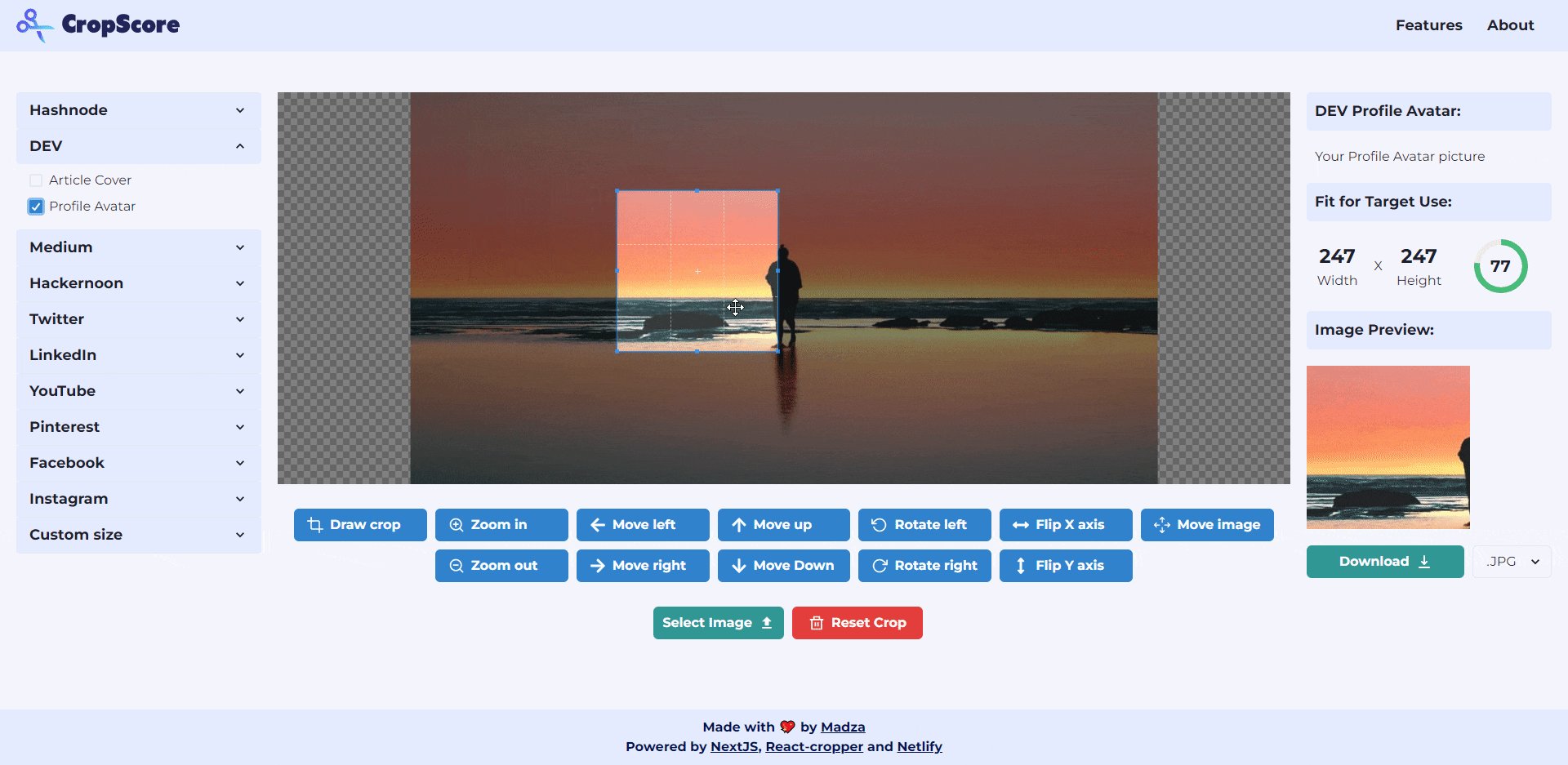
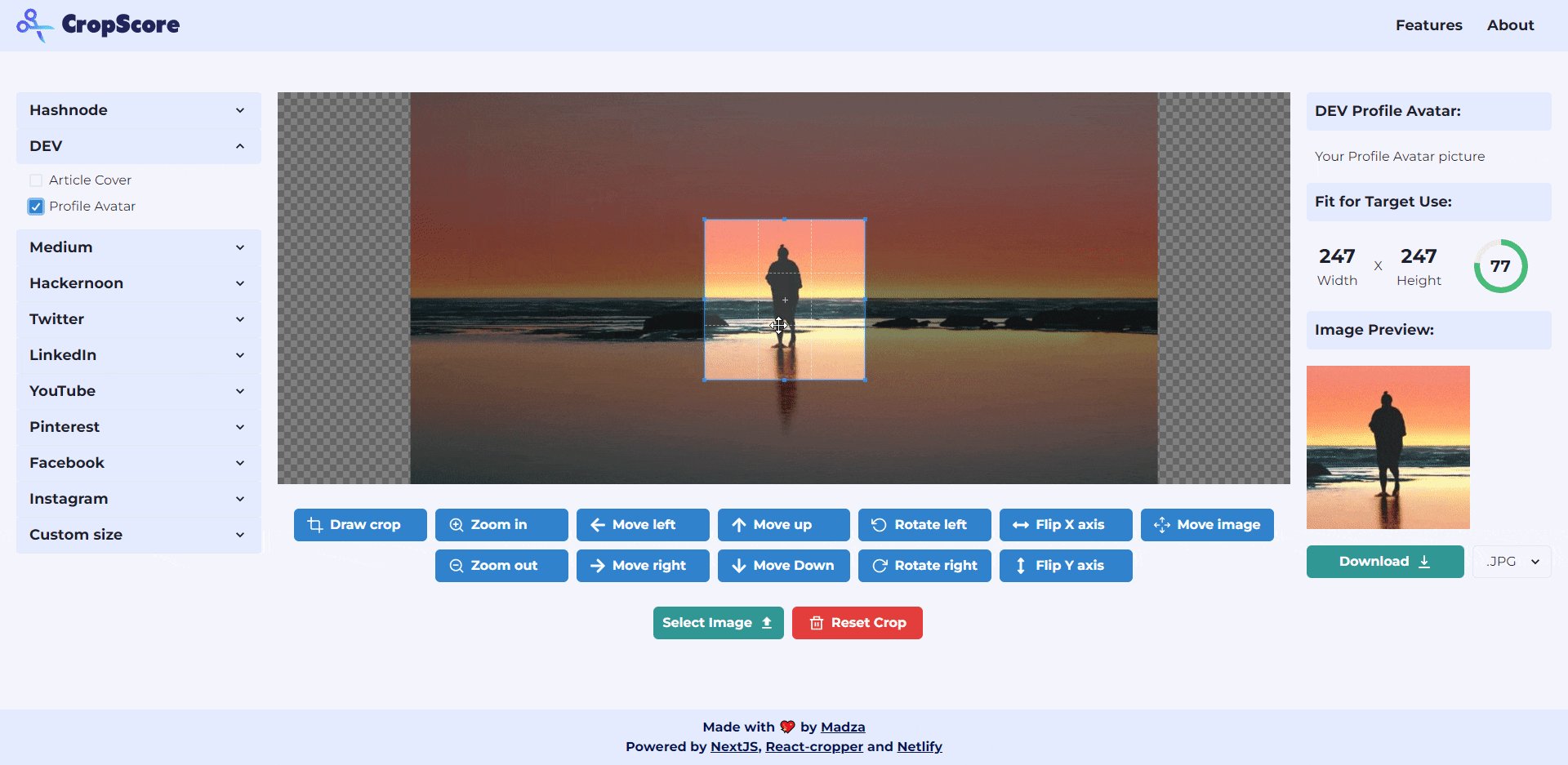
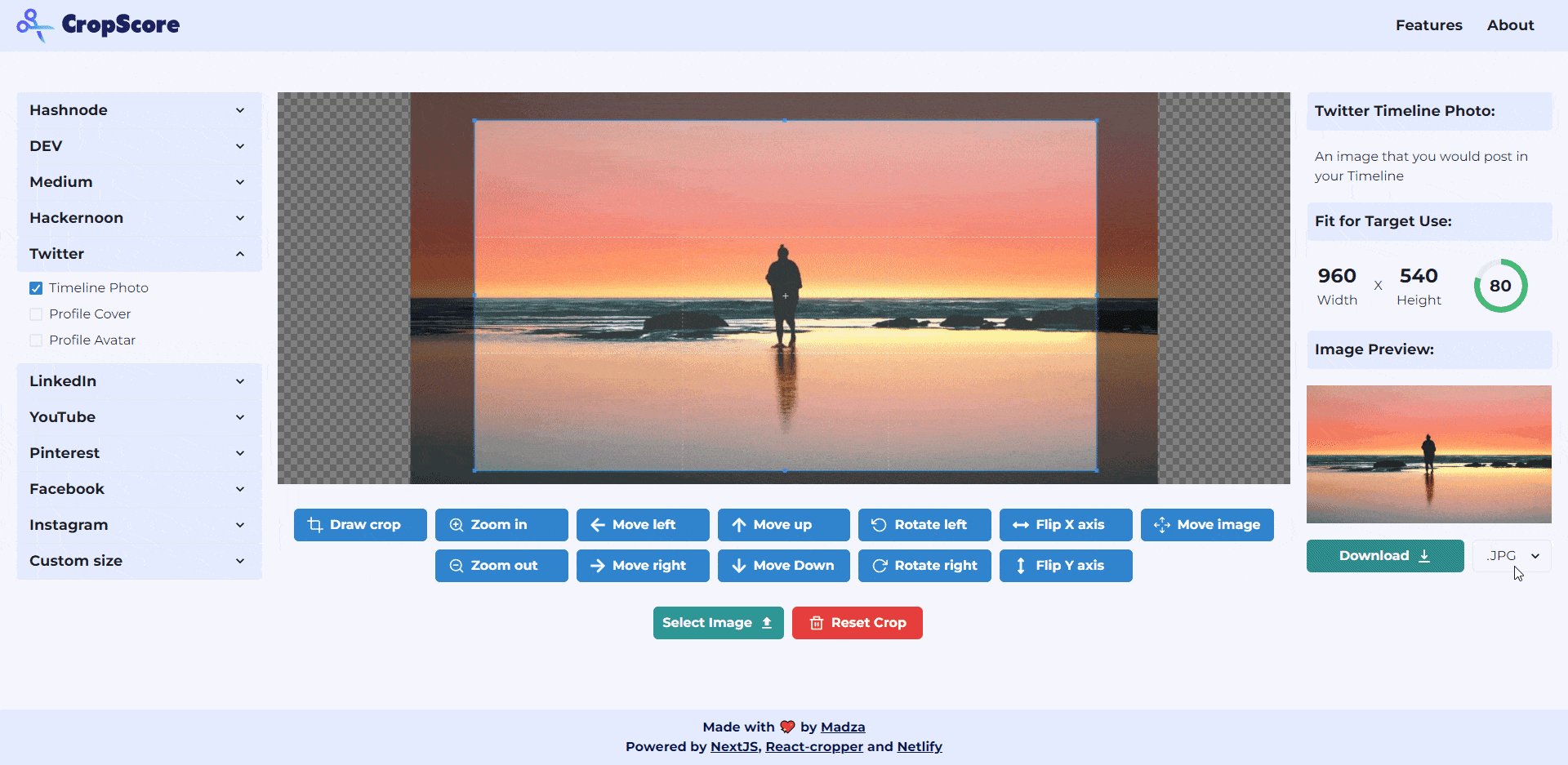
CropScore calculates the score (since the name) of how well the real-time crop will fit for the target use. All you have to do is drag and see the magic.

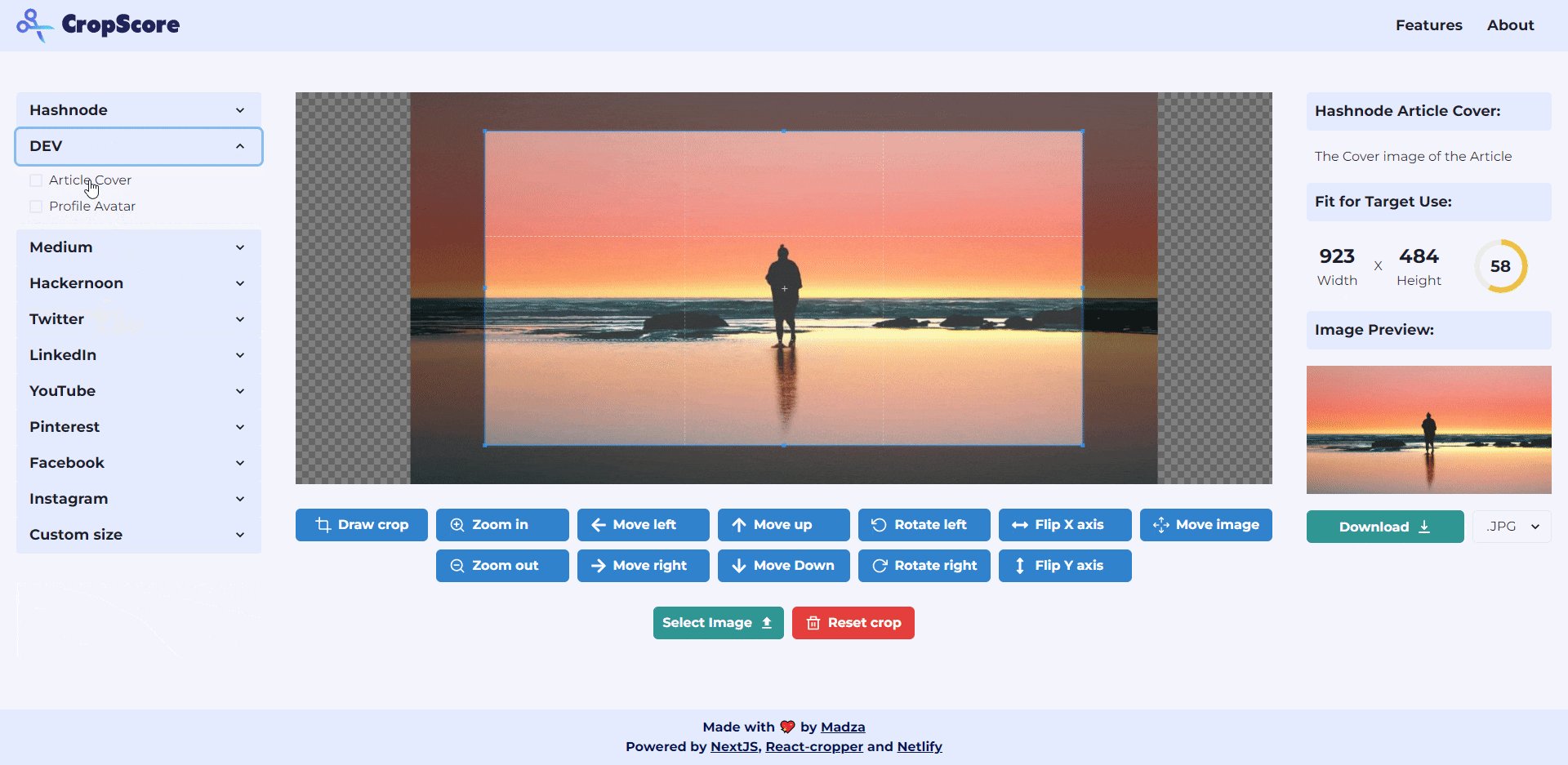
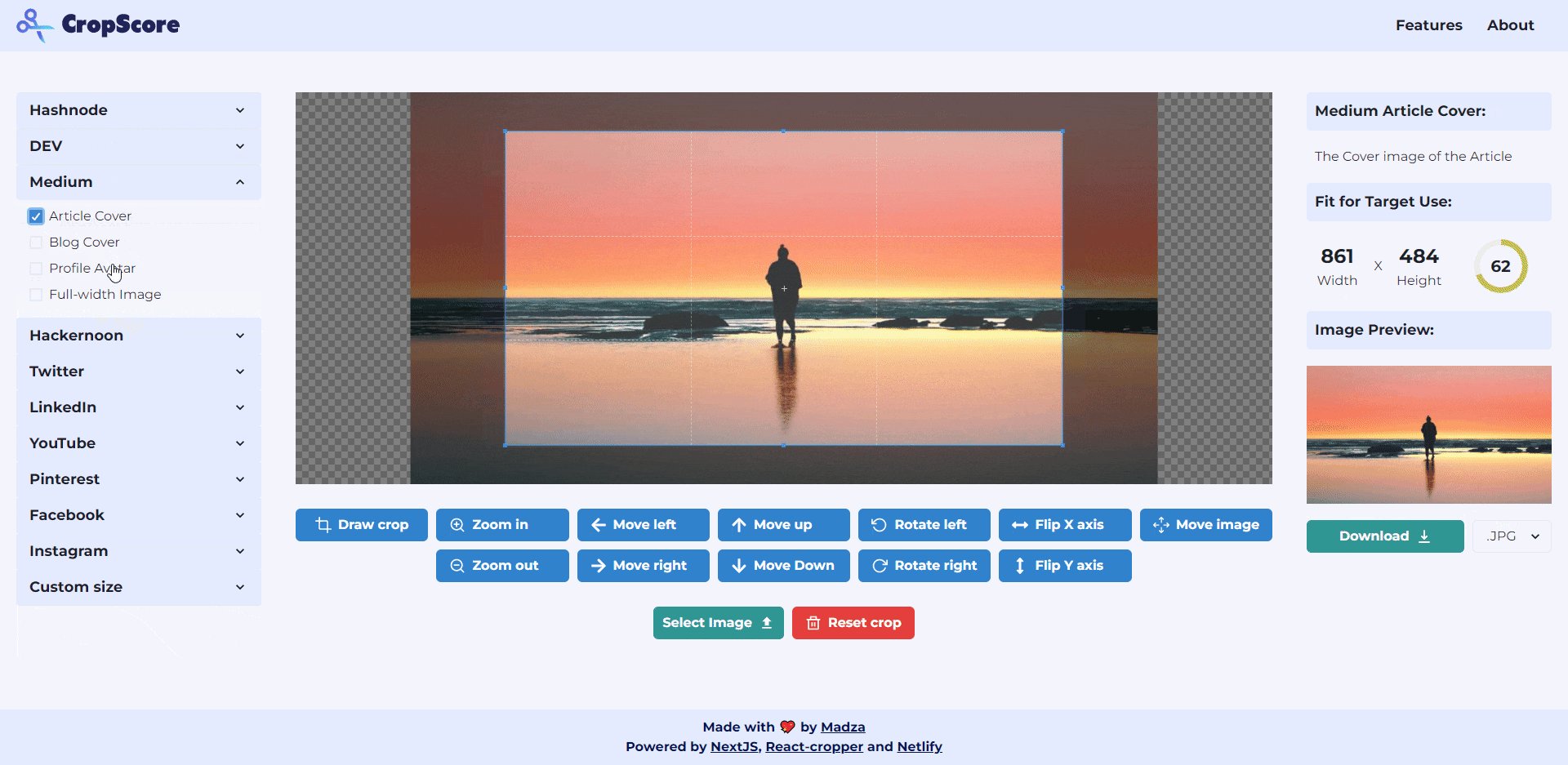
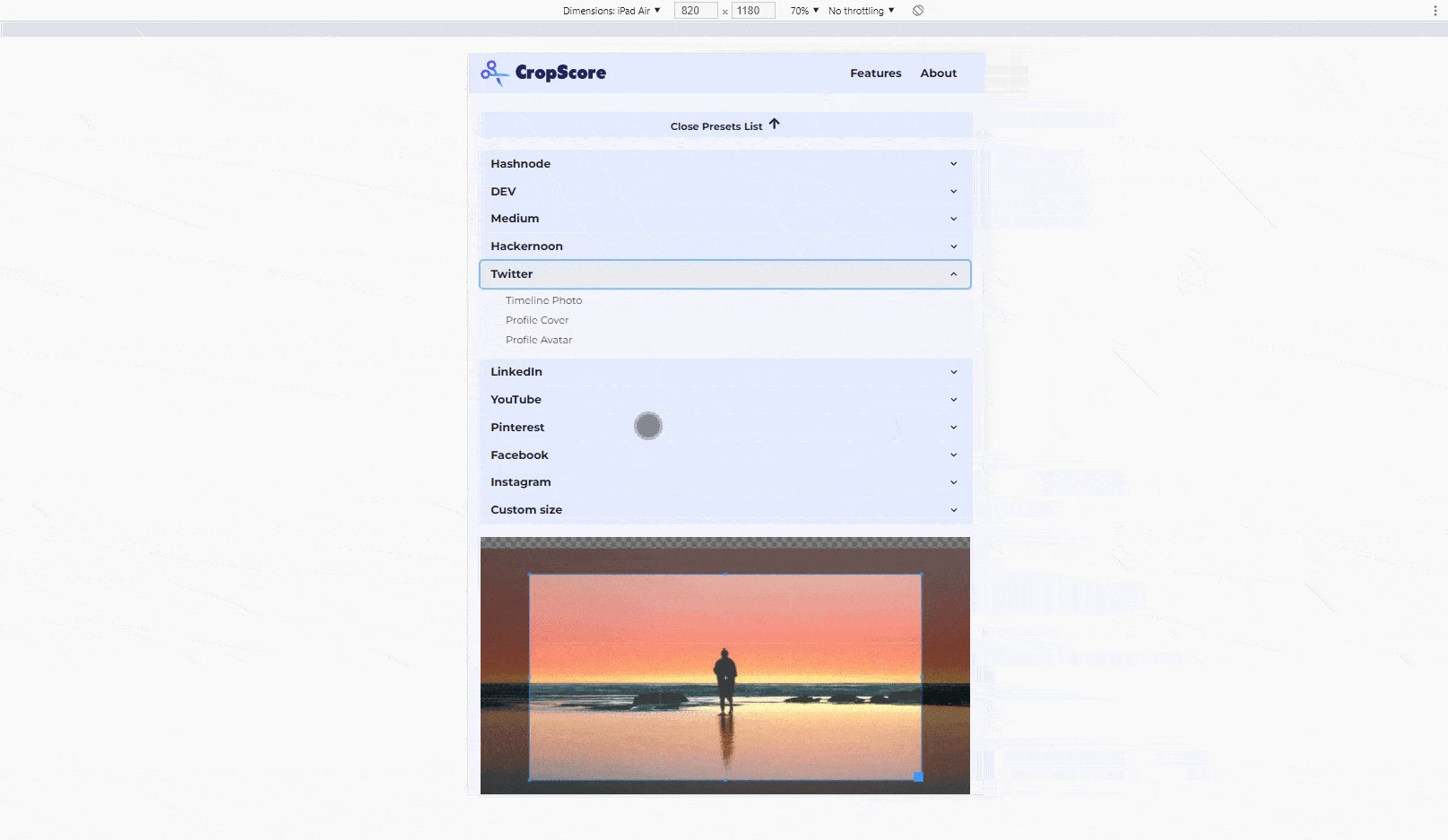
The app provides commonly used image presets from some of the most popular sites associated with content creation. Once the preset is selected, the correct aspect ratio is locked in, and the resolution can be further changed depending on the score.

The CropScore component ⚛️
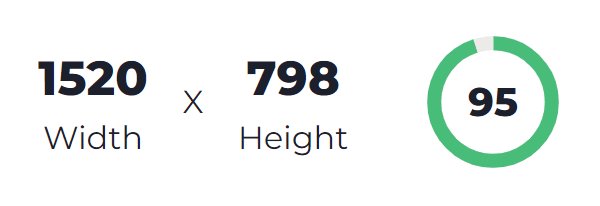
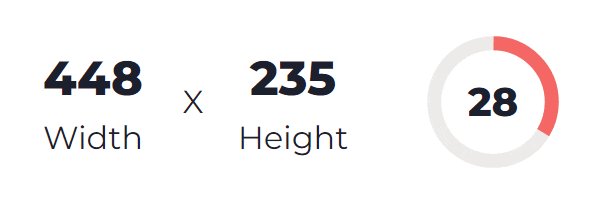
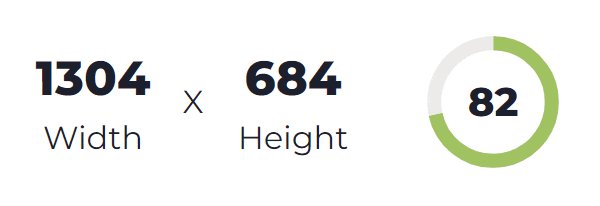
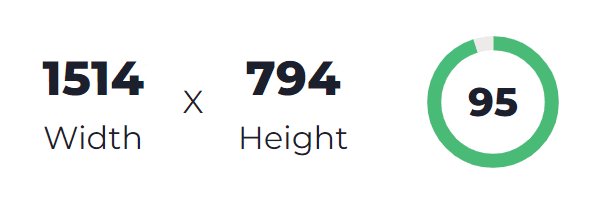
When the user drags the crop window, the CropScore gives the user a fit score, that describes the level of the match between the crop window and target use in the percentages.

For example, if the recommended resolution to upload (provided by the target site) is 1600x840 and your current crop window size in the app is 800x420, then the crop score will be 50.
Obviously, you are aiming for 100, although near values should work as well since sites mostly display the actual image in lower resolution.
Recommended resolution is often set higher since it allows making layout changes that might require displaying images in higher resolution in the future.
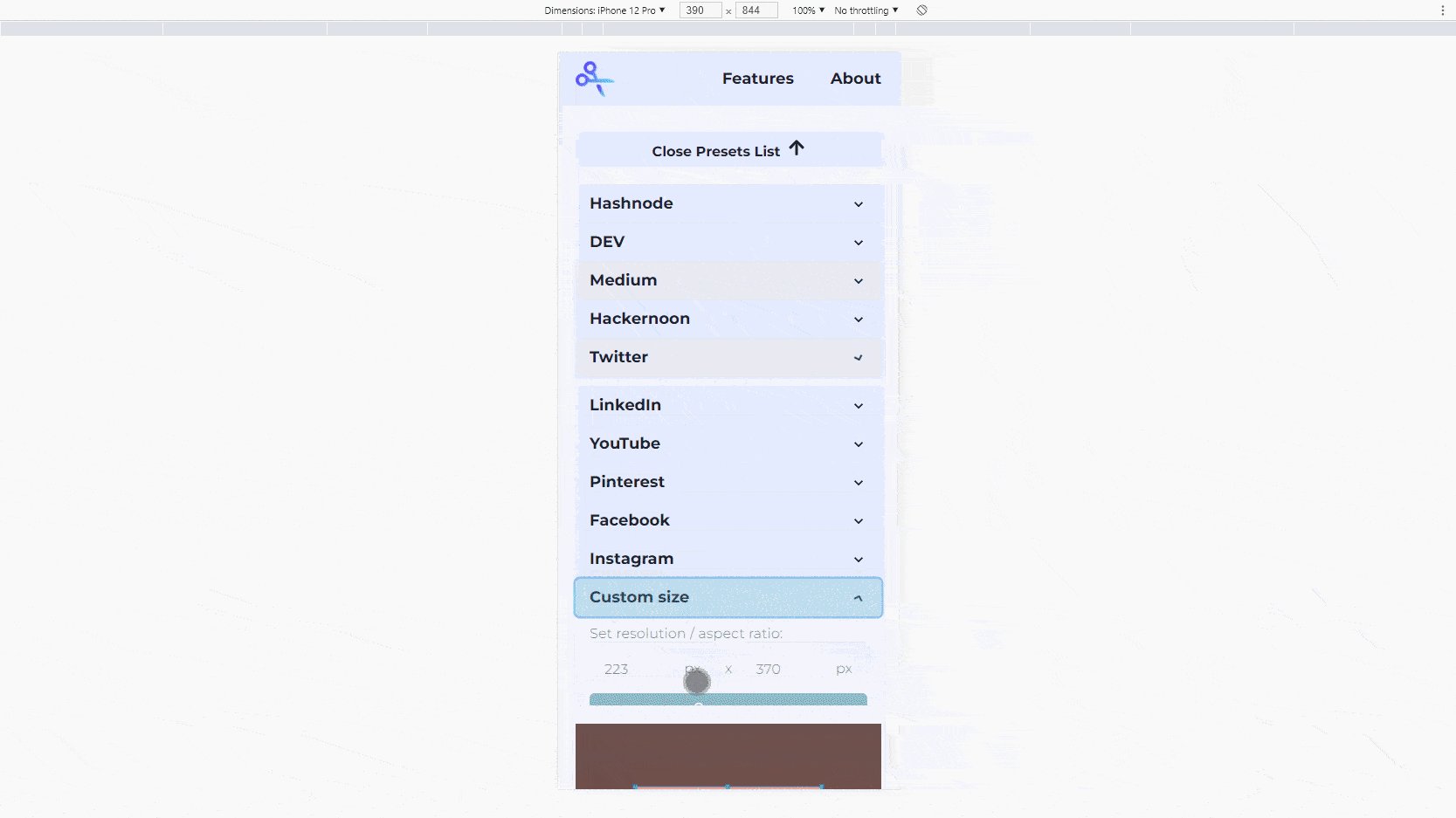
What about custom sizes?🗜️
With CropScore you are not limited to just predefined values for common image types. In fact, the sky is the limit once you need some customization options beyond that.
In the Custom panel, the users are allowed to draw any crop window sizes they want. The crop window is flexible in both the X and Y-axis.

Users are able to enter the specific resolution and aspect ratios. The input validation is provided, so if the user enters configurations that can't be performed on the image, the warning message will be shown.

Users can also lock in specific resolutions and aspect ratios. This way the drag window will always preserve the width and height proportions the initial drag area had. Just type it in, lock it and then drag it to whatever resolution you want.

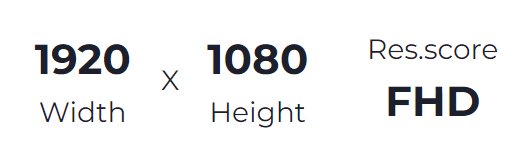
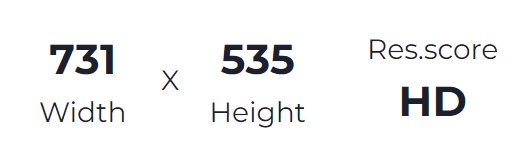
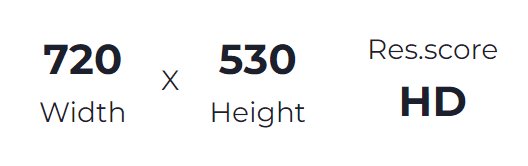
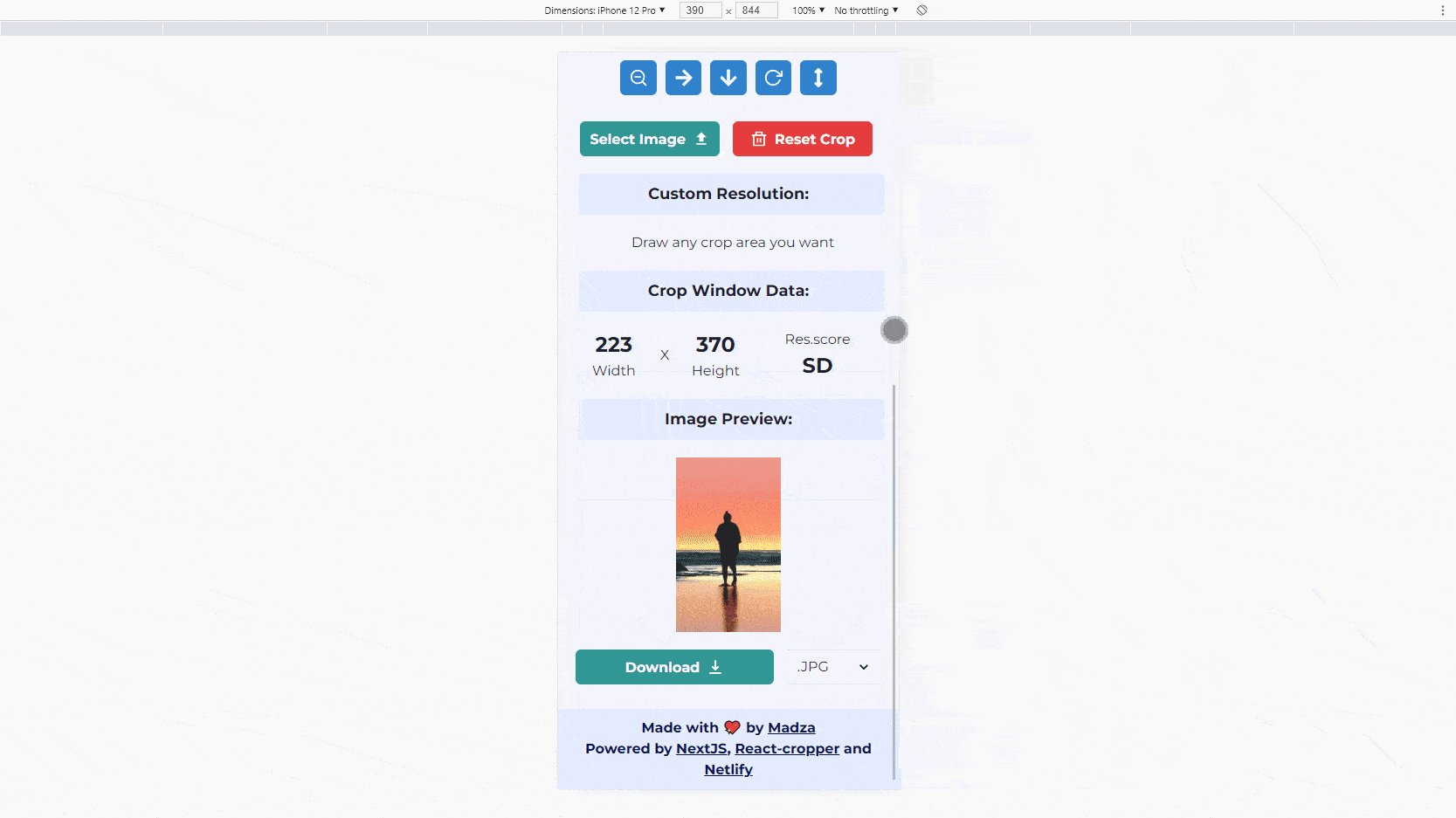
In the custom mode, the App will calculate the CropScore based on the image width returning the following formats: SD (Standard Definition), HD (High Definition), FHD (Full High Definition), and UHD (Ultra High Definition), since there is no recommended resolution to compare against.

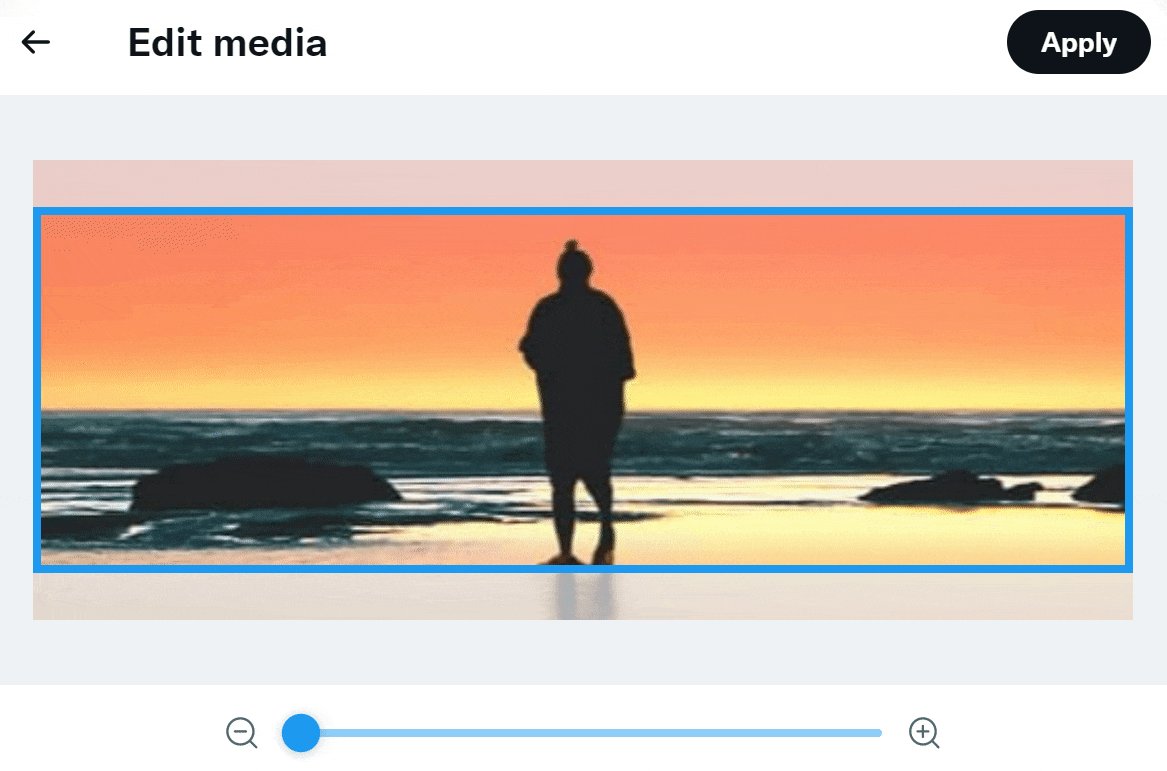
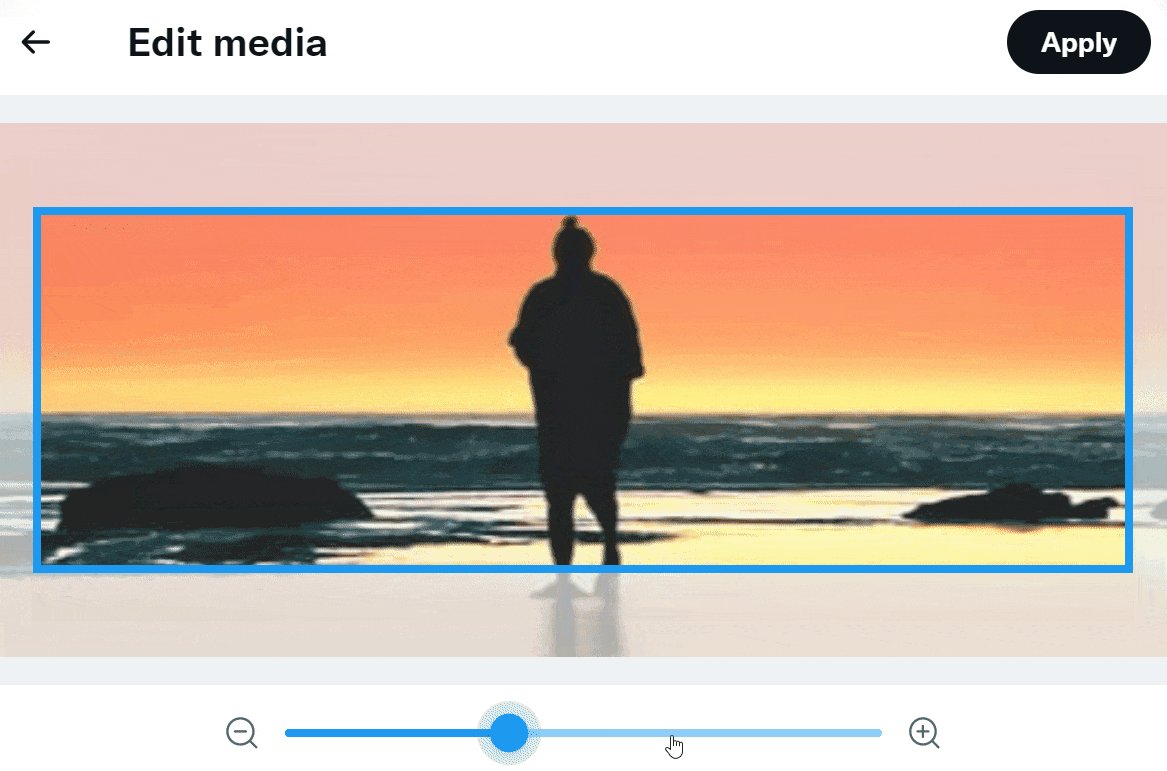
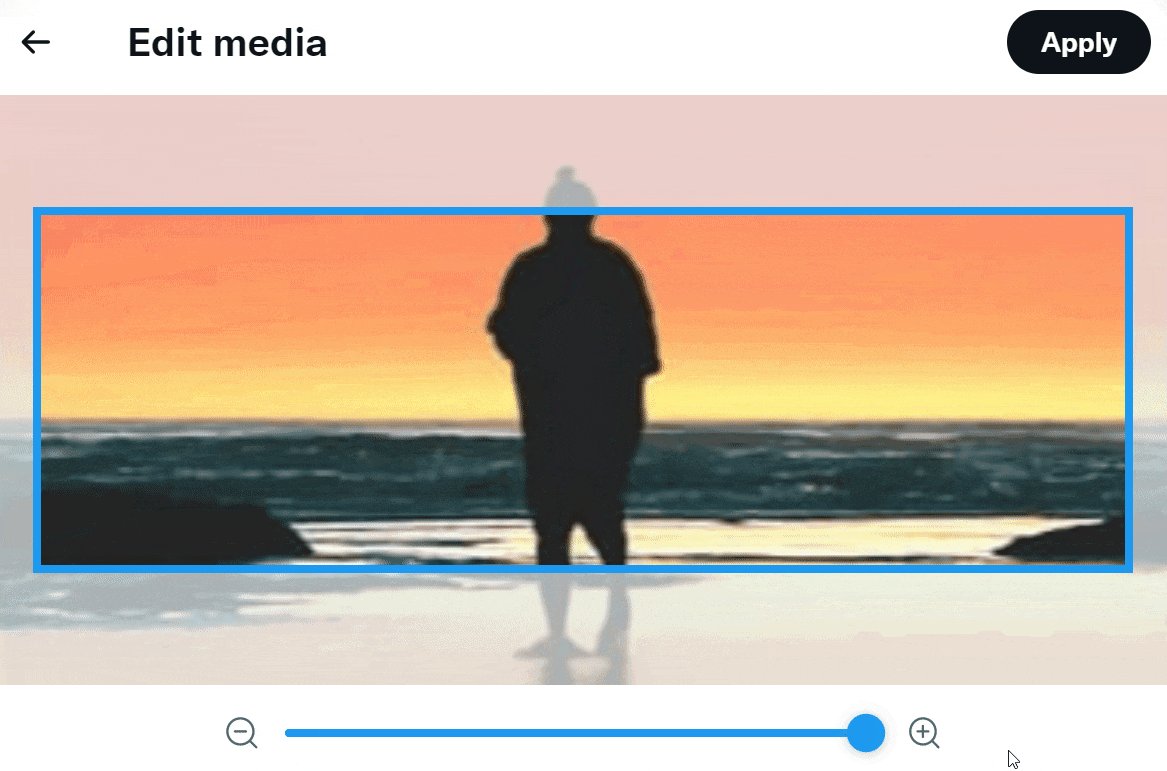
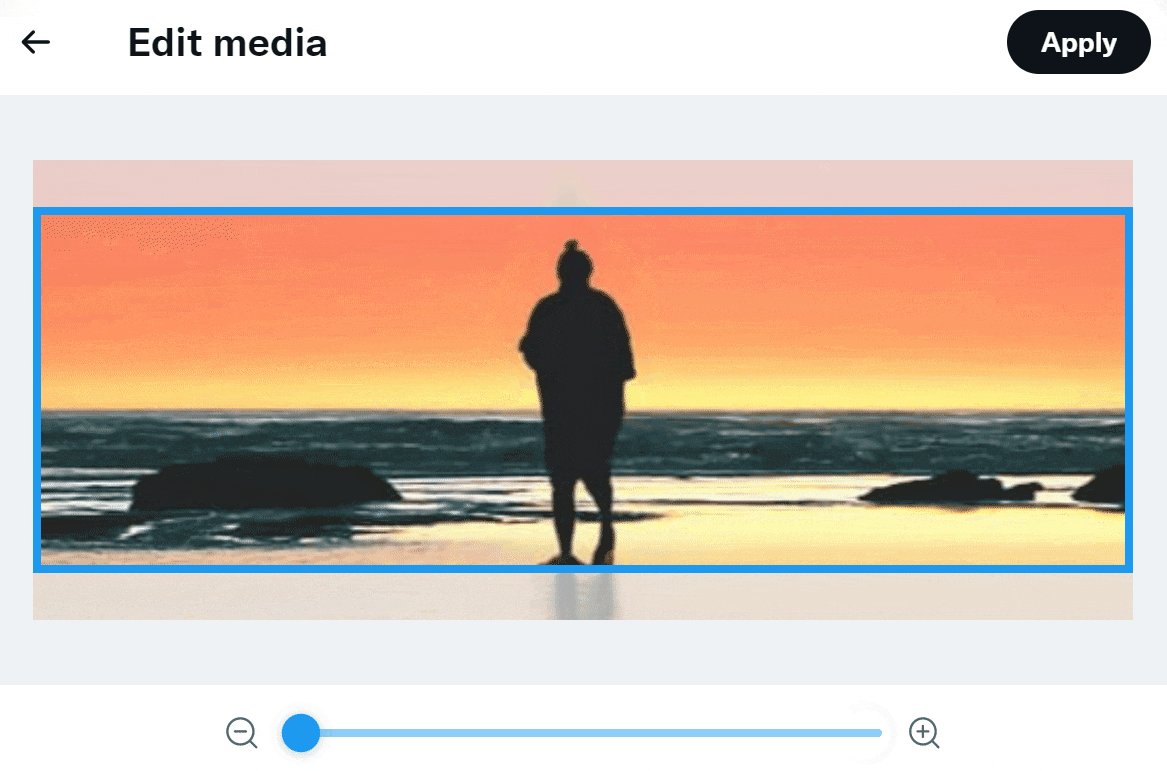
Image manipulation 🕹️
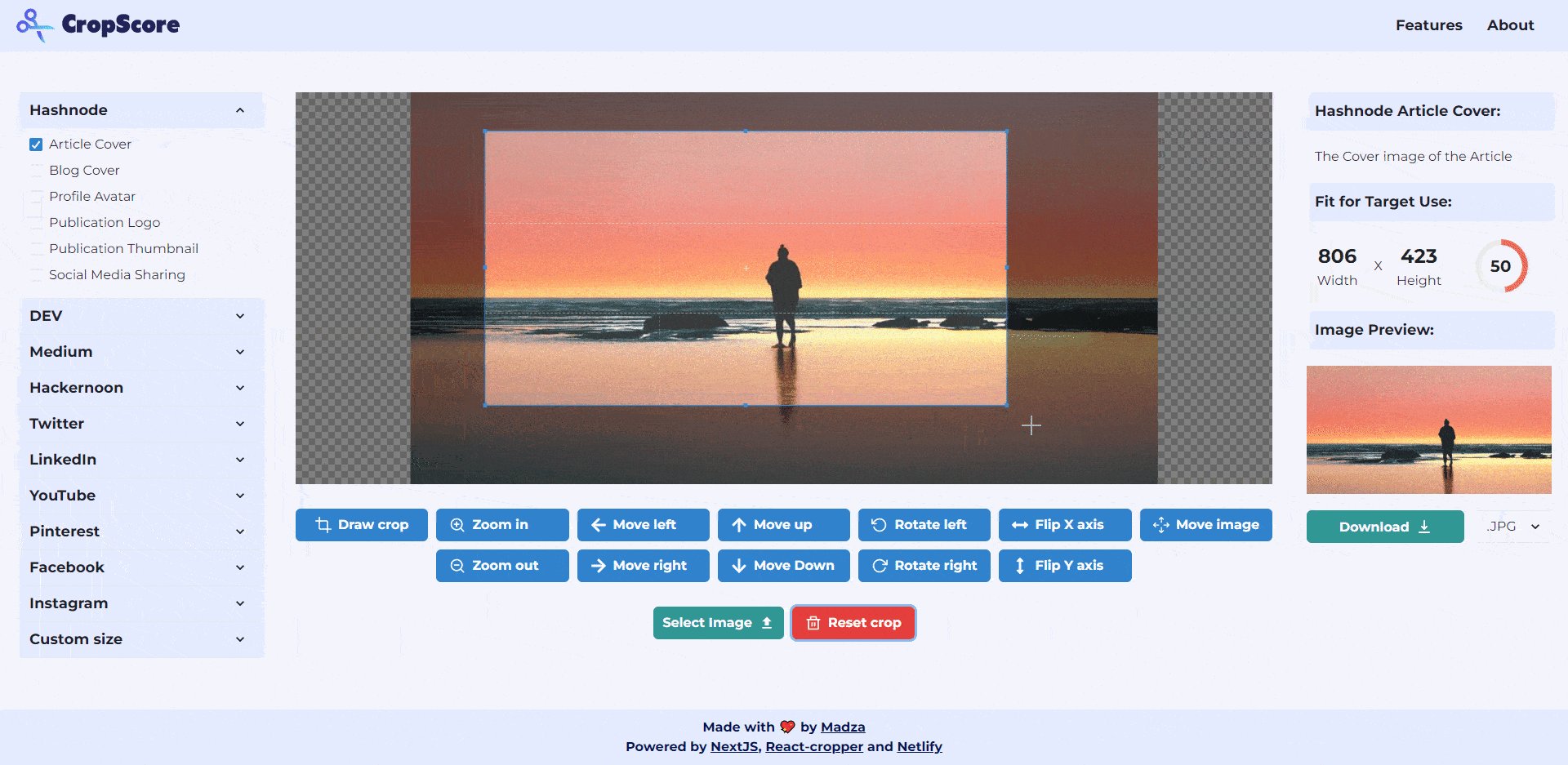
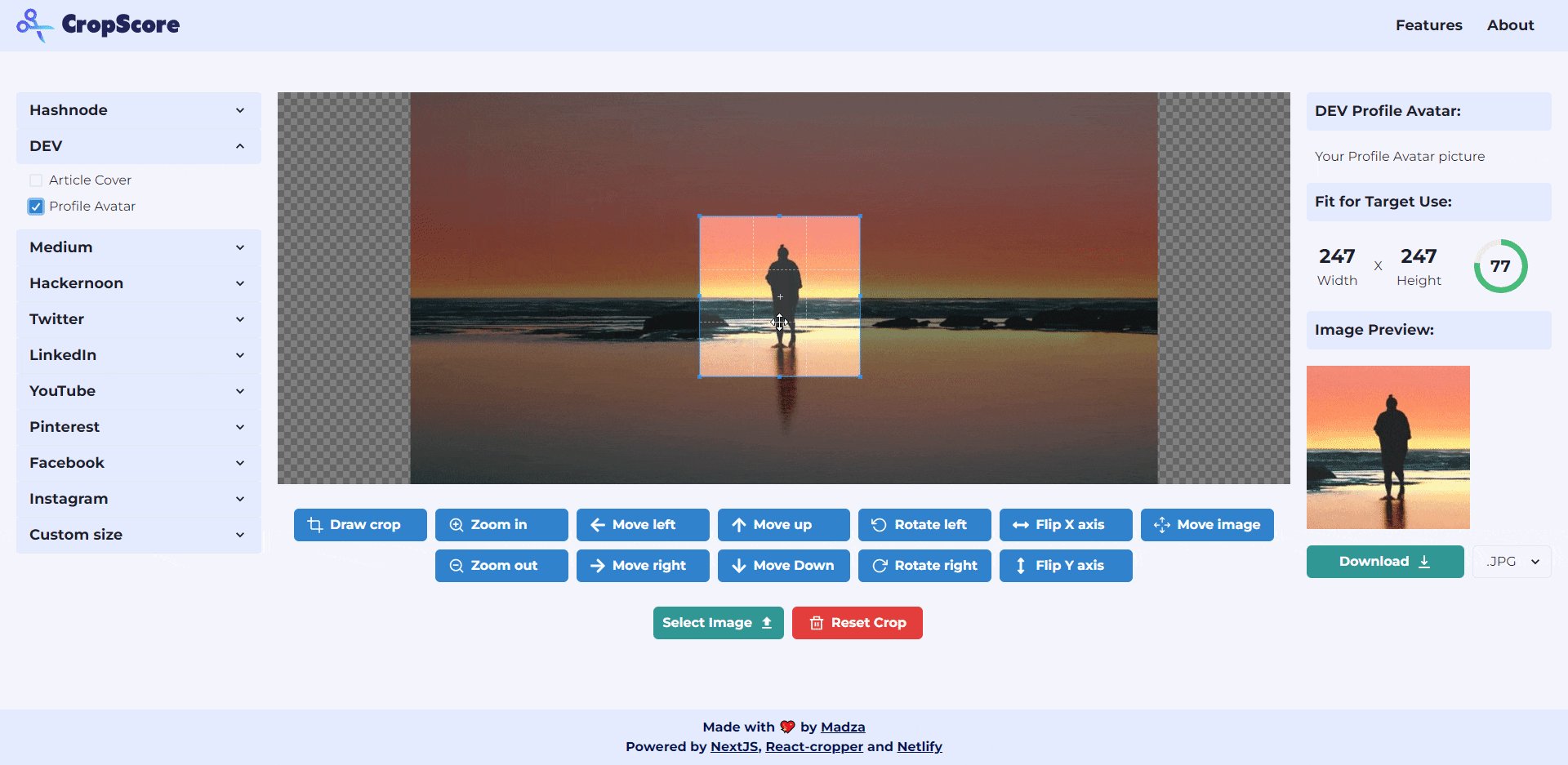
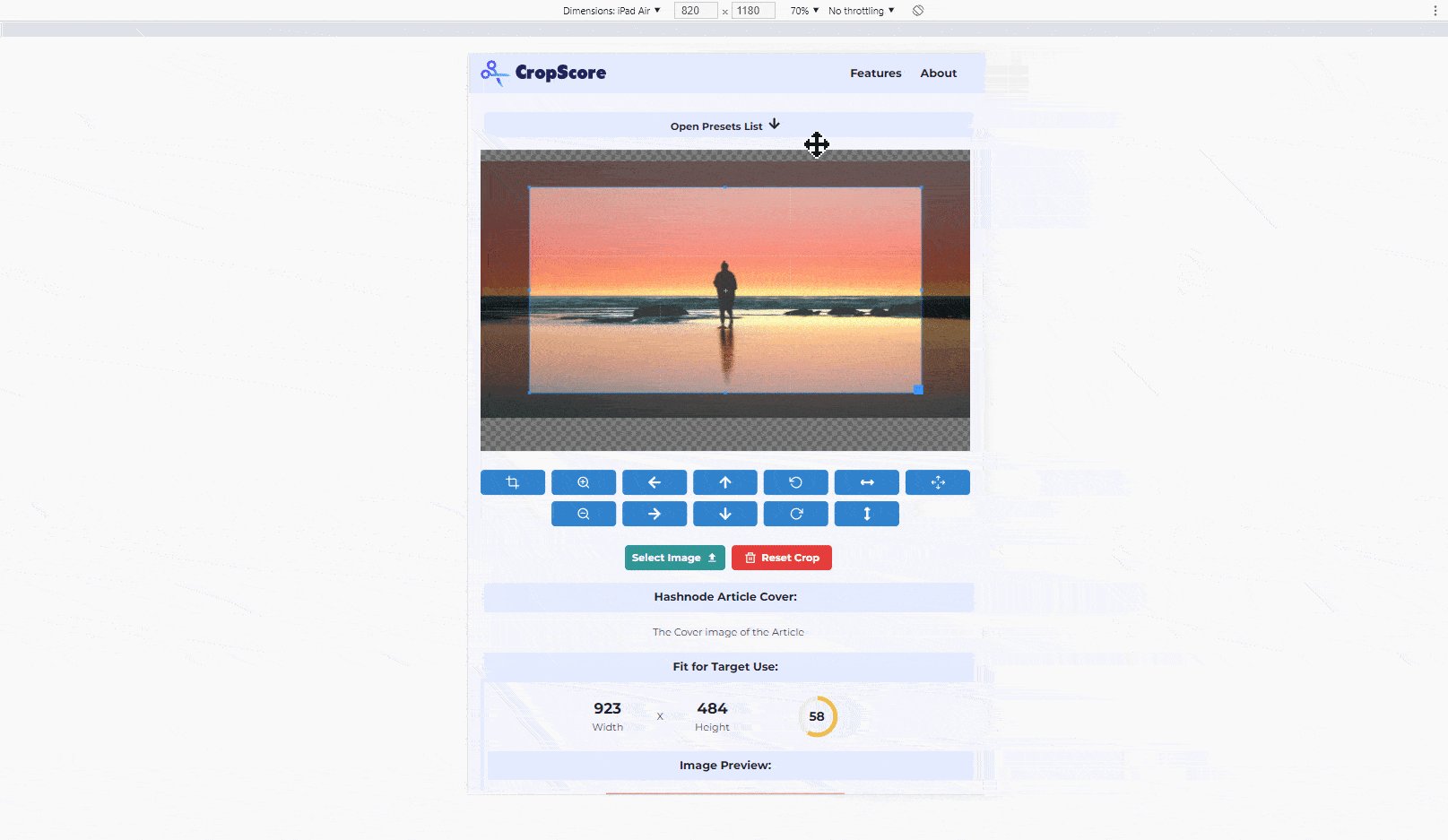
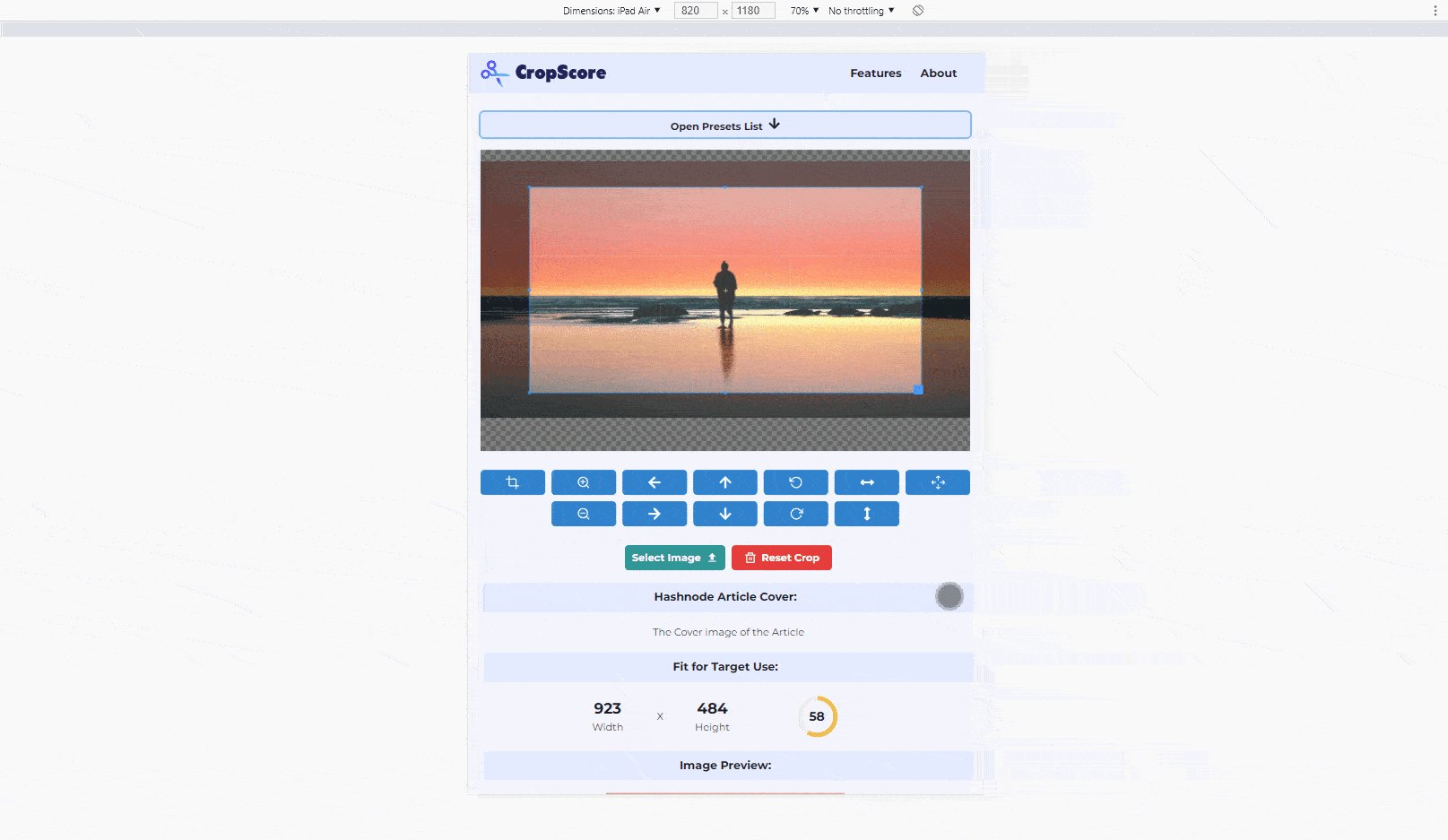
Thanks to the UI below the canvas, the user has full control over both the image itself and the crop area that is created on top of it.
The variety of action buttons provides the functionality to drag, move, zoom, rotate, transform and reset. All of those can be especially useful if a precise crop is required and it can not be performed on the image on the initial load.

To preserve the maximum flexibility options for the users, the crop window is movable in both the preset and custom modes. The user is able to achieve centered crops thanks to the helper grid system.

Downloading the Image 💾
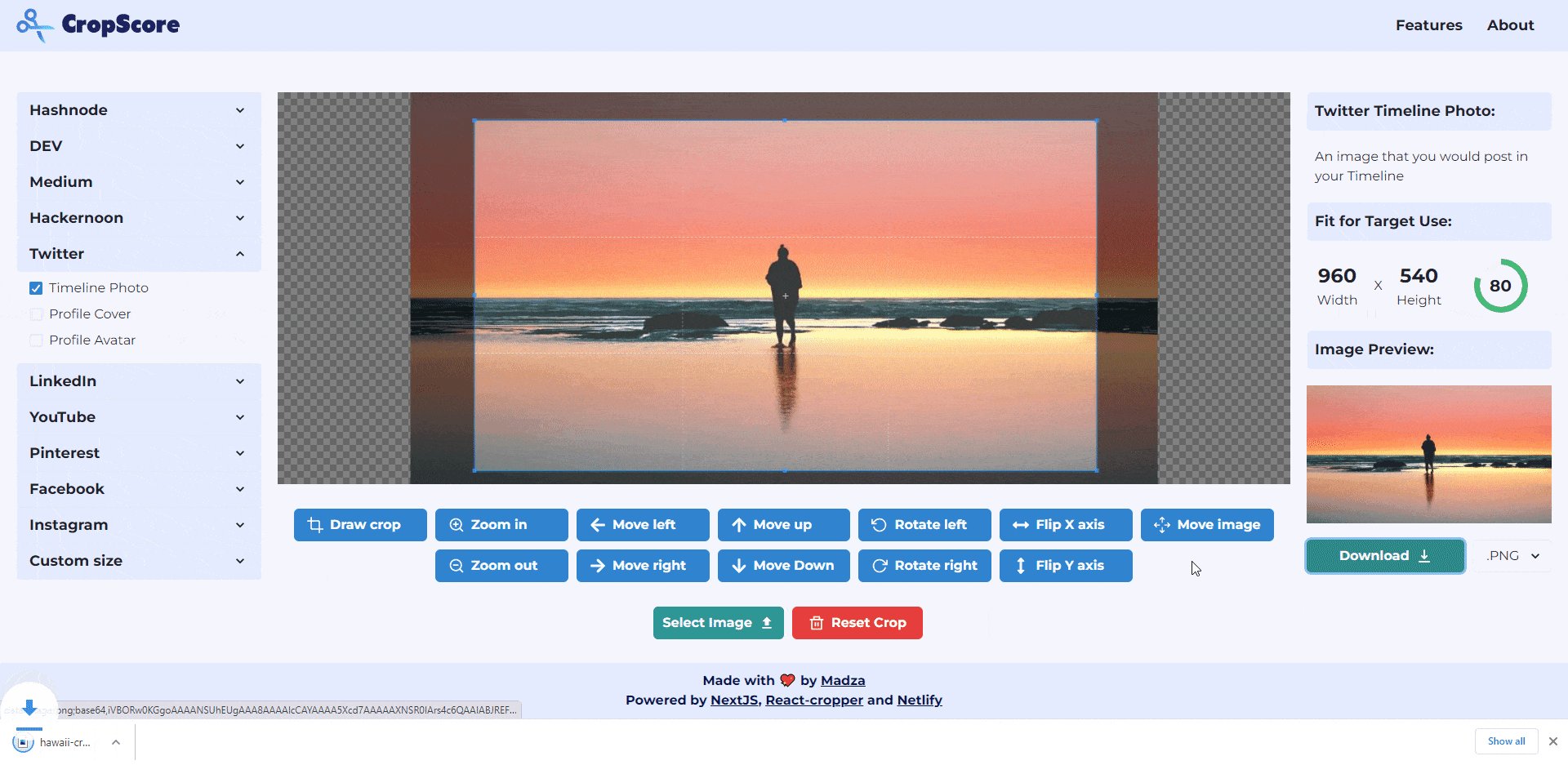
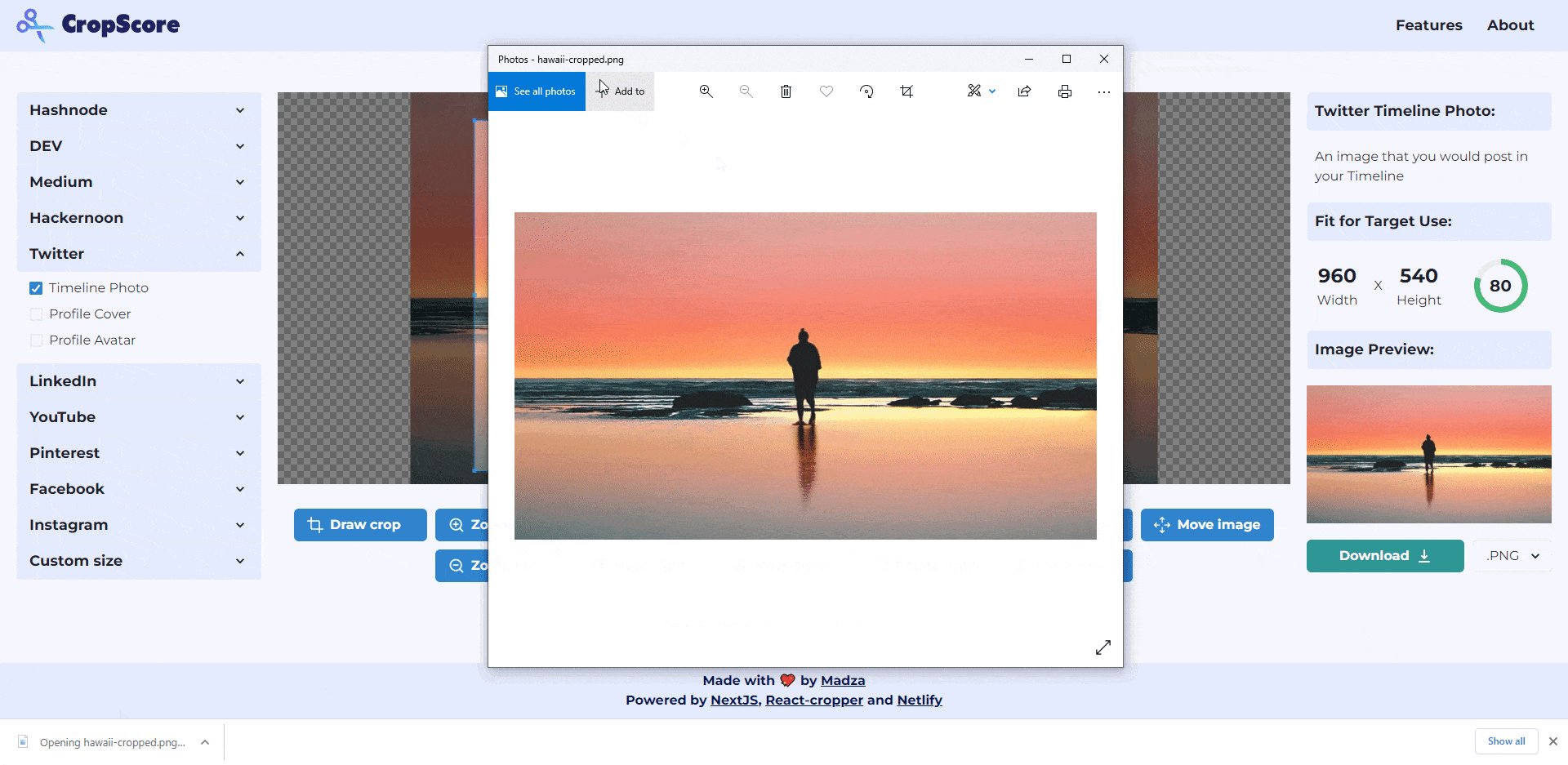
Once you are done with making adjustments, it's time to download the image.

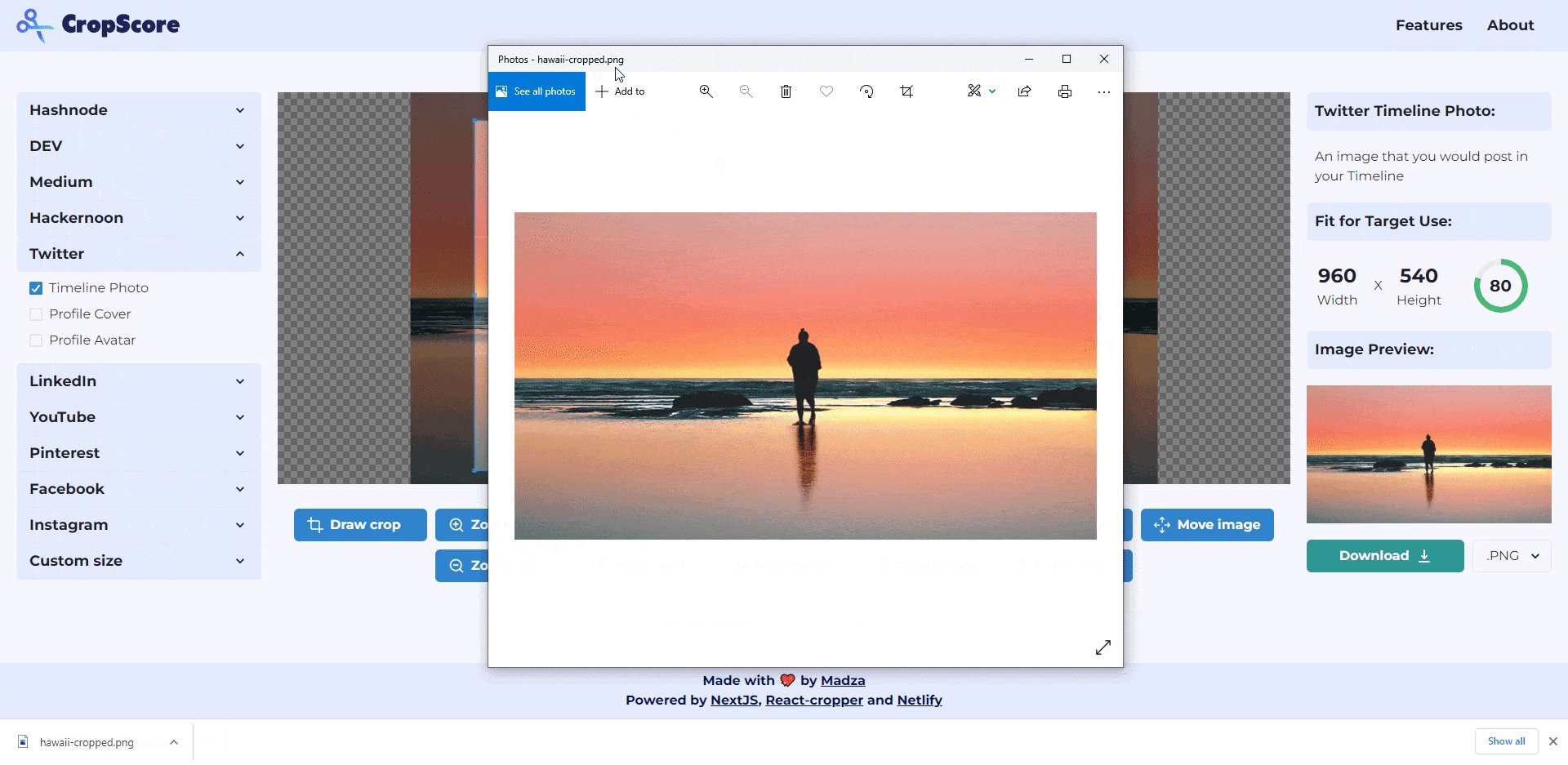
You can choose between JPG and PNG formats. The final image name will have "-cropped" concatenated at the end of the original name, so you can easily know which image is processed via CropScore.
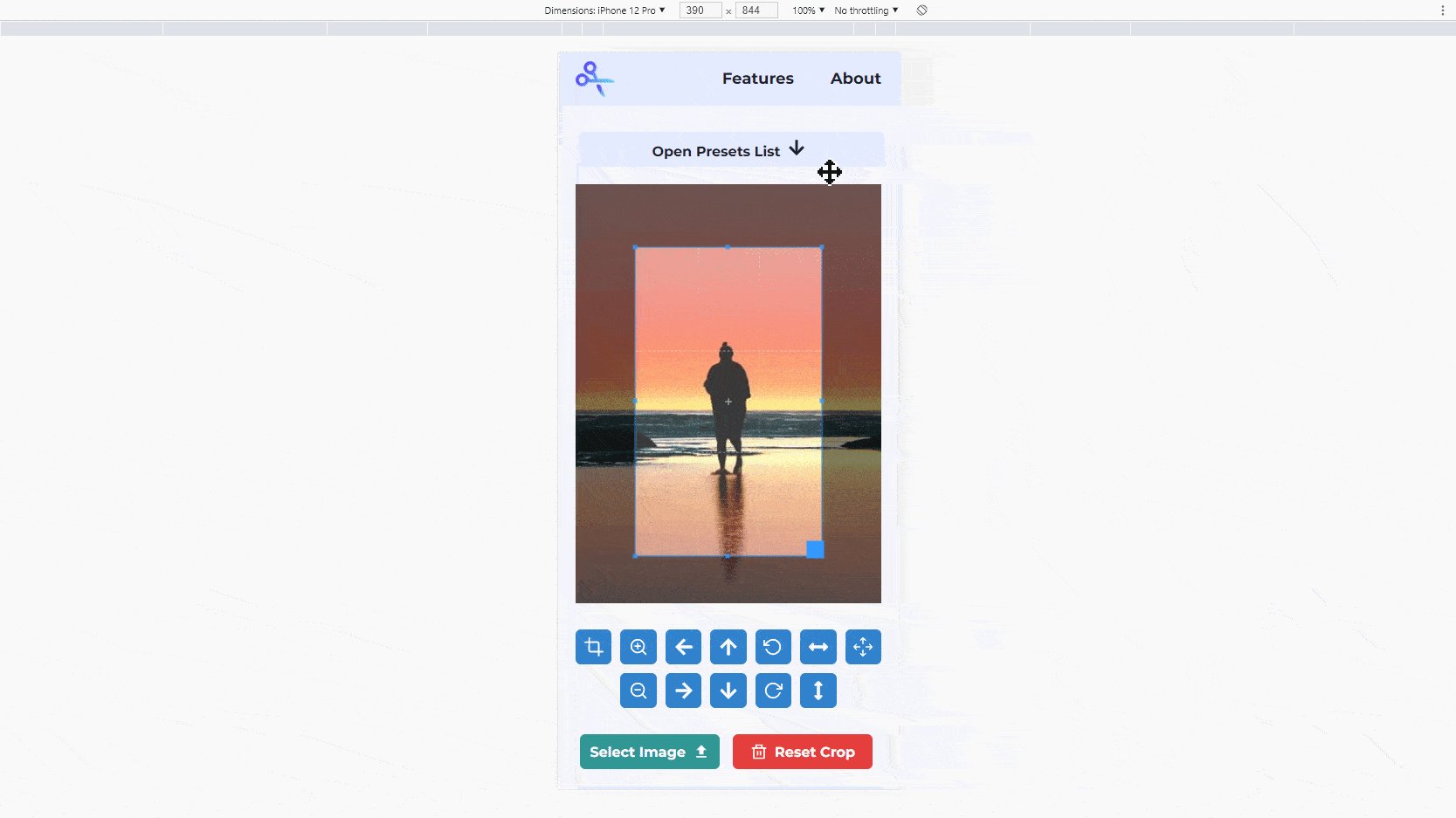
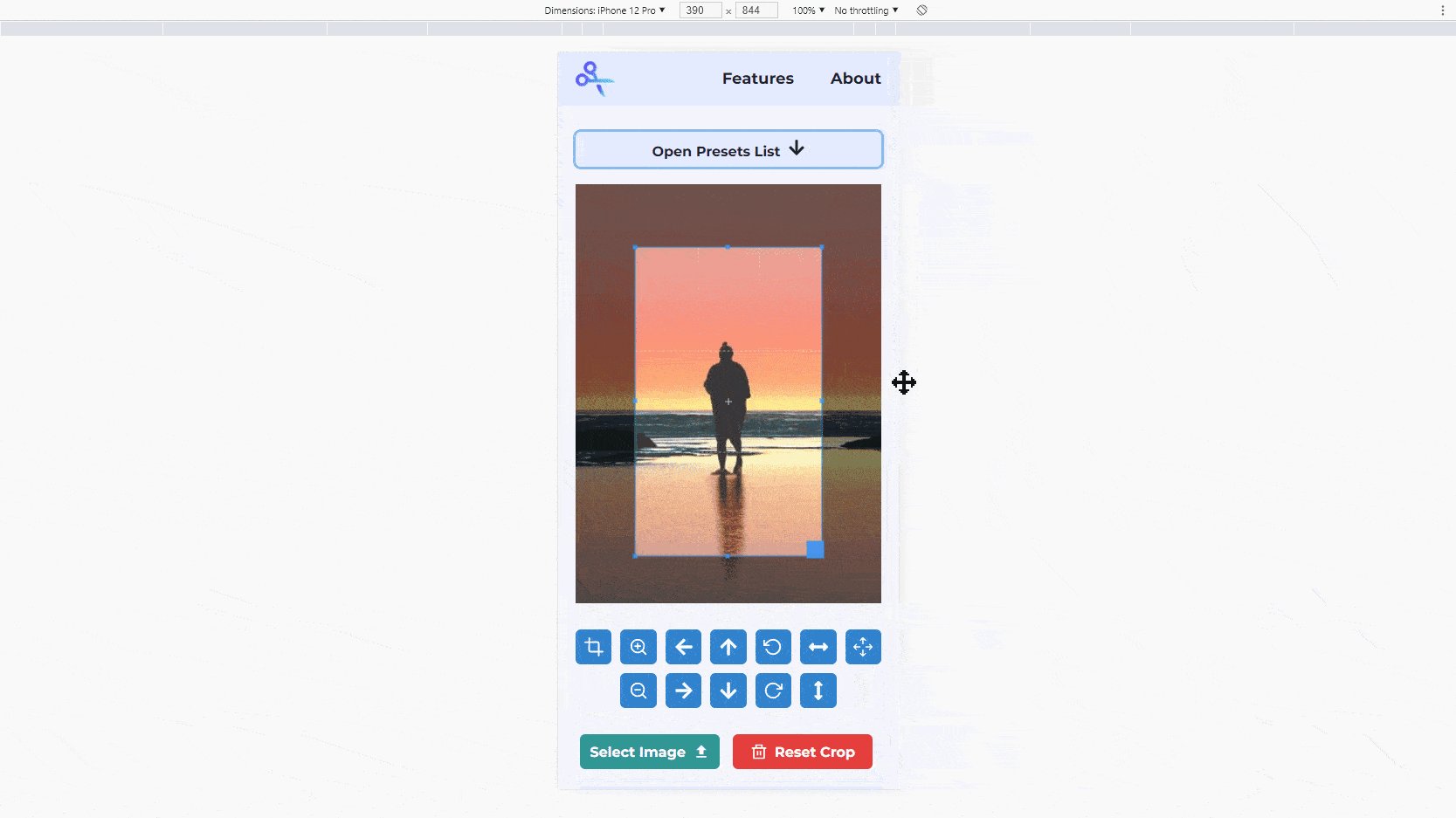
Use on any device
Need to get the image cropped on the fly? No problem! All the desktop functionality is fully available on both tablets and mobile as well:


Features list 📋
- Image upload - Supported formats .JPG and .PNG
- Presets - Currently there are 33 presets from 10 commonly used platforms
- Custom mode - User is allowed to switch to custom resolutions
- Ratio lock - User can lock any custom aspect ratio
- Input validation - Informative warning messages for invalid inputs
- Move tools - User can move the image around
- Zoom tools - Zoom the image in or out to get the precise crops
- Rotate tools - Rotate image clockwise or counter-clockwise by 45-degree increments
- Transform image - Swap image on X or Y axis
- Helper grid - Providing help for centering
- Resolution data - Updated in real-time as you resize the crop window
- Crop score - Real-time crop score of the fit for the target use
- Image preview - The user is allowed to preview the crop
- Reset - Reset image and crop windows as they were when the image was uploaded
- Download - Download the image in .PNG and .JPG
- Responsive - Use it on any device
The tech stack I used 🛠️
NextJS - React application framework
React-cropper - For core cropper functionality
Flaticon, React-icons - For the icons
Chakra UI - For the components
GitHub - To host the code
Netlify - To deploy the project
ESLint, prettier - For linting and code formatting
Namecheap - For custom subdomain (configured on Netlify)
Who would benefit from CropScore? 👍
CropScore was designed keeping the content creators as the main target audience in mind. It should be especially useful for those who cross-post the content across different platforms.
Though, thanks to its customization options, it can be efficiently used by others, too.
Future plans to improve 🔮
Currently the supported platforms are Hashnode, DEV, Medium, Hackernoon, Twitter, LinkedIn, YouTube, Pinterest, Facebook and Instagram. In the future I might add other sites recommended by the users.
My aim is to track the future layout changes of the sites, that might affect the use of image resolutions and aspect ratios, as well as add the newly introduced media types.
Final notes 🙌
CropScore is an open-source project and the code is available on the GitHub repository. The feature requests are welcome. The project is under the terms of MIT license.
I'm glad I had a chance to create a utility that Hashnode community can benefit from as well. Customization options for users are among their main priorities, and as a result, there are more different image types to upload.
Also, thanks to Netlify for this opportunity! Before this Hackathon, I had already hosted multiple projects there and would recommend it for anyone looking for an easy to configure and effective solution for deploying their apps.
Building projects have always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Portfolio for more projects like this!